Веб-страница — это не что иное, как продукт веб-разработчика и дизайнера, с помощью которого они стремятся привлечь внимание пользователей, хотя мы также можем определить ее как набор правильно упорядоченных элементов HTML. Если вы хотите, чтобы веб-страницы, которые вы посещаете, работали под капотом, будь то из любопытства или просто для удовлетворения ваших потребностей в самообучении, вы можете получить доступ к HTML-коду любой веб-страницы из любого браузера очень легко.
По данным Satcounter, в июне 2022 г. самый используемый браузер по всему миру на компьютерах есть Google Chrome, с долей 66%. На втором месте и в постоянном росте находится Microsoft Edge Chromium с долей рынка чуть более 10%. На третьей и четвертой позиции Safari (о котором мы не будем говорить в этой статье, так как он недоступен для Windows) и расширение Firefox с долей рынка 9.1 и 7.6% соответственно.

Замыкает рейтинг 5 самых используемых браузеров в мире на десктопных платформах (на мобильных ничего особо не меняется) с Opera, компания, которая сейчас стоит за конгломератом китайских компаний с долей 2.6%. Принимая во внимание наиболее используемые браузеры, ниже мы покажем вам, как получить доступ к HTML-коду любого веб-сайта с помощью разных браузеров.
Что такое HTML-код сайта и для чего он нужен?
Все браузеры включают в себя функцию, называемую инструментами для разработчиков, веб-инспектором, инспектором элементов…, основная цель которой — предоставить пользователю для доступа к HTML-коду Интернета , исходный код сети, который мы посещаем, чтобы проанализировать работу различных элементов, составляющих его, обнаружить ошибки и работать над решением. Это также особенно полезно для тех пользователей, которые делают свои первые шаги в веб-дизайне.
Каждый браузер использует другой инспектор, реализованный в базовом браузере. В случае Chrome, Edge и Opera, основанных на Chromium, используемый инспектор точно такой же. Единственное, что немного меняется, — это макет и параметры просмотра.
При доступе к HTML-коду вся информация классифицируется в разные вкладки так что гораздо проще получить доступ ко всем разделам, которые его составляют. Если наши знания очень высоки, открыв вкладку «Элементы», у нас будет более чем достаточно.
На вкладке «Элементы» мы можем получить доступ ко всему HTML-коду в Интернете. Если мы наведем указатель мыши на разные строки кода в Инспекторе, мы увидим, как контент, на который он ссылается в Интернете, выделяется, чтобы указать, к какому разделу сети он относится.
С Google Chrome
Инструменты разработчика, доступные в Google Chrome, — это функция, которая позволяет нам получить доступ к HTML-коду всех веб-сайтов, которые мы посещаем. Браузер Google предлагает нам три различных метода доступа к этому инструменту, методы, которые варьируются от сочетания клавиш до функциональной клавиши через меню конфигурации Chrome.

- Клавиша F12. Это самый быстрый способ доступа к инструментам разработчика Google Chrome, если у нас нет уменьшенной клавиатуры и мы должны использовать функциональную клавишу (Fn). При первом использовании этой кнопки браузер позволит нам связать работу этой клавиши с этой функцией.
- Контрол + Shift + я . Если вы использовали сочетания клавиш в своей повседневной жизни, чтобы повысить свою производительность и уменьшить зависимость от мыши, вы можете использовать это сочетание клавиш для доступа к коду Chrome.
- Через меню . Из меню конфигурации Google Chrome мы также можем получить доступ к меню «Инструменты» для проверки кода, щелкнув три вертикальные точки, расположенные в правом верхнем углу. Затем мы переходим к «Дополнительные инструменты» и, наконец, нажимаем на последнюю опцию: «Инструменты разработчика».
- Для правая кнопка мыши , мы можем получить доступ как к исходному коду Интернета, так и к инструментам для разработчиков.
Через Microsoft Edge
Если мы хотим получить доступ к HTML-коду страницы, на которой мы находимся, с помощью Microsoft Edge, браузер Microsoft предлагает нам три разных метода. Неудивительно, что все три метода такие же, как и в Google Chrome, поскольку оба основаны на Chromium и используют одну и ту же базу браузеров.

