A web page is nothing more than the product of a web developer and designer with which they seek to capture the attention of users, although we can also define it as a set of correctly ordered HTML elements. If you’d like to see the web pages you visit work under the hood, whether out of curiosity or just to satisfy your self-learning needs, you can access the HTML code of any web page from any browser very easily.
According to data from Satcounter, in June 2022, the most used browser worldwide on computers is Google Chrome, with a share of 66%. In second position, and in continuous growth, is Microsoft Edge Chromium with just over 10% market share. In third and fourth position are Safari (which we will not talk about in this article as it is not available for Windows) and Firefox with a market share of 9.1 and 7.6% respectively.

The classification of the 5 most used browsers in the world on desktop platforms closes (on mobile devices things do not change much) with Opera, a company that is now behind a conglomerate of Chinese companies, with a 2.6% share. Taking into account which are the most used browsers, below, we show you how to access the HTML code of any website using different browsers.
What is the HTML code of a website and what is it for?
All browsers include a function called tools for developers, web inspector, element inspector… whose main purpose is to allow the user to access the HTML code of the web , the source code of the web that we visit in order to analyze the operation of the different elements that compose it, detect errors and work on a solution. It is also especially useful for those users who are making their first steps in web design.
Each browser uses a different inspector implemented in the base browser. In the case of Chrome, Edge and Opera, being based on Chromium, the inspector used is exactly the same. The only thing that changes slightly is the layout and browsing options.
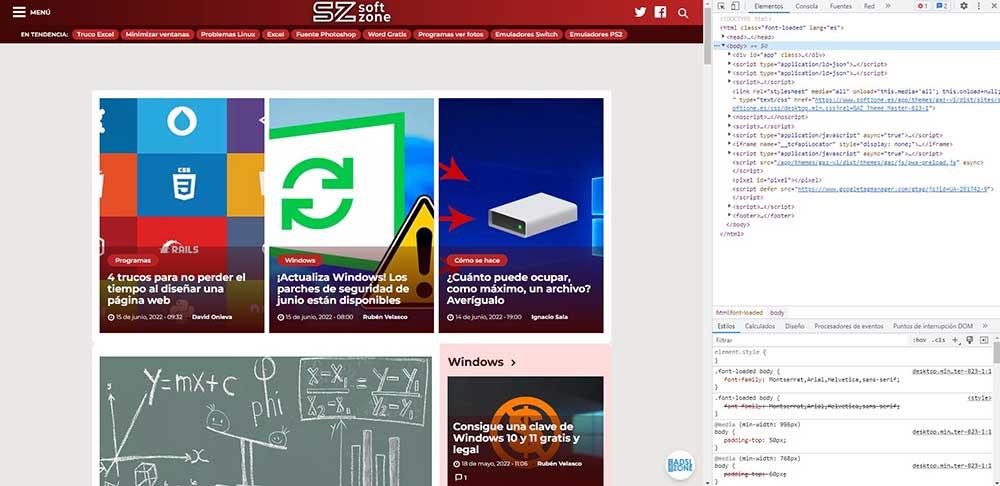
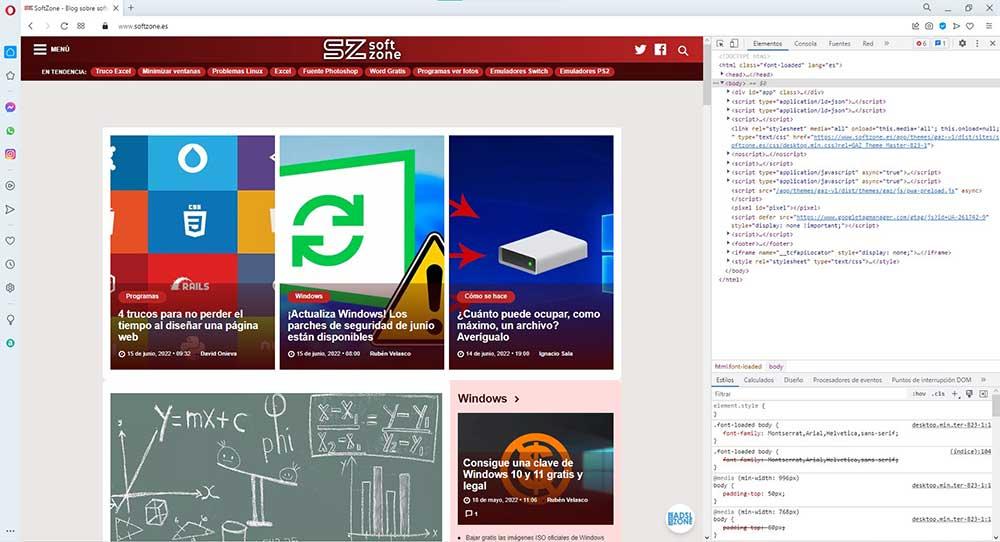
When accessing the HTML code, all the information is classified in different tabs so that it is much easier to access all the sections that comprise it. If our knowledge is very high, by accessing the Elements tab we will have more than enough.
From the Elements tab, we can access all the HTML code of the web. If we move the mouse over the different lines of code in the Inspector, we will see how the content it refers to on the web is highlighted to indicate which section of the web it refers to.
With Google Chrome
The Developer Tools available in Google Chrome is the function that allows us to access the HTML code of all the websites we visit. Google’s browser offers us three different methods to access this tool, methods that range from a keyboard shortcut to a function key through the Chrome configuration menu.

