En webbsida är inget annat än produkten av en webbutvecklare och designer med vilken de försöker fånga användarnas uppmärksamhet, även om vi också kan definiera den som en uppsättning korrekt ordnade HTML-element. Om du vill se webbsidorna du besöker fungerar under huven, vare sig det är av nyfikenhet eller bara för att tillfredsställa dina självlärande behov, kan du komma åt HTML-koden på vilken webbsida som helst från vilken webbläsare som helst.
Enligt uppgifter från Satcounter, i juni 2022, den mest använda webbläsaren världen över på datorer är Google krom, med en andel på 66 %. I andra position, och i kontinuerlig tillväxt, är Microsoft kant Krom med drygt 10% marknadsandel. I tredje och fjärde position är Safari (som vi inte kommer att prata om i den här artikeln eftersom det inte är tillgängligt för Windows) Och firefox med en marknadsandel på 9.1 respektive 7.6 %.

Klassificeringen av de 5 mest använda webbläsarna i världen på stationära plattformar stängs (på mobila enheter förändras inte mycket) med Opera, ett företag som nu ligger bakom ett konglomerat av kinesiska företag, med en andel på 2.6 %. Med hänsyn till vilka som är de mest använda webbläsarna nedan visar vi dig hur du får åtkomst till HTML-koden för en webbplats med olika webbläsare.
Vad är HTML-koden för en webbplats och vad är den till för?
Alla webbläsare innehåller en funktion som kallas verktyg för utvecklare, webbinspektör, elementinspektör... vars huvudsakliga syfte är att tillåta användaren för att komma åt webbens HTML-kod , källkoden för webben som vi besöker för att analysera funktionen hos de olika elementen som utgör den, upptäcka fel och arbeta på en lösning. Det är också särskilt användbart för de användare som tar sina första steg i webbdesign.
Varje webbläsare använder en annan inspektör implementerad i baswebbläsaren. När det gäller Chrome, Edge och Opera, som är baserade på Chromium, är inspektören som används exakt densamma. Det enda som ändras något är layouten och webbläsaralternativen.
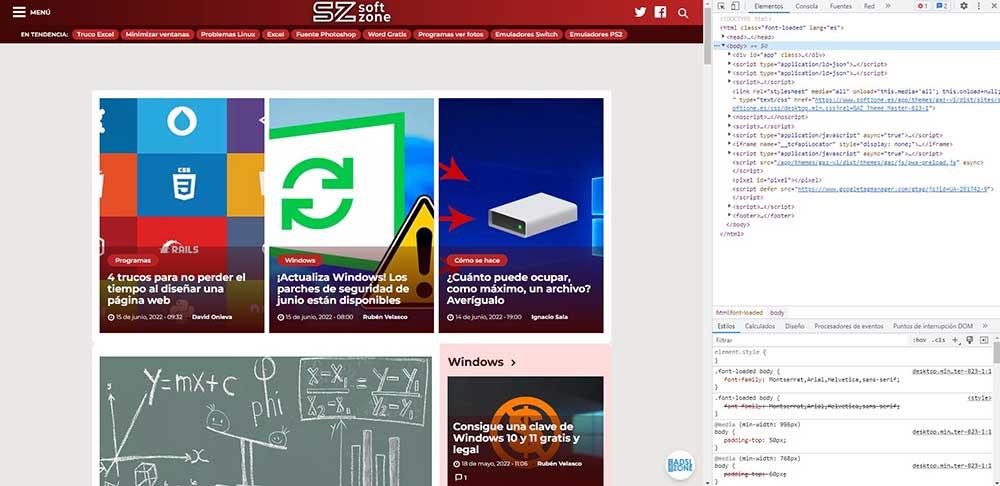
När du kommer åt HTML-koden klassificeras all information i olika flikar så att det är mycket lättare att komma åt alla sektioner som den består av. Om vår kunskap är mycket hög kommer vi att ha mer än tillräckligt genom att gå till fliken Element.
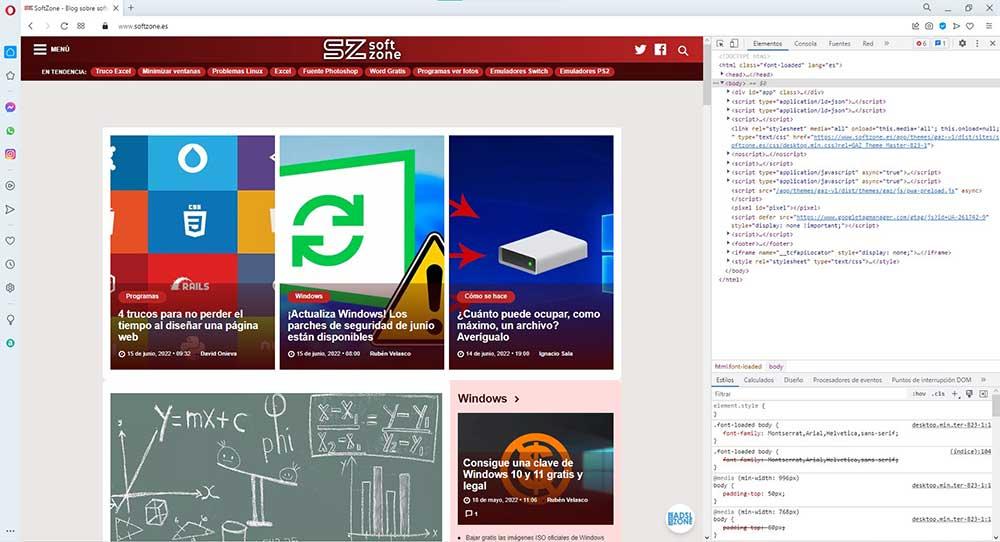
Från fliken Element kan vi komma åt all HTML-kod på webben. Om vi för musen över de olika kodraderna i Inspector ser vi hur innehållet det refererar till på webben är markerat för att indikera vilken del av webben det refererar till.
Med Google Chrome
Utvecklarverktygen som är tillgängliga i Google Chrome är funktionen som låter oss komma åt HTML-koden för alla webbplatser vi besöker. Googles webbläsare erbjuder oss tre olika metoder för att komma åt det här verktyget, metoder som sträcker sig från en kortkommando till en funktionstangent via Chromes konfigurationsmeny.

