Whether on a personal or more professional level, everything related to design is something that does not stop growing in terms of use. This is something that in one way or another is already within the reach of almost any user. That is why below we will show you how to create a logo in Photoshop to your liking and in a simple way.
When we talk about Photoshop, as most of you will know first-hand, we mean a program that is widely spread throughout the world. That is why many users use it both for tasks related to photo retouching , as well as for the design of certain graphic elements. This is precisely the case that concerns us at the moment. Specifically, we refer to the possibility of designing a personalized logo, but in a simple way, without too many complications.

Say that this can serve us for our small business, as a distinctive of a personal blog that we are creating, or for any other work of our own. As or you can imagine, for this we have, with everything that the Adobe program offers us, infinite possibilities. Without a doubt, the professionals of the sector have their own personal methods to meet the needs of their clients . But here what we are looking for is to achieve an apparent result, but without having to complicate ourselves too much.
How to create a custom logo in Photoshop
Therefore, below we are going to show you step by step a simple method available to everyone, how to create a striking and own logo. How could it be otherwise, here it is essential that we have the Adobe program as such to be able to work on what we are telling you. Therefore the first thing we do is start the application.
Set the work desk to create the logo
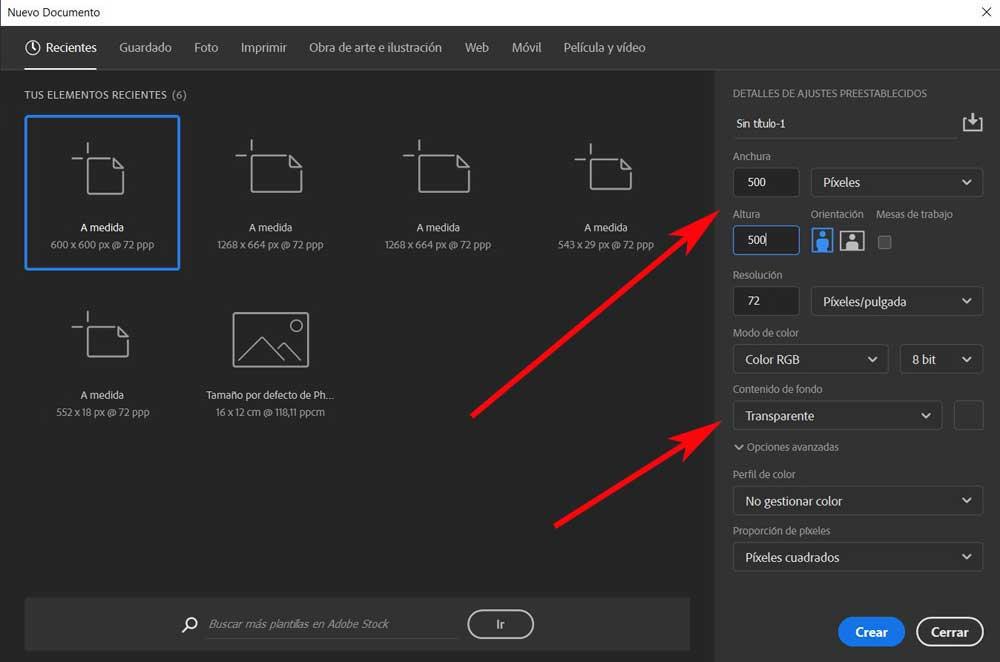
The first thing we do after launching Photoshop is to generate the document or work desk on which we are going to work. Here we are going to use a square format, which is usually the usual in this type of logo designs. For example, we set a size of 500 x 500 points, with a transparent background.