В отличие от Google, Microsoft называет этот инструмент Инструменты разработки, инструмент, к которому мы можем получить доступ, используя один из различных методов, которые мы покажем вам ниже:
- Функциональная клавиша F12. Как и в случае с Chrome, это самый быстрый и простой способ. При первом использовании этой кнопки браузер позволит нам связать работу этой клавиши с этой функцией.
- С ярлыком Контрол + Shift + я . Поставить еще один ярлык в свою жизнь, если вы уже привыкли им пользоваться, не составит проблемы.
- Из меню . Нажмите на три горизонтальные точки, которые расположены в правом верхнем углу. Затем нажмите «Дополнительные инструменты» и, наконец, выберите последний вариант: «Инструменты разработки».
- Чтобы получить доступ к исходному коду веб-сайта, на котором мы находимся, нажмите кнопку правая кнопка мыши и выберите опцию См. исходный код страницы. Если мы выберем опцию Inspect, отобразится Edge Developer Tool.
Если мы впервые обращаемся к инструментам разработчика, браузер спросит нас, хотим ли мы открыть инструменты разработчика Microsoft Edge.
Из Firefox
Firefox от Mozilla Foundation — единственный браузер в этом списке, который не основан на Chromium, поэтому приведенные выше методы теоретически не должны работать, однако они не работают, так как они совершенно одинаковы.

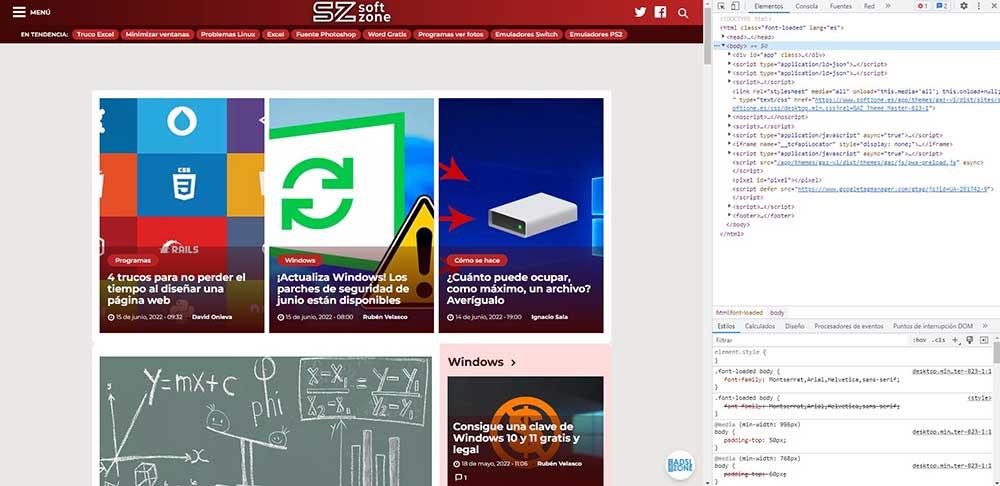
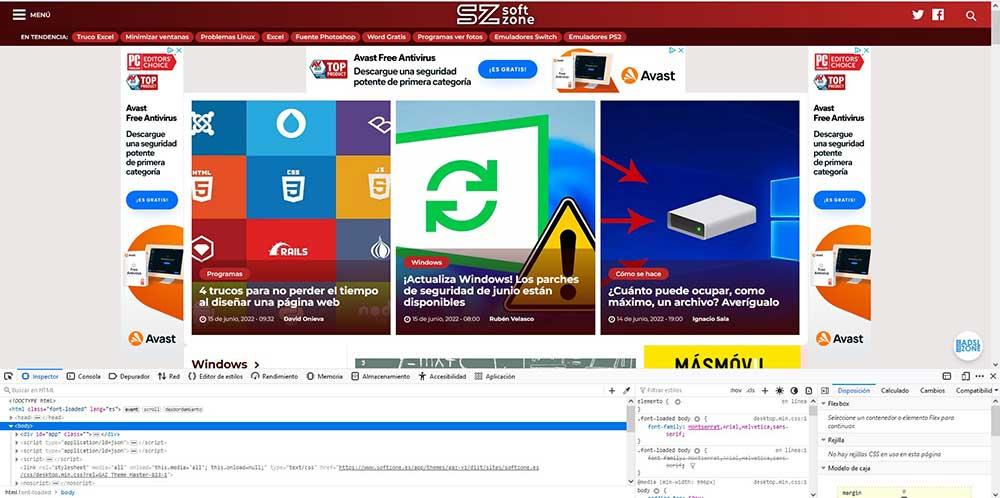
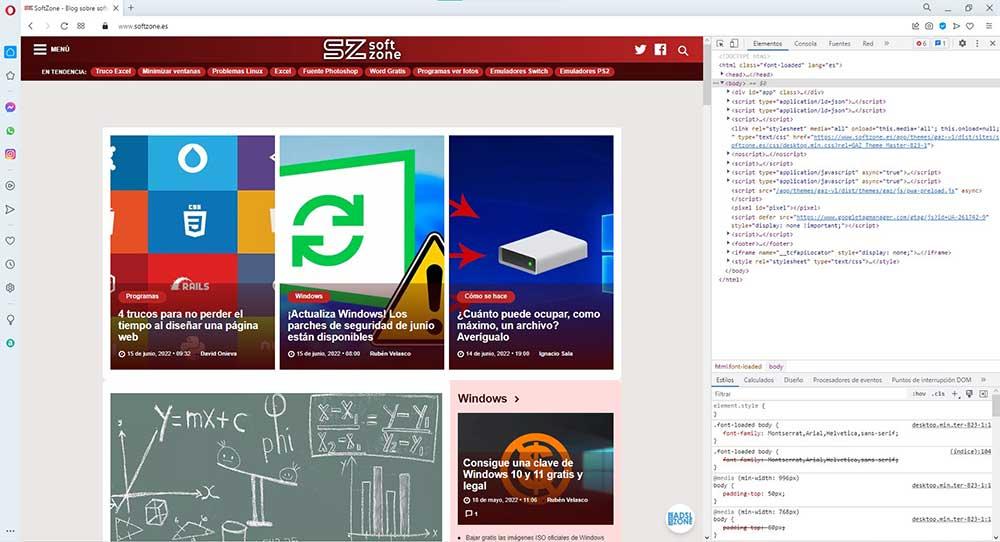
Тем не менее, основное отличие, которое предлагает нам Firefox по сравнению с остальными браузерами, заключается в месте, где отображается инспектор кода в Интернете, где мы находимся. В то время как все браузеры на основе Chromium отображают веб-код в правой части браузера, Firefox предпочитает отображать эту информацию внизу, что делает отображаемую информацию более доступной.
