Een webpagina is niets meer dan het product van een webontwikkelaar en ontwerper waarmee ze de aandacht van gebruikers willen trekken, hoewel we het ook kunnen definiëren als een set correct geordende HTML-elementen. Als u wilt dat de webpagina's die u bezoekt, onder de motorkap werken, of dat nu uit nieuwsgierigheid is of gewoon om aan uw zelfstudiebehoeften te voldoen, kunt u toegang tot de HTML-code van elke webpagina vanuit elke browser heel gemakkelijk.
Volgens gegevens van Satcounter, in juni 2022, de meest gebruikte browser wereldwijd op computers is Google Chrome, met een aandeel van 66%. In de tweede positie, en in continue groei, is Microsoft rand Chroom met iets meer dan 10% marktaandeel. Op de derde en vierde positie staat Safari (waar we in dit artikel niet over zullen praten omdat het niet beschikbaar is voor) Dakramen en raamkozijnen) en Firefox met een marktaandeel van respectievelijk 9.1 en 7.6%.

De classificatie van de 5 meest gebruikte browsers ter wereld op desktopplatforms sluit (op mobiele apparaten verandert er niet veel) met Opera, een bedrijf dat nu achter een conglomeraat van Chinese bedrijven zit, met een aandeel van 2.6%. Rekening houdend met wat de meest gebruikte browsers zijn, laten we u hieronder zien hoe u toegang krijgt tot de HTML-code van een website met verschillende browsers.
Wat is de HTML-code van een website en waar dient deze voor?
Alle browsers bevatten een functie genaamd tools voor ontwikkelaars, webinspecteur, elementinspecteur ... waarvan het hoofddoel is om de gebruiker om toegang te krijgen tot de HTML-code van het web , de broncode van het web dat we bezoeken om de werking van de verschillende elementen waaruit het bestaat te analyseren, fouten te detecteren en aan een oplossing te werken. Het is ook vooral handig voor gebruikers die hun eerste stappen in webdesign zetten.
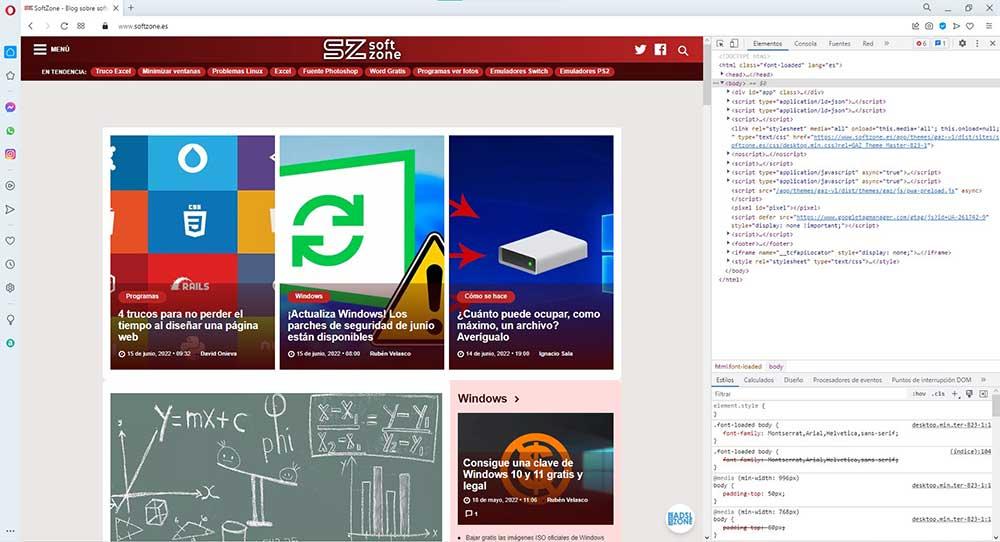
Elke browser gebruikt een andere inspecteur die in de basisbrowser is geïmplementeerd. In het geval van Chrome, Edge en Opera, gebaseerd op Chromium, is de gebruikte inspecteur precies hetzelfde. Het enige dat enigszins verandert, zijn de lay-out en browse-opties.
Bij toegang tot de HTML-code wordt alle informatie geclassificeerd in verschillende tabbladen zodat het veel gemakkelijker is om toegang te krijgen tot alle secties waaruit het bestaat. Als onze kennis erg hoog is, hebben we door naar het tabblad Elementen te gaan meer dan genoeg.
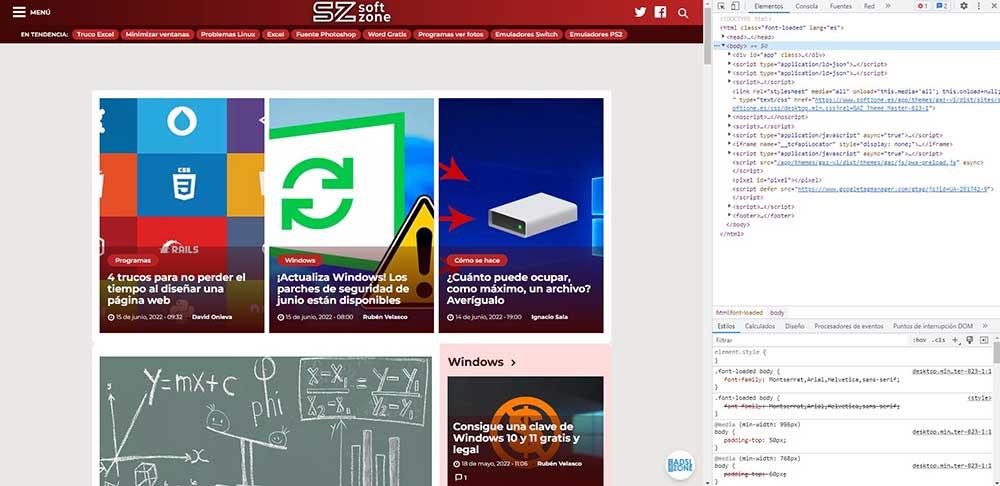
Vanaf het tabblad Elementen hebben we toegang tot alle HTML-code van het web. Als we de muis over de verschillende coderegels in het infovenster bewegen, zullen we zien hoe de inhoud waarnaar het verwijst op het web wordt gemarkeerd om aan te geven naar welk gedeelte van het web het verwijst.
Met Google Chrome
De Developer Tools die beschikbaar zijn in Google Chrome is de functie die ons toegang geeft tot de HTML-code van alle websites die we bezoeken. De browser van Google biedt ons drie verschillende methoden om toegang te krijgen tot deze tool, methoden die variëren van een sneltoets tot een functietoets via het Chrome-configuratiemenu.