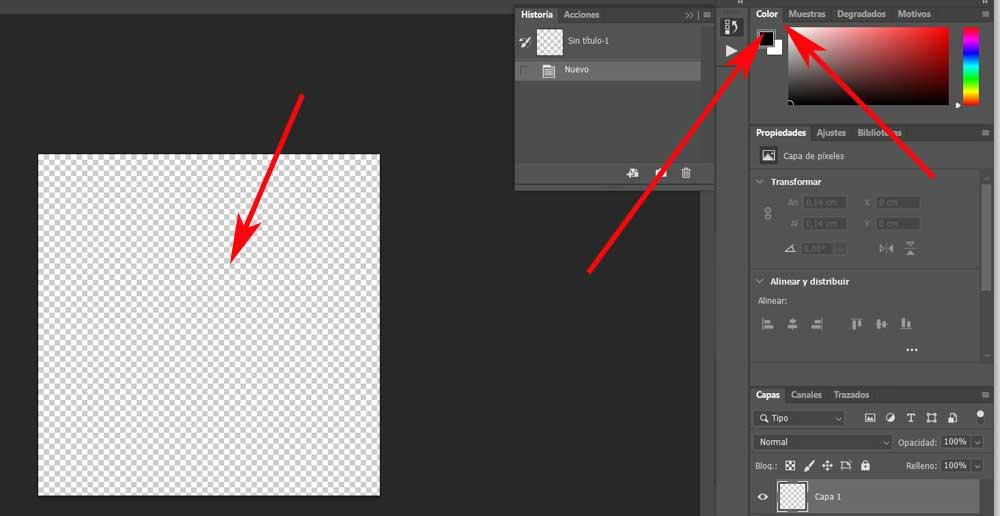
Therefore, once these basic values have been established, at the bottom of the window we click on the Create button. Next, the desktop or blank document on which we are going to work will appear on the screen. In the upper right part of the default interface that we find in Photoshop, we see that there is a tab called Color. In this one we are going to establish the two colors that we will use as a base for the effect that we will use as the background of the logo, at least initially. For example in this case we can opt for black and white. Obviously you can choose any other tone that you like more. To do this, you just have to click on the corresponding small color squares to define them.

Background effect for logo
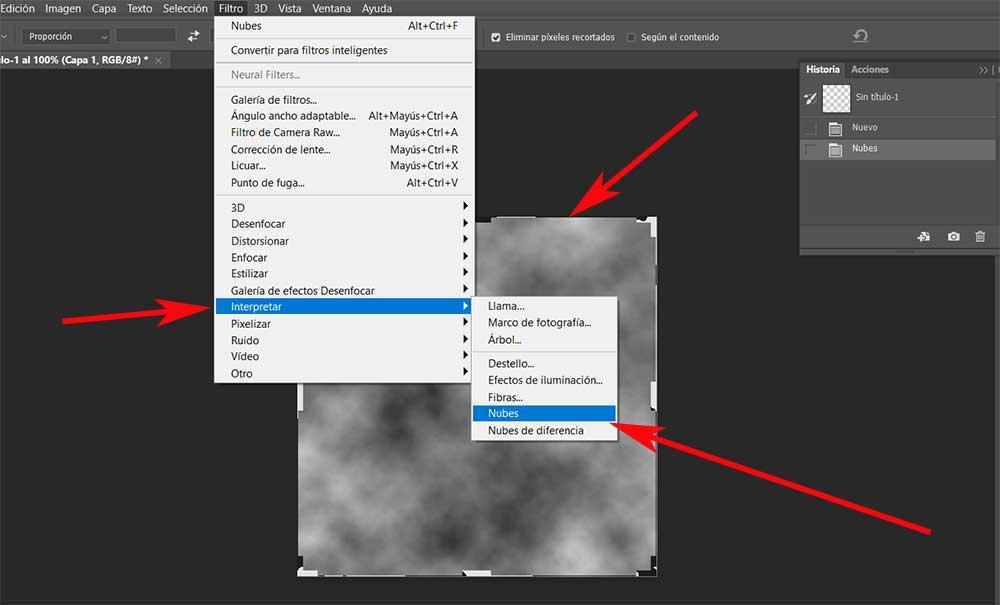
It is now when we have to choose the background that we are going to use for this logo that we are going to design, so in this case we opted to go to the Filter / Interpret / clouds menu. At that moment we will see that the 500 x 500 work desk that we defined in the beginning, is filled with a kind of mist. This will be perfect to serve as the background for our new logo that we are designing.