Если мы хотим получить доступ к панели инструментов разработчика через Firefox, у нас есть те же 3 варианта с Chrome и Edge Chromium.
- Клавиша F12. Нажатие этой функциональной клавиши приведет к тому, что Firefox отобразит Инструменты разработчика в нижней части браузера.
- Использование сочетания клавиш Контрол + Shift + я откроет HTML-код сети, где мы находимся.
- Если вы один из тех пользователей, которым трудно отпустить мышь, вы можете получить доступ к HTML-коду веб-сайта через меню параметров фаерфокса , нажав на три горизонтальные линии, расположенные в правом верхнем углу браузера, и выберите Дополнительные инструменты > Инструменты разработчика.
- Из издания правая кнопка мыши , мы можем получить доступ к HTML-коду Интернета, выбрав параметр «Просмотреть исходный код страницы». Но если мы хотим получить доступ к панели инструментов разработчика, мы должны выбрать опцию «Проверка».
Opera
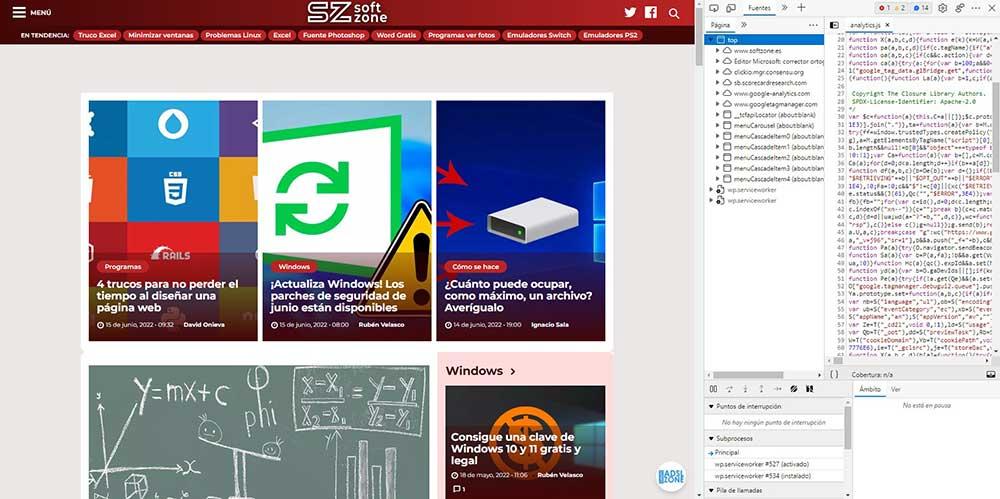
Хотя Opera основана на проекте Chromium так же, как Google Chrome и Microsoft Edge, методы, которые этот браузер предоставляет нам, отличаются. Где он совпадает с другими браузерами, основанными на том же проекте, так это в том месте, где он отображается, а это не что иное, как правая сторона браузера.

Различные методы, которые браузер Opera предлагает своим пользователям для доступа к HTML-коду любой страницы, следующие:
- С помощью сочетания клавиш Контрол + Shift + я , одно и то же сочетание клавиш, принятое всеми браузерами как универсальное, независимо от того, на каком проекте они основаны. Ярлык Контрол + Shift + С также доступен
- Нажимаем правую кнопку мыши и выбираем вариант Проверить элемент из любой точки сети.
- HTML-код сети, который мы открыли в Opera, доступен с помощью правой кнопки через параметр «Источник страницы». Чтобы проверить код HTML, из того же меню, которое отображается при нажатии правой кнопки, мы должны выбрать параметр «Проверить».
