En nettside er ikke noe mer enn et produkt av en nettutvikler og designer som de søker å fange oppmerksomheten til brukere med, selv om vi også kan definere den som et sett med korrekt ordnede HTML-elementer. Hvis du vil se nettsidene du besøker fungerer under panseret, enten det er av nysgjerrighet eller bare for å tilfredsstille dine selvlæringsbehov, kan du få tilgang til HTML-koden på en hvilken som helst nettside fra hvilken som helst nettleser veldig enkelt.
I følge data fra Satcounter, i juni 2022, den mest brukte nettleseren verdensomspennende på datamaskiner er Google Chrome, med en andel på 66 %. I andre posisjon, og i kontinuerlig vekst, er Microsoft Edge Krom med litt over 10 % markedsandel. I tredje og fjerde posisjon er Safari (som vi ikke vil snakke om i denne artikkelen da den ikke er tilgjengelig for Windows) Og Firefox med en markedsandel på henholdsvis 9.1 og 7.6 %.

Klassifiseringen av de 5 mest brukte nettleserne i verden på stasjonære plattformer lukkes (på mobile enheter endres ikke mye) med Opera, et selskap som nå står bak et konglomerat av kinesiske selskaper, med en andel på 2.6 %. Ta i betraktning hvilke nettlesere som er de mest brukte, nedenfor viser vi deg hvordan du får tilgang til HTML-koden til et hvilket som helst nettsted ved hjelp av forskjellige nettlesere.
Hva er HTML-koden til et nettsted og hva er det for?
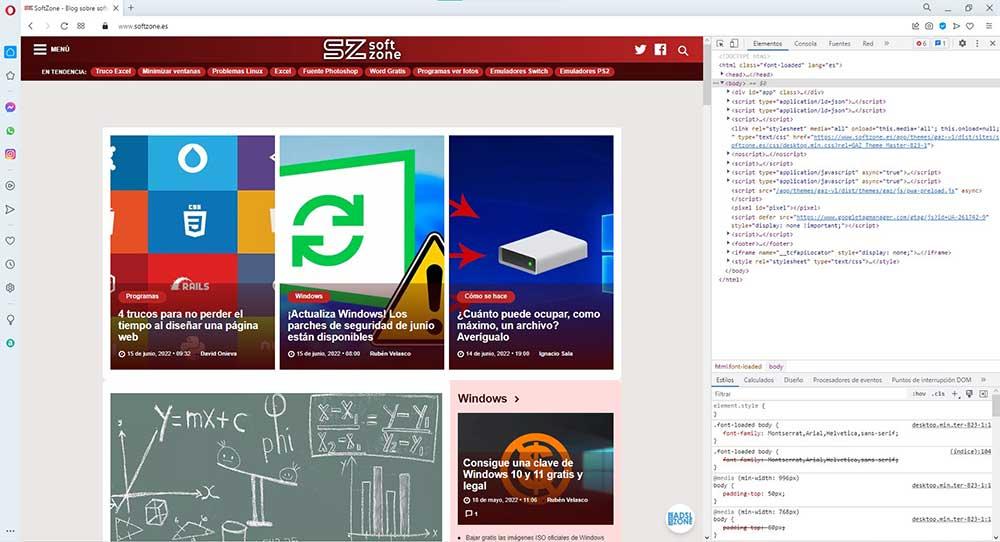
Alle nettlesere inkluderer en funksjon kalt verktøy for utviklere, nettinspektør, elementinspektør... hvis hovedformål er å tillate brukeren for å få tilgang til HTML-koden på nettet , kildekoden til nettet som vi besøker for å analysere driften av de forskjellige elementene som utgjør den, oppdage feil og jobbe med en løsning. Det er også spesielt nyttig for de brukerne som tar sine første skritt innen webdesign.
Hver nettleser bruker en annen inspektør implementert i basisnettleseren. Når det gjelder Chrome, Edge og Opera, som er basert på Chromium, er inspektøren som brukes nøyaktig den samme. Det eneste som endres litt er layout og nettlesingsalternativer.
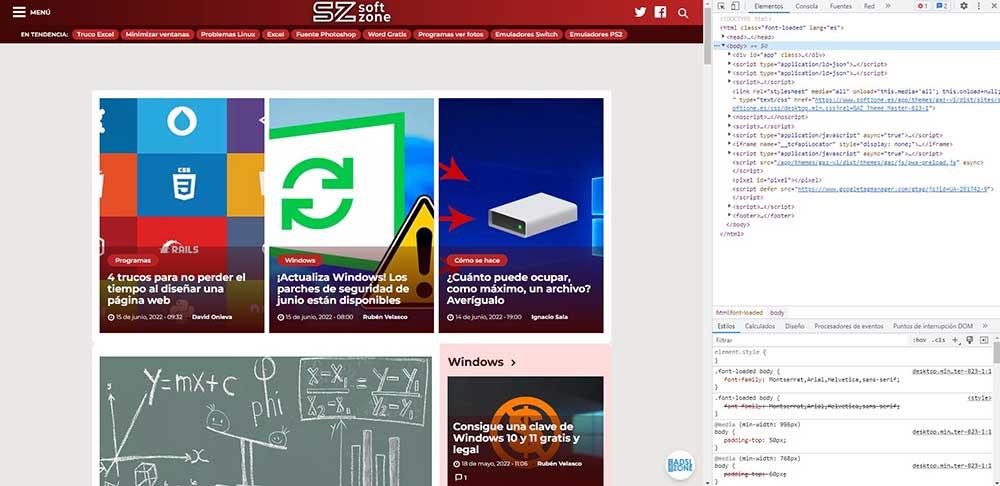
Ved tilgang til HTML-koden blir all informasjon klassifisert i forskjellige faner slik at det er mye lettere å få tilgang til alle seksjonene som utgjør den. Hvis kunnskapen vår er veldig høy, vil vi ha mer enn nok ved å gå inn på Elementer-fanen.
Fra Elementer-fanen har vi tilgang til all HTML-koden på nettet. Hvis vi beveger musen over de forskjellige kodelinjene i Inspector, vil vi se hvordan innholdet det refererer til på nettet er uthevet for å indikere hvilken del av nettet det refererer til.
Med Google Chrome
Utviklerverktøyene som er tilgjengelige i Google Chrome, er funksjonen som lar oss få tilgang til HTML-koden til alle nettstedene vi besøker. Googles nettleser tilbyr oss tre forskjellige metoder for å få tilgang til dette verktøyet, metoder som spenner fra en hurtigtast til en funksjonstast gjennom Chrome-konfigurasjonsmenyen.