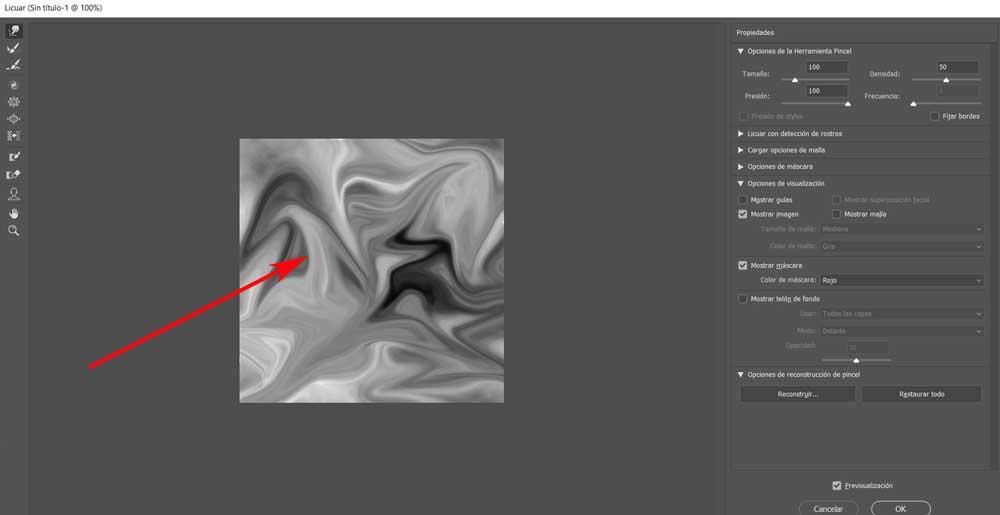
Next, we return to the program menu, but in this case we click on the Filter / Liquify option. Then a circle will appear over the new image. By dragging it at will with the mouse button pressed, we will see how it is distorted. This is something that we can carry out at our free will. Once we are done with it, we only have to click on OK to make the changes to the image.

Apply a gradient to the background of the logo
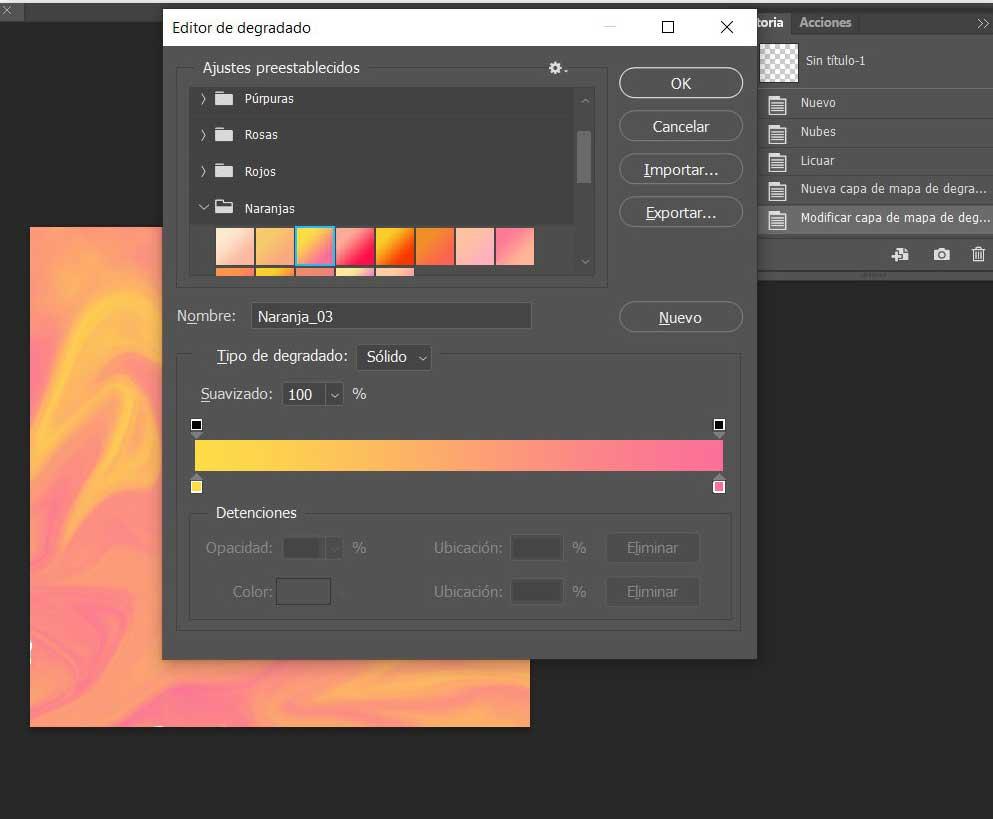
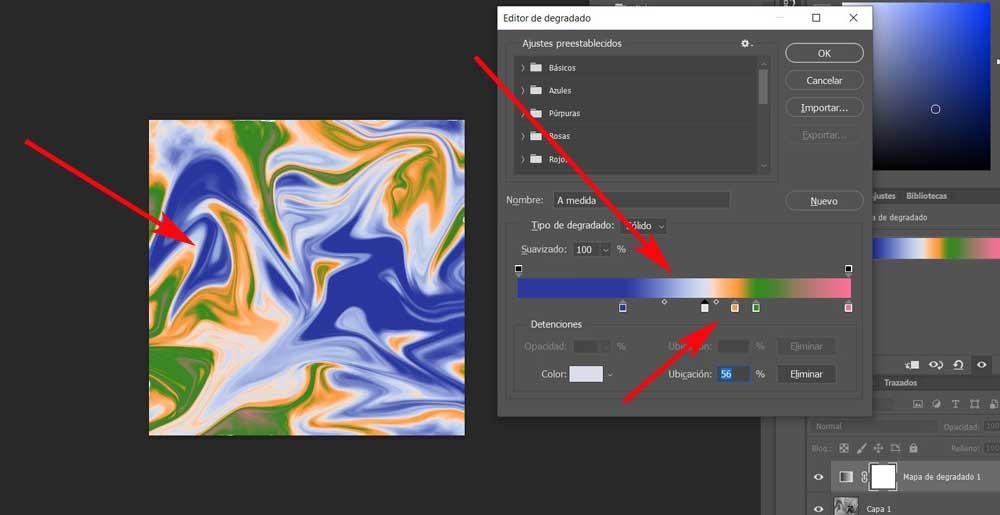
Next we look at the tab called Settings, where we select the Gradient Map option from all those that appear. Then we click on the colored rectangle, which in our case will appear in black and white, to change the color of the gradient background. Here we can choose the one that we like the most or that interests us, taking into account that this will be the predominant tonality of our logo background . For example, in this specific case we are going to use a soft orange for the previously liquefied image.