- F12 key. This is the fastest method to access Google Chrome Developer Tools, as long as we do not have a reduced keyboard and we have to use the Function key (Fn). The first time we use this button, the browser will allow us to associate the operation of this key with this function.
- Control + Shift + i . If you have adopted keyboard shortcuts in your daily life to increase your productivity and reduce your dependency on the mouse, you can use this keyboard shortcut to access Chrome code.
- Through the menu . From the Google Chrome configuration menu, we can also access the Tools menu to inspect the code, by clicking on the three vertical points that are located in the upper right corner. Next, we go to More tools and finally click on the last option: Developer tools.
- With the right mouse button , we can access both the source code of the web and the tools for developers.
Through Microsoft Edge
If we want to access the HTML code of the page where we find ourselves with Microsoft Edge, the Microsoft browser offers us three different methods. It should come as no surprise that all three methods are the same as in Google Chrome, since both are based on Chromium and share the same browser base.

Unlike Google, Microsoft calls this tool Development Tools, a tool that we can access using one of the different methods that we show you below:
- The function key F12. As with Chrome, this is the fastest and easiest method. The first time we use this button, the browser will allow us to associate the operation of this key with this function.
- With the shortcut Control + Shift + i . Putting one more shortcut in your life if you have already got used to using them, it will not be a problem.
- From the menu . Click on the three horizontal points that are located in the upper right corner. Next, click on More tools and finally click on the last option: Development tools.
- To access the source code of the website where we are, press the right mouse button and select the option See page source code. If we select the Inspect option, the Edge Developer Tool will be displayed.
If it is the first time that we access the Developer Tools, the browser will ask us if we want to Open Microsoft Edge Developer Tools.
From Firefox
Firefox from the Mozilla Foundation is the only browser on this list that is not based on Chromium, so the above methods theoretically should not work, however, they do not, since they are exactly the same.