- F12-tast. Dette er den raskeste metoden for å få tilgang til Google Chromes utviklerverktøy, så lenge vi ikke har redusert tastatur og vi må bruke funksjonstasten (Fn). Første gang vi bruker denne knappen, vil nettleseren tillate oss å knytte bruken av denne nøkkelen til denne funksjonen.
- Ctrl + Shift + i . Hvis du har tatt i bruk hurtigtaster i hverdagen for å øke produktiviteten og redusere avhengigheten av musen, kan du bruke denne hurtigtasten for å få tilgang til Chrome-koden.
- Gjennom menyen . Fra konfigurasjonsmenyen for Google Chrome kan vi også få tilgang til Verktøy-menyen for å inspisere koden, ved å klikke på de tre vertikale punktene som er plassert i øvre høyre hjørne. Deretter går vi til Flere verktøy og klikker til slutt på det siste alternativet: Utviklerverktøy.
- Med høyre museknapp , kan vi få tilgang til både kildekoden til nettet og verktøyene for utviklere.
Gjennom Microsoft Edge
Hvis vi ønsker å få tilgang til HTML-koden til siden der vi befinner oss med Microsoft Edge, tilbyr Microsoft-nettleseren oss tre forskjellige metoder. Det burde ikke komme som noen overraskelse at alle tre metodene er de samme som i Google Chrome, siden begge er basert på Chromium og deler samme nettleserbase.

I motsetning til Google, kaller Microsoft dette verktøyet Development Tools, et verktøy som vi kan få tilgang til ved å bruke en av de forskjellige metodene som vi viser deg nedenfor:
- Funksjonstasten F12. Som med Chrome, er dette den raskeste og enkleste metoden. Første gang vi bruker denne knappen, vil nettleseren tillate oss å knytte bruken av denne nøkkelen til denne funksjonen.
- Med snarveien Ctrl + Shift + i . Å legge en snarvei til i livet ditt hvis du allerede har blitt vant til å bruke dem, det vil ikke være noe problem.
- Fra menyen . Klikk på de tre horisontale punktene som er plassert i øvre høyre hjørne. Deretter klikker du på Flere verktøy og til slutt klikker du på det siste alternativet: Utviklingsverktøy.
- For å få tilgang til kildekoden til nettstedet der vi er, trykk på høyre museknapp og velg alternativet Se sidekildekode. Hvis vi velger alternativet Inspiser, vil Edge Developer Tool vises.
Hvis det er første gang vi får tilgang til utviklerverktøyene, vil nettleseren spørre oss om vi vil åpne Microsoft Edge Developer Tools.
Fra Firefox
Firefox fra Mozilla Foundation er den eneste nettleseren på denne listen som ikke er basert på Chromium, så metodene ovenfor burde teoretisk sett ikke fungere, men det gjør de ikke, siden de er nøyaktig like.