At that moment we find an attractive wallpaper of the project, but not a smooth orange, but based on the smoothie that we made before. After that, in the same rectangular bar, now orange, we can add new points to mix more colors. Thus, by clicking twice on these new points, we will be able to define new colors that will be mixed with the existing ones.

Once the background design and its colors are just as we like, we just have to click on the OK button to save the changes. Now we only have to combine the layers created for the background, clicking on it and selecting the Combine layers option.
Add custom logo text in Photoshop
Now what we are about to do is design the text of the logo and place it on the background that we have just designed. So what we do is select the text tool that is located in the right bar of the main interface of the program. From that moment on we will be able to enter the name of the company, the blog or the text that we want to appear. We mark it with the mouse, and we assign a size and a font to our liking.
But we are not going to settle for this, but at the same time we can personalize this text to the maximum. To do this we click twice on the new layer that has been created of text, to see the options available here.
Customize text when creating a logo in Photoshop
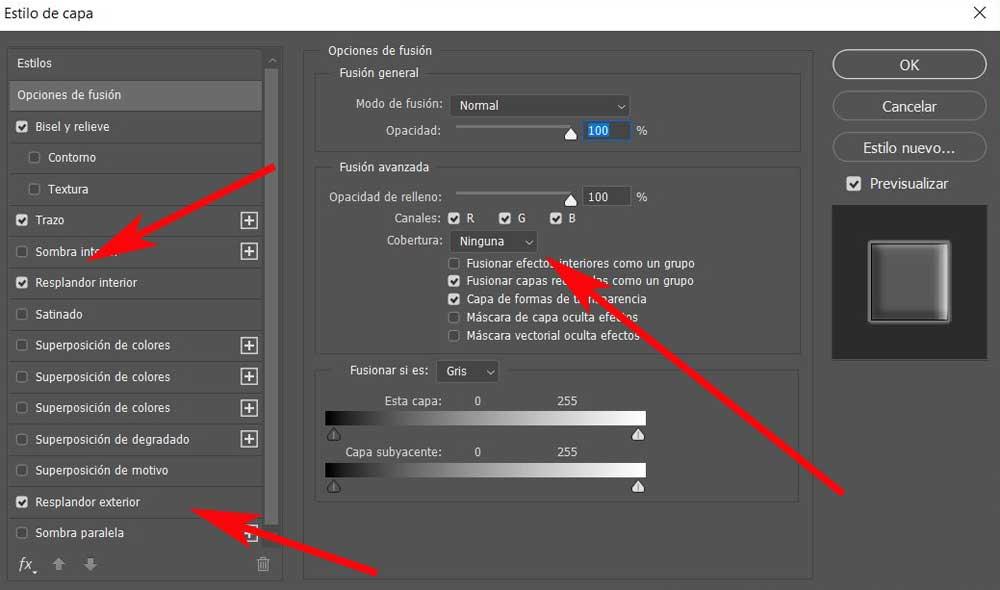
In this way we can emboss it, apply a shading , internal textures, a gradient to the fonts, etc. Everything will depend on the options we choose in the new window that appears.