- F12-tangent. Detta är den snabbaste metoden för att komma åt Google Chromes utvecklarverktyg, så länge vi inte har ett reducerat tangentbord och vi måste använda funktionstangenten (Fn). Första gången vi använder den här knappen kommer webbläsaren att tillåta oss att associera funktionen för denna nyckel med denna funktion.
- Ctrl + Shift + i . Om du har använt kortkommandon i ditt dagliga liv för att öka din produktivitet och minska ditt beroende av musen, kan du använda denna kortkommando för att komma åt Chrome-koden.
- Genom menyn . Från Google Chromes konfigurationsmeny kan vi också komma åt menyn Verktyg för att inspektera koden, genom att klicka på de tre vertikala punkterna som finns i det övre högra hörnet. Därefter går vi till Fler verktyg och klickar slutligen på det sista alternativet: Utvecklarverktyg.
- Med höger musknapp , kan vi komma åt både webbens källkod och verktygen för utvecklare.
Genom Microsoft Edge
Om vi vill komma åt HTML-koden för sidan där vi befinner oss med Microsoft Edge, erbjuder Microsofts webbläsare oss tre olika metoder. Det borde inte komma som någon överraskning att alla tre metoderna är desamma som i Google Chrome, eftersom båda är baserade på Chromium och delar samma webbläsarbas.

Till skillnad från Google kallar Microsoft detta verktyg för utvecklingsverktyg, ett verktyg som vi kan komma åt med en av de olika metoderna som vi visar dig nedan:
- Funktionstangenten F12. Precis som med Chrome är detta den snabbaste och enklaste metoden. Första gången vi använder den här knappen kommer webbläsaren att tillåta oss att associera funktionen för denna nyckel med denna funktion.
- Med genvägen Ctrl + Shift + i . Att lägga en genväg till i ditt liv om du redan har vant dig vid att använda dem, det kommer inte att vara ett problem.
- Från menyn . Klicka på de tre horisontella punkterna som finns i det övre högra hörnet. Klicka sedan på Fler verktyg och klicka slutligen på det sista alternativet: Utvecklingsverktyg.
- För att komma åt källkoden för webbplatsen där vi är, tryck på höger musknapp och välj alternativet Se sidans källkod. Om vi väljer alternativet Inspektera kommer Edge Developer Tool att visas.
Om det är första gången vi använder utvecklarverktygen kommer webbläsaren att fråga oss om vi vill öppna Microsoft Edge Developer Tools.
Från Firefox
Firefox från Mozilla Foundation är den enda webbläsaren på denna lista som inte är baserad på Chromium, så ovanstående metoder borde teoretiskt sett inte fungera, men det gör de inte, eftersom de är exakt likadana.

