Som det vanligvis er sagt, er et bilde verdt tusen ord. Dette er noe som utvides til alle slags områder, inkludert teknologi. Derfor bruker vi i dag, enten det er i sosiale nettverk eller meldingsapplikasjoner, alle slags bilder, video eller animerte GIF-er.
Alle disse filene som vi kommenterer hjelper oss til å kommunisere på en mer direkte og uttrykksfull måte med andre mennesker over Internett. For alt dette, som de fleste av dere allerede vet, bruker vi et bredt utvalg av multimediaelementer, i tillegg til den tradisjonelle teksten, selvfølgelig. Derfor, for å kommunisere på en best mulig måte, kan vi bruke statiske bilder, memer, videoer eller klistremerkene vi bruker så mye.

Men det er ikke alt vi har for hånden i denne forbindelse. Med dette er det vi ønsker å fortelle deg at samtidig er et av elementene som vi vanligvis bruker i disse oppgavene som vi kommenterer, bare de animerte GIF-ene.
![]()
Disse bruker vi vanligvis både i sosiale nettverk og i direktemeldingsapplikasjoner, blant andre stilplattformer. Selvfølgelig er det nettopp for alt dette vi kan finne et stort antall elementer av denne typen på Internett.
Hvordan være mer original på sosiale nettverk eller WhatsApp
Med alt og med dette er en av ulempene vi finner her at disse elementene vi snakker om på Internett, er tilgjengelige for alle. Dette betyr at enhver Internett-bruker i verden kan bruke GIF-er, uttrykksikoner eller bilder til å bruke dem i sin kommunikasjon med andre. Dette skyldes hovedsakelig at de allerede er forhåndsdefinerte, og derfor kan vi laste dem ned og bruke dem på alle typer plattformer.
Men samtidig kan det være slik at det vi virkelig ønsker er å være så original som mulig. Dette vil bety at når vi utveksler denne typen innhold, bruker vi originale og egne elementer, ikke de som alle deler. Derfor er det beste å gjøre hvis det er nødvendig å lage vårt eget personlige innhold.
Det er nettopp av denne grunn at vi i de samme linjene skal snakke om hvordan du lager dine egne gjennomsiktige animerte GIF-er. Dette er noe vi skal oppnå på en enkel og rask måte. For å oppnå dette er det første vi må gjøre å sørge for at bildene vi skal bruke som input er i PNG-format og at de ikke har bakgrunn. Med dette er det vi skal oppnå å ha våre egne animerte og gjennomsiktige GIF-animasjoner. Senere kan vi for eksempel bruke dem på hvilken som helst plattform eller applikasjon via Internett.
Online applikasjoner for å lage gjennomsiktige animerte GIF-er
Ezgif, klare GIF-er med bilder i forskjellige størrelser
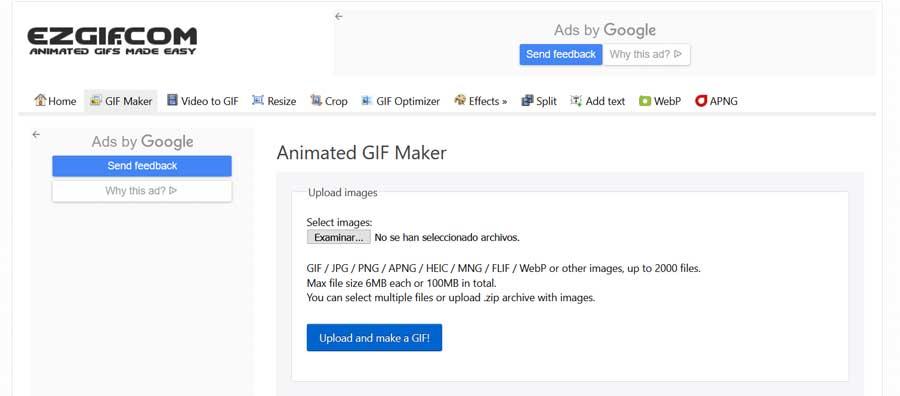
Først vil vi snakke om forslaget som heter Ezgif, som du kan få tilgang fra nettleseren din fra denne koblingen . Her finner vi en webapplikasjon der det første vi må gjøre er å laste opp bildene vi vil være en del av den gjennomsiktige GIF. I tillegg spiller det ingen rolle at de har forskjellige størrelser, så lenge de ikke har bakgrunn. Dette er fordi selve den elektroniske applikasjonen lar oss endre størrelsen på disse inngangselementene før vi lager den gjennomsiktige GIF.