Once we have applied all the changes we want, everything is a matter of trying many times, we click on the OK button. It will be then when we find the result of the personal logo we are looking for. We can resize , move or rotate that text independently of the background created before, from the Edit / Transform menu option.
Add an image to the logo
As we have done with the text, as we have described, to the logo we can add an image that we load, for example, from an external file. Of course, we recommend that it be with a transparent background, so we load it in the project in which we work. By adding it, it will create a new layer so that we can play with it in the same way we did with the text. That is, it is enough that we double click on the new layer so that we can see the effects that we can apply here.
Keep in mind that, as we told you before, all these steps to create a logo in Photoshop can serve as a basis, since the possibilities that Adobe offers us are endless. This allows us to adjust all those parameters, fonts, colors, filters and effects to our liking or needs.
Round the corners of the new logo in Photoshop
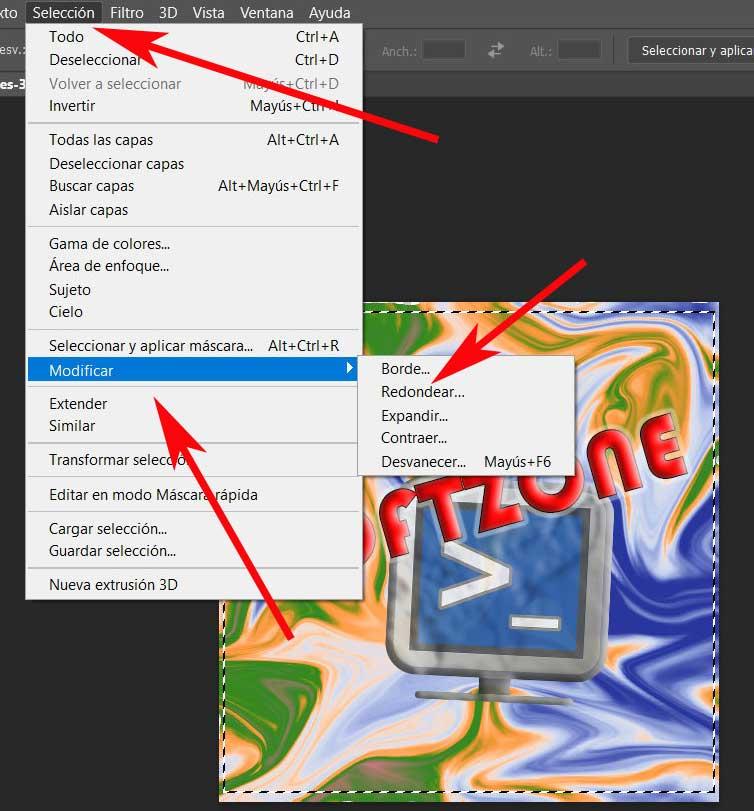
In order that the design is not so rectangular, although everything will depend on what we want to achieve, we can round a little more corners. For this, what we have to do is click on the program’s selection tool, and from the rectangular frame we mark the design. Next we go to the menu Selection / Modify / Round. In the window that appears, for example, we can specify a radius of 50.

After accepting the changes, we will see that the corners of the selection will have become somewhat rounded, which is what we are looking for here. So now what we have to do is invert the selection, something that we quickly achieve from the combination of keys Control + Shift + I. Once this is done, to finish the only thing we have left is to press the delete key so that the logo we are left with rounded edges . With all this we will have already achieved our goal, which is none other than creating a logo in Photoshop.