Rozpoczynając tworzenie witryny internetowej, pierwszą rzeczą, którą należy wziąć pod uwagę jest projekt — projekt, który jest nie tylko atrakcyjny wizualnie, ale także intuicyjny, zapewniający użytkownikom łatwe znalezienie potrzebnych informacji. Jednak dla tych z nas, którzy nie mają naturalnej skłonności do projektowania, może to stanowić wyzwanie.
Na szczęście istnieje rozwiązanie — a raczej półrozwiązanie. Inspiracje możemy czerpać, a czasami nawet pożyczać projekty bezpośrednio z innych stron internetowych, które podziwiamy. Konwersja tych projektów do kodu HTML może mieć różny stopień złożoności, ale dzięki Sztucznej Inteligencji proces ten może stać się znacznie szybszy i bardziej przystępny.

Dla tych, którzy szukają wydajnego i oszczędzającego czas podejścia, na ratunek przychodzi rozszerzenie „Screenshot to Code”. To rozszerzenie wykorzystuje moc GPT-4 Vision, zaawansowanego modelu językowego opracowanego przez OpenAI, do obsługi ciężkich zadań.
Czym dokładnie jest „zrzut ekranu do kodu”?
Zrzut ekranu do kodu to rozszerzenie wykorzystujące najnowocześniejszy model językowy OpenAI, GPT-4. To potężne narzędzie ma wieloaspektowe możliwości, w tym analizowanie zrzutów ekranu, opisywanie ich zawartości, rozpoznawanie znajdujących się w nich obiektów, odpowiadanie na pytania dotyczące obrazów, a nawet generowanie kodu HTML/CSS na podstawie przechwyconych projektów internetowych.
Najlepsza część? To rozszerzenie jest całkowicie darmowy do zainstalowania w Twoim komputerze. Jednakże, aby móc korzystać z interfejsu API GPT-4 Vision, może być konieczne zakupienie kredytów. Biorąc pod uwagę jego funkcjonalność i wyjątkowe rezultaty, jakie oferuje, inwestycja ta może szybko okazać się opłacalna, zwłaszcza jeśli chcesz zbudować karierę zawodową w projektowaniu lub utrzymaniu stron internetowych.
Po zainstalowaniu na komputerze, oto jak używać „Zrzutu ekranu do kodu”:
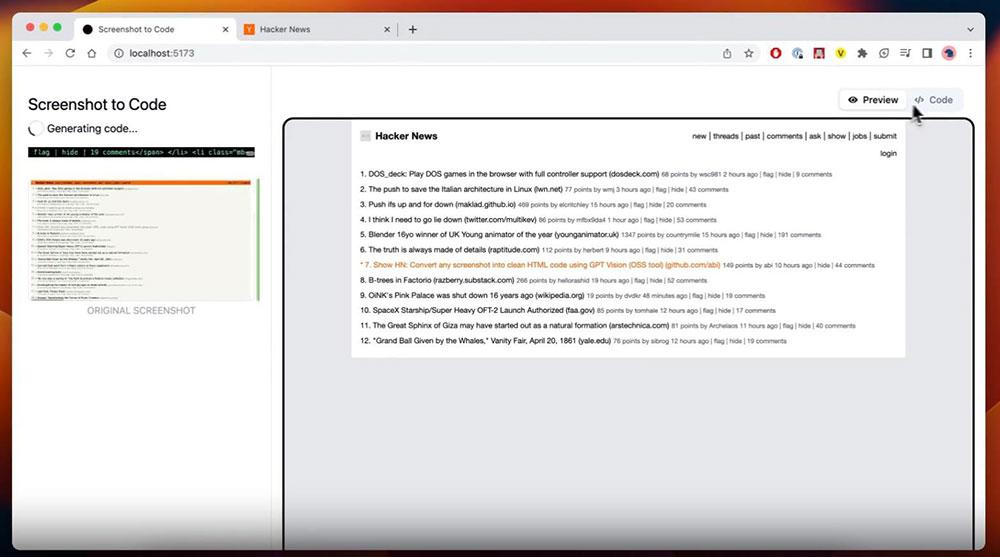
- Odwiedź stronę główną „Zrzut ekranu do kodu” w przeglądarce, przechodząc do http://localhost:5173.
- Strona główna jest podzielona na dwie sekcje. Po lewej stronie znajdziesz obszar, w którym możesz przesłać zrzut ekranu projektu strony internetowej, który chcesz przekonwertować na kod. Jeśli chcesz zreplikować całą stronę internetową, możesz wprowadzić adres URL na dole.
- Po prawej stronie zobaczysz podgląd strony, która jest w trakcie generowania „Zrzutu ekranu do kodu”. W tej sekcji znajduje się podgląd formatu mobilnego oraz kod HTML/CSS witryny, który możesz łatwo wybrać i skopiować do wykorzystania w swoich projektach.
Ale jest w tym coś więcej. Możesz także wchodzić w interakcję z rozszerzeniem, aby wprowadzać modyfikacje w kodzie. Możesz na przykład poprosić o określone kolory nagłówka, wyrównanie lub wprowadzić inne dostosowania zgodnie ze swoimi preferencjami.

Wprowadzenie na rynek GPT-4 oznaczało znaczący krok naprzód w dziedzinie sztucznej inteligencji, a aplikacje takie jak „Screenshot to Code” demonstrują jego praktyczną użyteczność. Narzędzie to upraszcza proces generowania kodu HTML na podstawie opisu wizualnego, oferując przyjazną dla użytkownika obsługę.
Dla programistów i projektantów „Zrzut ekranu do kodu” jest niezaprzeczalnie jednym z najcenniejszych zasobów dostępnych do szybkiego i łatwego tworzenia kodu HTML. Następnie można go dostosować do własnych wymagań bez konieczności ręcznego kodowania. To rozszerzenie eliminuje czasochłonny proces pisania kodu, zapewniając alternatywę dla rozwiązań AI, takich jak GitHub Copilot, a wszystko to bez konieczności ponoszenia opłaty abonamentowej.