Samtidig har vi muligheten til å tilpasse forsinkelsestiden mellom de opplastede bildene som er en del av animasjonen. Vi oppnår dette uavhengig for hver av dem. Vi kan også spesifisere bestillingen din eller antall løkker. Vi finner også en forhåndsvisningfunksjon for å se det endelige utseendet til den animerte gjennomsiktige GIF før vi laster den ned.
GIFMaker, lag en gjennomsiktig animert GIF med opptil 300 bilder
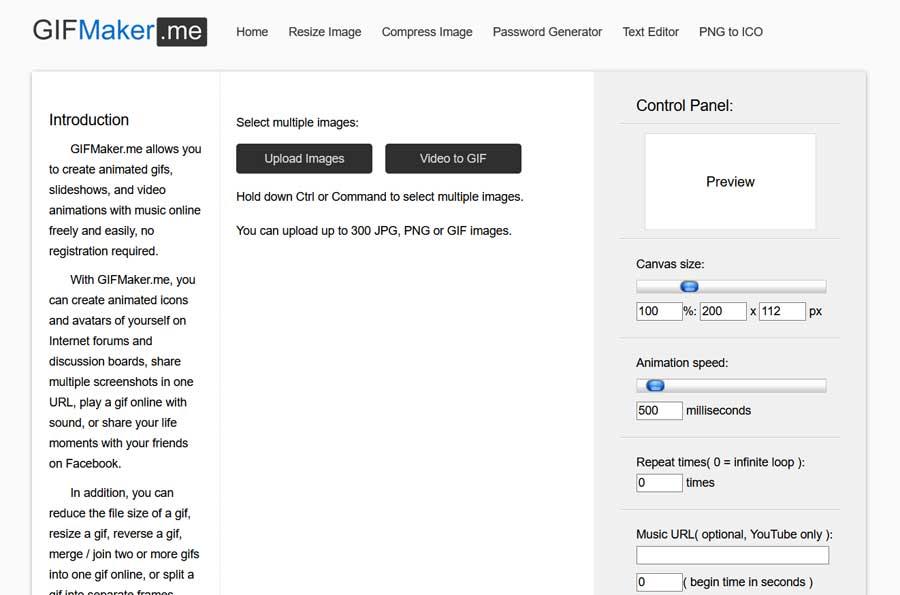
På den annen side finner vi et annet alternativ av denne typen kalt GIFMaker. Du får tilgang til det fra denne koblingen og vi finner et gratis webapplikasjon for å generere animerte og gjennomsiktige GIF-filer. Som du kan forestille deg, er det første vi vil gjøre her å legge til de tilsvarende inngangsbildene som vil være en del av animasjonen. Deretter må vi trykke på for å starte prosessen som sådan. Det er verdt å nevne at vi her kan bruke opptil 300 bilder i JPG-, PNG- eller GIF-format uten bakgrunn for å få det vi leter etter.