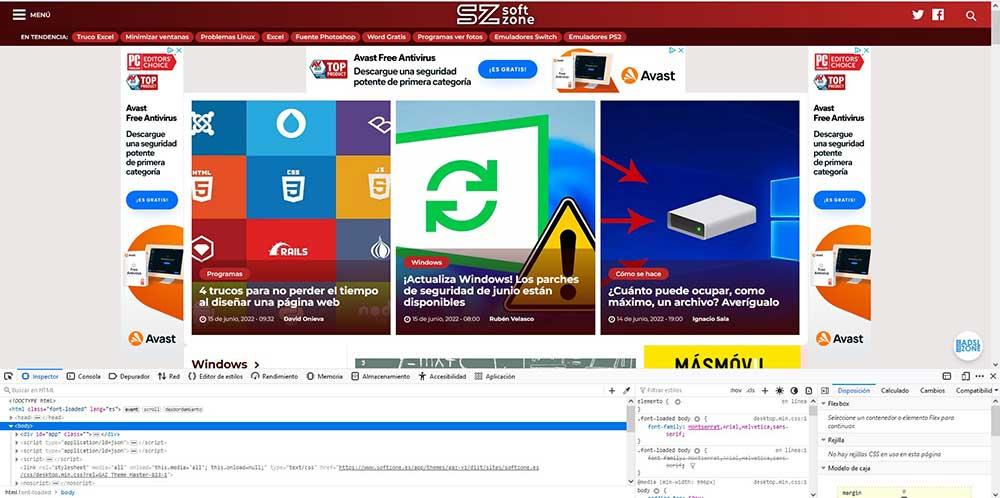
However, the main difference that Firefox offers us compared to the rest of the browsers is in the location where the code inspector of the web where we are is shown. While all Chromium-based browsers display the web code on the right side of the browser, Firefox chooses to display this information at the bottom, making the displayed information more accessible.
If we want to access the Developer Tools panel through Firefox, we have the same 3 options with Chrome and Edge Chromium.
- F12 key. Pressing this function key will cause Firefox to display the Developer Tools at the bottom of the browser.
- Using the keyboard shortcut Control + Shift + i will open the HTML code of the web where we are.
- If you are one of those users who find it hard to let go of the mouse, you can access the HTML code of a website through the Firefox options menu , by clicking on the three horizontal lines located in the upper right corner of the browser and More tools > Developer tools.
- From the right mouse button , we can access the HTML code of the web by selecting the option View page source code. But, if we want to access the Developer Tools panel, we must select the Inspect option.
Opera
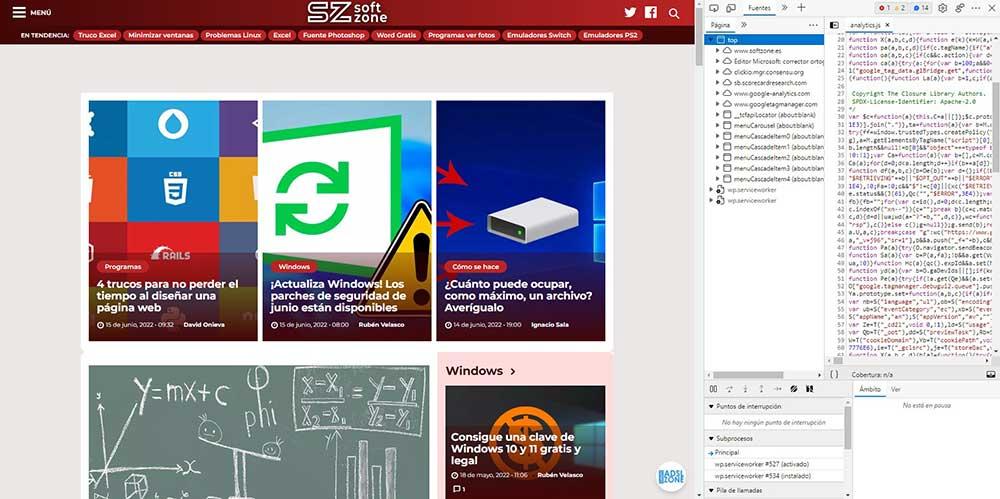
Although Opera is based on the Chromium project just like Google Chrome and Microsoft Edge, the methods that this browser makes available to us are not the same. Where it does coincide with other browsers based on the same project is in the location where it is displayed, which is none other than the right side of the browser.

The different methods that the Opera browser offers its users to access the HTML code of any page are the following:
- With the keyboard shortcut Control + Shift + i , the same keyboard shortcut that all browsers have adopted as universal regardless of which project they are based on. The shortcut Control + Shift + c is also available
- Press the right mouse button and select the option Inspect element from anywhere on the web.
- The HTML code of the web that we have open in Opera is available from the right button through the Page Source option. To inspect the HTML code, from the same menu that is displayed when you press the right button, we must select the Inspect option.