- F12-toets. Dit is de snelste methode om toegang te krijgen tot Google Chrome Developer Tools, zolang we geen verkleind toetsenbord hebben en we de functietoets (Fn) moeten gebruiken. De eerste keer dat we deze knop gebruiken, stelt de browser ons in staat om de bediening van deze toets aan deze functie te koppelen.
- Control+Shift+i . Als u in uw dagelijks leven sneltoetsen heeft gebruikt om uw productiviteit te verhogen en uw afhankelijkheid van de muis te verminderen, kunt u deze sneltoets gebruiken om toegang te krijgen tot Chrome-code.
- Via het menu . Vanuit het configuratiemenu van Google Chrome hebben we ook toegang tot het menu Extra om de code te inspecteren door op de drie verticale punten in de rechterbovenhoek te klikken. Vervolgens gaan we naar Meer tools en tenslotte klikken we op de laatste optie: Developer tools.
- Met de rechter muis knop , hebben we toegang tot zowel de broncode van het web als de tools voor ontwikkelaars.
Via Microsoft Edge
Als we toegang willen tot de HTML-code van de pagina waar we ons bevinden met Microsoft Edge, biedt de Microsoft-browser ons drie verschillende methoden. Het zou geen verrassing moeten zijn dat alle drie de methoden hetzelfde zijn als in Google Chrome, aangezien beide gebaseerd zijn op Chromium en dezelfde browserbasis delen.

In tegenstelling tot Google noemt Microsoft deze tool Development Tools, een tool waartoe we toegang hebben via een van de verschillende methoden die we je hieronder laten zien:
- De functietoets F12. Net als bij Chrome is dit de snelste en gemakkelijkste methode. De eerste keer dat we deze knop gebruiken, stelt de browser ons in staat om de bediening van deze toets aan deze functie te koppelen.
- Met de snelkoppeling Control+Shift+i . Het is geen probleem om nog een snelkoppeling in je leven te plaatsen als je al gewend bent om ze te gebruiken.
- Van het menu . Klik op de drie horizontale punten die zich in de rechterbovenhoek bevinden. Klik vervolgens op Meer tools en klik ten slotte op de laatste optie: Ontwikkeltools.
- Om toegang te krijgen tot de broncode van de website waar we zijn, drukt u op de rechter muis knop en selecteer de optie Zie broncode pagina. Als we de optie Inspecteren selecteren, wordt de Edge Developer Tool weergegeven.
Als het de eerste keer is dat we de Developer Tools openen, zal de browser ons vragen of we Microsoft Edge Developer Tools willen openen.
Van Firefox
Firefox van de Mozilla Foundation is de enige browser in deze lijst die niet op Chromium is gebaseerd, dus de bovenstaande methoden zouden theoretisch niet moeten werken, maar dat doen ze niet, omdat ze precies hetzelfde zijn.

