시간이 지남에 따라 우리는 관련된 모든 일에 도움이 되는 애플리케이션, 서비스 및 플랫폼이 점점 더 많아지고 있습니다. 프로그래밍. 그렇기 때문에 사전 지식 없이도 점점 더 많은 사용자가 개발 분야에 뛰어들고 있습니다. 따라서 만약 당신이 프로그래머이거나 이 시장에 진입할 계획이라면 매우 흥미로운 Devdocs 웹사이트에 대해 이야기할 것입니다.
불과 몇 년 전만 해도 프로그래밍 분야에 진입하려면 하나 이상의 언어에 대한 광범위한 지식이 있어야 했습니다. 이것은 이 작업의 대부분이 저수준 프로그래밍 언어로 수행될 때 특히 복잡해졌습니다. 그러나 조금씩 이것은 더 많은 사람들에게 개방되는 시장입니다. 이 유형의 언어에 대한 사전 지식이 없는 사람들도 할 수 있습니다. 자신의 응용 프로그램 만들기 시작 또는 심지어 게임.

분명히 더 전문적인 결과를 얻으려면 프로그래밍의 기본 개념을 아는 것이 매우 도움이 될 것입니다. 그리고 더 이상 우리에게 도움이 되는 것은 다른 사람들이 우리에게 제공하는 개발 플랫폼만이 아닙니다. 특히 인터넷을 통해 방대한 양의 문서와 과정을 마음대로 사용할 수 있다는 점도 흥미롭습니다. 사실, 당신이 이런 종류의 작업에 대한 지식이 있는 사용자이든, 아니면 이제 막 시작하는 사용자이든, 우리는 엄청난 도움이 될 요소에 대해 이야기할 것입니다.
특히, 우리는 귀하가 귀하의 홈페이지로 설정해야 할 웹사이트를 언급하고 있습니다. 브라우저 그것이 우리에게 제공하는 모든 것에 감사합니다. 그리고 그것은 엄청난 양의 제공에 초점을 맞추고 있다는 것입니다. 소프트웨어 개발자를 위한 유용한 콘텐츠 아래에서 볼 수 있듯이 모든 종류의 프로그래머입니다.
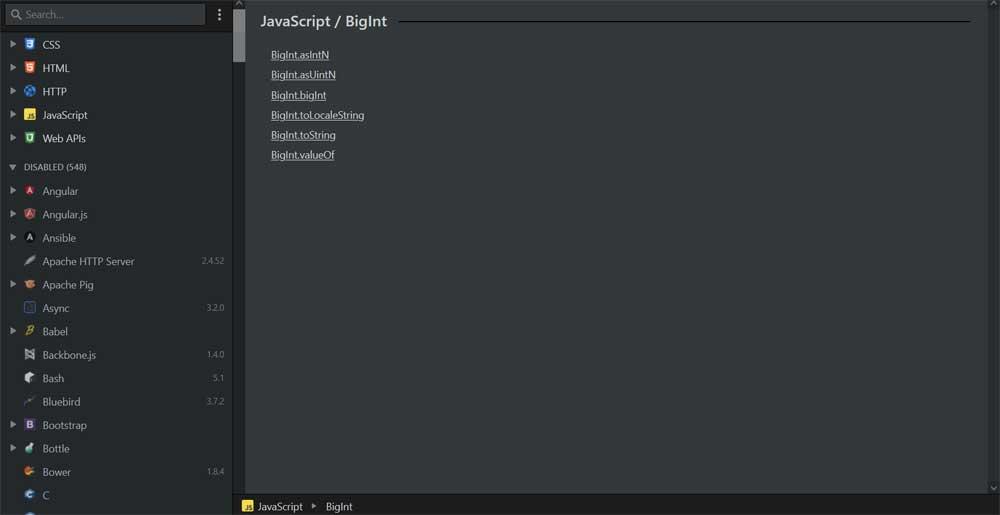
프로그래밍을 돕기 위해 만든 Devdocs 웹 사이트를 참조하십시오.
또한, 우리는 모양의 관점에서 완전히 사용자 정의 가능한 웹 페이지에 대해 이야기할 것임을 아는 것이 중요합니다. 이것은 우리가 언제 손에 넣고 싶은 내용을 지정할 가능성이 있음을 의미합니다. 우리의 프로젝트 개발 . 우리는 이미 이 웹사이트가 많은 도움 요소를 제공한다고 말씀드렸습니다. 애플리케이션 개발 하지만 모든 사람이 동일한 콘텐츠를 필요로 하는 것은 아닙니다.
따라서 모든 사람이 동일한 요소를 마음대로 사용할 수 있지만 이 웹사이트의 인터페이스를 사용자 정의하여 일부에 우선 순위를 부여할 수 있습니다. 우리가 참조하는 문제의 웹사이트는 개발자 문서 그리고 그것이 완전히 비어 있는 .

결과적으로 Devdocs 덕분에 필요한 경우 인터넷 연결 없이 여기에 저장된 모든 콘텐츠를 사용할 수 있습니다. 다음과 같은 언어로 개발된 프로젝트에서 사용할 수 있는 도움말 요소를 찾습니다. HTML5 , CSS , 자바 스크립트 등
이 모든 것을 활용하려면 웹의 왼쪽 패널에 나타나는 해당 목록만 표시하면 됩니다. 사실, 이 플랫폼의 장점 중 하나는 우리에게 제공하는 사용의 단순성입니다. 이는 해당 콘텐츠를 찾는 데 크게 도움이 됩니다. 스크립트 및 소프트웨어 조각 우리는 각각의 경우에 필요합니다. 여기 Devdocs에 이러한 요소를 찾는 데 도움이 되는 강력한 검색 엔진이 있다는 것도 흥미롭습니다.