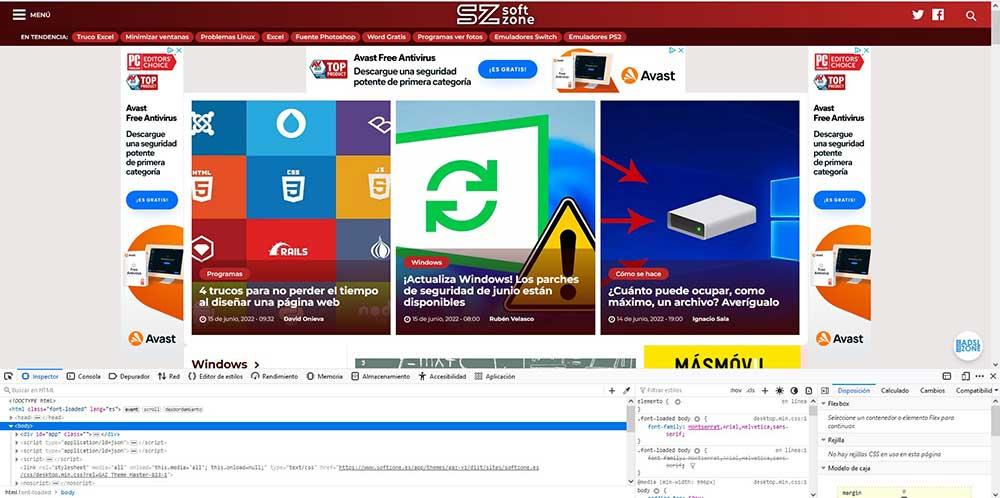
Men den största skillnaden som Firefox erbjuder oss jämfört med resten av webbläsarna är på platsen där webbens kodinspektör där vi är visas. Medan alla Chromium-baserade webbläsare visar webbkoden på höger sida av webbläsaren, väljer Firefox att visa denna information längst ner, vilket gör den visade informationen mer tillgänglig.
Om vi vill komma åt panelen Utvecklarverktyg via Firefox har vi samma tre alternativ med Chrome och Edge Chromium.
- F12-tangent. Om du trycker på denna funktionstangent kommer Firefox att visa utvecklarverktygen längst ned i webbläsaren.
- Använda kortkommandot Ctrl + Shift + i kommer att öppna HTML-koden för webben där vi är.
- Om du är en av de användare som har svårt att släppa musen kan du komma åt HTML-koden för en webbplats via Firefox alternativmeny , genom att klicka på de tre horisontella linjerna i det övre högra hörnet av webbläsaren och Fler verktyg > Utvecklarverktyg.
- Från höger musknapp , kan vi komma åt HTML-koden för webben genom att välja alternativet Visa sidans källkod. Men om vi vill komma åt panelen Utvecklarverktyg måste vi välja alternativet Inspektera.
Opera
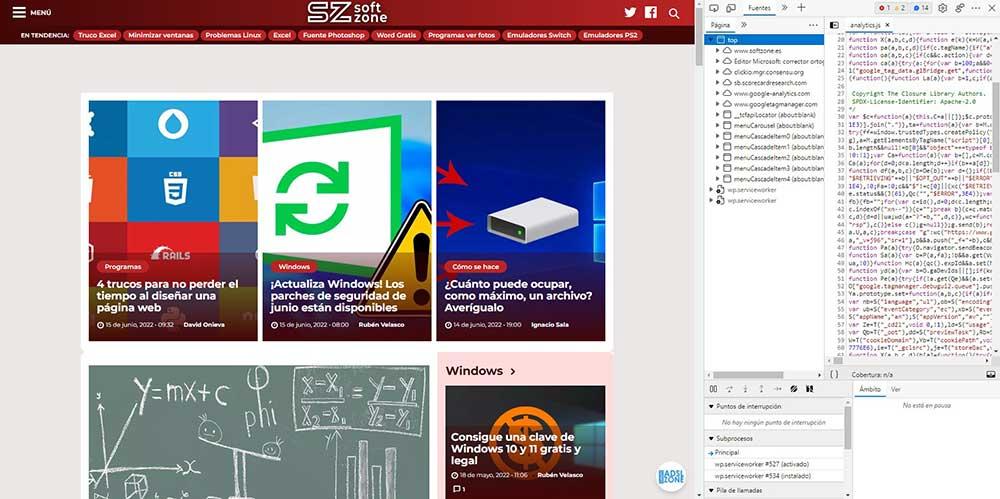
Även om Opera är baserat på Chromium-projektet precis som Google Chrome och Microsoft Edge, är metoderna som den här webbläsaren gör tillgängliga för oss inte desamma. Där det sammanfaller med andra webbläsare baserade på samma projekt är på platsen där det visas, vilket är ingen annan än den högra sidan av webbläsaren.

De olika metoderna som Opera-webbläsaren erbjuder sina användare för att komma åt HTML-koden för vilken sida som helst är följande:
- Med kortkommandot Ctrl + Shift + i , samma kortkommando som alla webbläsare har antagit som universell oavsett vilket projekt de är baserade på. Genvägen Ctrl + Shift + c är också tillgänglig
- Tryck på höger musknapp och välj alternativet Inspektera elementet var som helst på webben.
- HTML-koden för webben som vi har öppen i Opera är tillgänglig från högerknapp via alternativet Sidkälla. För att inspektera HTML-koden, från samma meny som visas när du trycker på höger knapp, måste vi välja alternativet Inspektera.