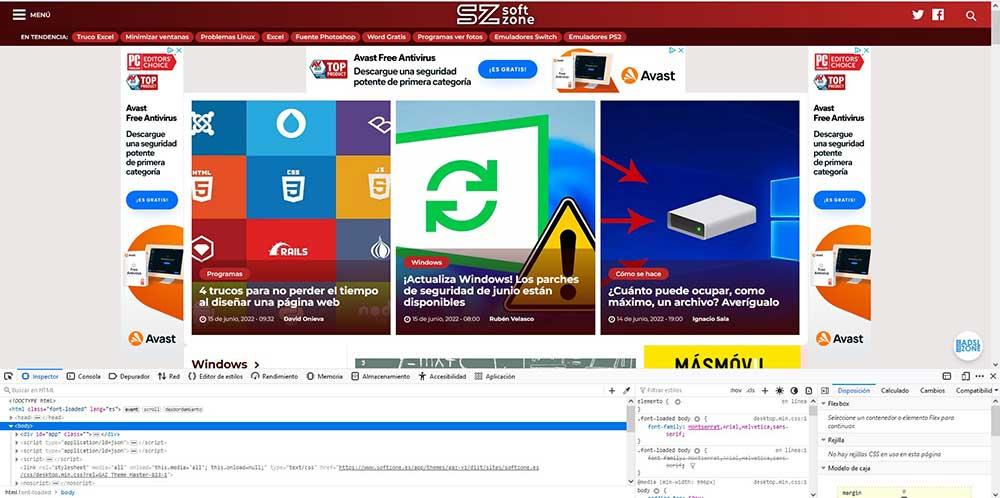
Het belangrijkste verschil dat Firefox ons biedt in vergelijking met de rest van de browsers, is echter de locatie waar de code-inspecteur van het web wordt weergegeven. Terwijl alle op Chromium gebaseerde browsers de webcode aan de rechterkant van de browser weergeven, kiest Firefox ervoor om deze informatie onderaan weer te geven, waardoor de weergegeven informatie toegankelijker wordt.
Als we via Firefox toegang willen krijgen tot het Developer Tools-paneel, hebben we dezelfde 3 opties met Chrome en Edge Chromium.
- F12-toets. Als u op deze functietoets drukt, geeft Firefox de Developer Tools onderaan de browser weer.
- De sneltoets gebruiken Control+Shift+i opent de HTML-code van het web waar we zijn.
- Als u een van die gebruikers bent die het moeilijk vindt om de muis los te laten, kunt u toegang krijgen tot de HTML-code van een website via de Firefox-optiemenu , door te klikken op de drie horizontale lijnen in de rechterbovenhoek van de browser en Meer tools > Ontwikkelaarstools.
- Van de rechter muis knop , kunnen we toegang krijgen tot de HTML-code van het web door de optie Paginabroncode bekijken te selecteren. Maar als we toegang willen krijgen tot het paneel Developer Tools, moeten we de optie Inspecteren selecteren.
Opera
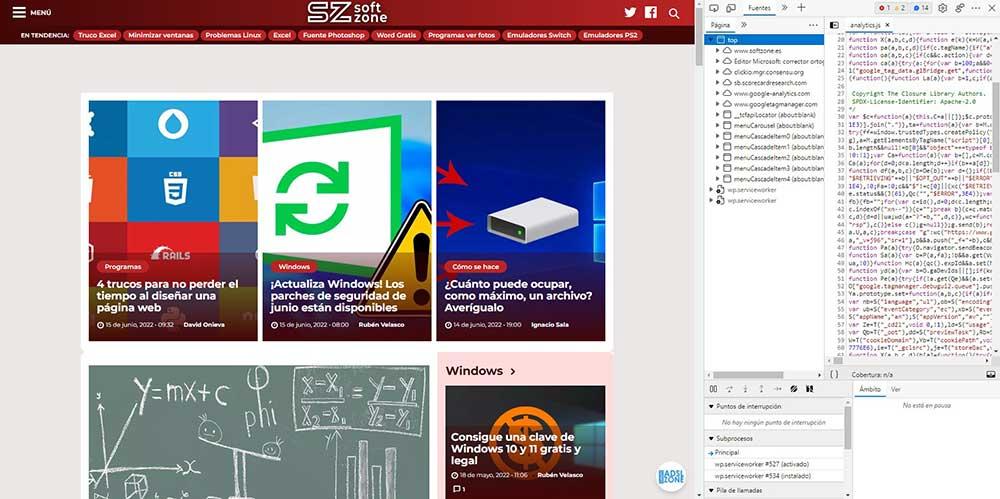
Hoewel Opera net als Google Chrome en Microsoft Edge is gebaseerd op het Chromium-project, zijn de methoden die deze browser ons ter beschikking stelt niet hetzelfde. Waar het wel samenvalt met andere browsers op basis van hetzelfde project, is op de locatie waar het wordt weergegeven, wat niets anders is dan de rechterkant van de browser.

De verschillende methoden die de Opera-browser zijn gebruikers biedt om toegang te krijgen tot de HTML-code van elke pagina zijn de volgende:
- Met de sneltoets Control+Shift+i , dezelfde sneltoets die alle browsers als universeel hebben aangenomen, ongeacht op welk project ze zijn gebaseerd. De snelkoppeling Besturing + Shift + c is ook beschikbaar
- Druk op de rechtermuisknop en selecteer de optie Inspecteer element overal op internet.
- De HTML-code van het web die we in Opera hebben geopend, is beschikbaar via de rechterknop via de optie Paginabron. Om de HTML-code te inspecteren, vanuit hetzelfde menu dat wordt weergegeven wanneer u op de rechterknop drukt, moeten we de optie Inspecteren selecteren.