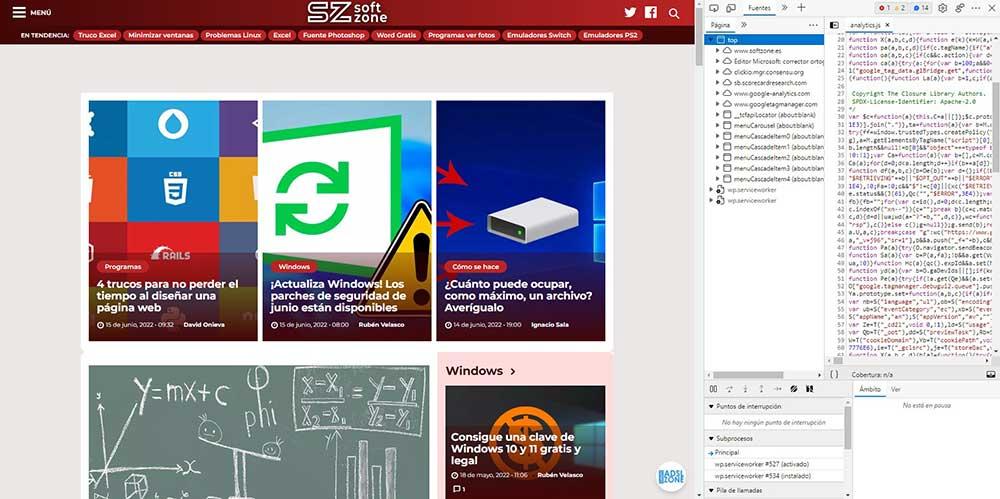
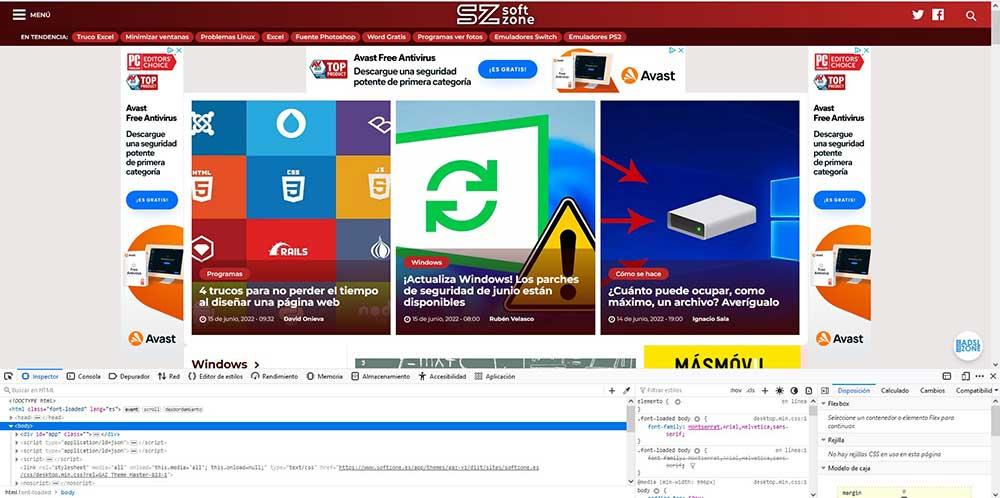
Imidlertid er hovedforskjellen Firefox tilbyr oss sammenlignet med resten av nettleserne på stedet der kodeinspektøren på nettet der vi er vist. Mens alle Chromium-baserte nettlesere viser nettkoden på høyre side av nettleseren, velger Firefox å vise denne informasjonen nederst, noe som gjør den viste informasjonen mer tilgjengelig.
Hvis vi ønsker å få tilgang til utviklerverktøypanelet gjennom Firefox, har vi de samme 3 alternativene med Chrome og Edge Chromium.
- F12-tast. Ved å trykke på denne funksjonstasten vil Firefox vise utviklerverktøyene nederst i nettleseren.
- Bruke hurtigtasten Ctrl + Shift + i vil åpne HTML-koden til nettet der vi er.
- Hvis du er en av de brukerne som synes det er vanskelig å gi slipp på musen, kan du få tilgang til HTML-koden til et nettsted via Firefox valgmeny , ved å klikke på de tre horisontale linjene i øvre høyre hjørne av nettleseren og Flere verktøy > Utviklerverktøy.
- Fra høyre museknapp , kan vi få tilgang til HTML-koden til nettet ved å velge alternativet Vis sidekildekode. Men hvis vi vil ha tilgang til panelet for utviklerverktøy, må vi velge alternativet Inspiser.
Opera
Selv om Opera er basert på Chromium-prosjektet akkurat som Google Chrome og Microsoft Edge, er metodene som denne nettleseren gjør tilgjengelig for oss ikke de samme. Der det faller sammen med andre nettlesere basert på det samme prosjektet er stedet der det vises, som er ingen ringere enn høyre side av nettleseren.

De forskjellige metodene som Opera-nettleseren tilbyr sine brukere for å få tilgang til HTML-koden til en hvilken som helst side er følgende:
- Med hurtigtasten Ctrl + Shift + i , den samme hurtigtasten som alle nettlesere har tatt i bruk som universell uavhengig av hvilket prosjekt de er basert på. Snarveien Ctrl + Shift + c Er også tilgjengelig
- Trykk på høyre museknapp og velg alternativet Inspisér element fra hvor som helst på nettet.
- HTML-koden til nettet som vi har åpen i Opera er tilgjengelig fra høyre knapp gjennom alternativet Sidekilde. For å inspisere HTML-koden, fra den samme menyen som vises når du trykker på høyre knapp, må vi velge alternativet Inspiser.