Når opprettelsesarbeidet er ferdig, vil vi kunne justere noen parametere som hastigheten på animasjonen eller antall repetisjoner av sløyfen.
GIF Lag, sett og lag dine egne klare animerte GIF-er
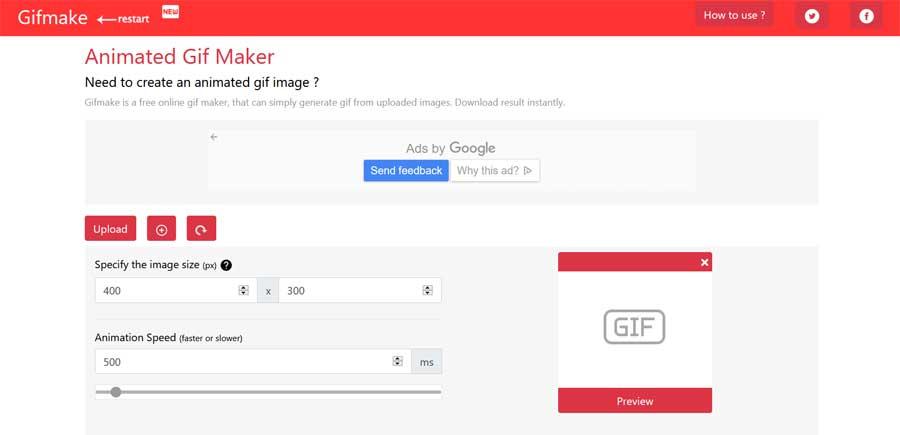
Her finner vi GIF Make, et annet forslag av samme type som vi har tilgang til fra denne lenken . Dette er en annen online applikasjon som vi også bruker fra nettleseren vår, og som vi bare trenger å legge til bildene som vi skal jobbe med for å lage den gjennomsiktige animerte GIF. For å oppnå dette må vi først laste opp det bunnløse innholdet som vi vil jobbe med.

Da gir selve webapplikasjonen oss muligheten til å omorganisere de opplastede bildene slik at de ser ut til vår smak. Samtidig kan vi eliminere de som ikke stemmer overens, stille forsinkelsestiden, trekke på dem eller duplisere dem. Vi oppnår alt dette gjennom kontrollene vi ser nederst i hovedgrensesnittet.
Giphy, et av de mest populære forslagene til gjennomsiktige GIF-er
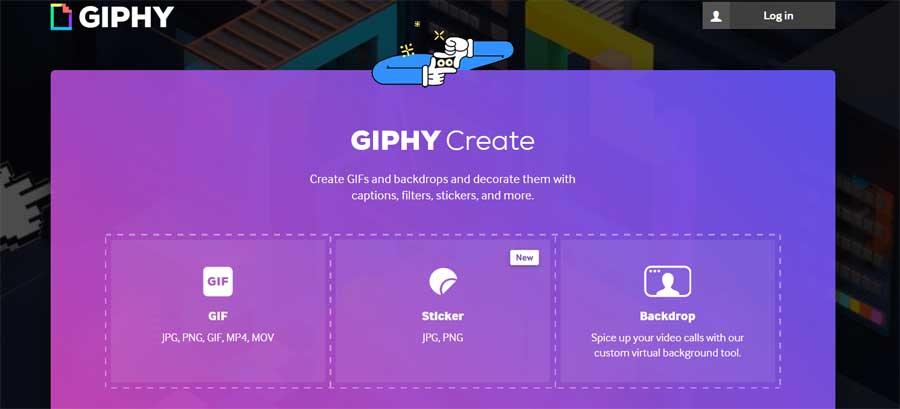
Som vi nevnte, for denne oppgaven som vi snakker om i disse linjene, finner vi her et av de mest populære forslagene. Det er skaperen av animerte GIF-er på Giphy-portalen som, hvordan kan det være ellers, lar oss lage disse animasjonene fra en sekvens av bilder som vi tidligere lastet opp til plattformen. Dette kan for eksempel være andre GIF-er uten bakgrunn som vi har på platen.

Det skal nevnes at vi også har muligheten til å lage en GIF fra en video fra nettsteder som f.eks YouTube. For å dra nytte av alt dette vi forteller deg, kan vi gjøre det fra denne koblingen .
MakeAGif, lag gjennomsiktige animerte GIF-er i bare noen få trinn
Vi kan også velge å bruke dette andre forslaget kalt MakeAGif, som vi får tilgang til denne koblingen . Selv om vi her har flere måter å lage disse animasjonene på, for å oppnå det vi leter etter, er det riktige at vi bruker bilder uten bakgrunn. For å gjøre dette klikker vi på Bilder ti GIF-knappen for å laste opp de tilsvarende egne filene.

Si at på samme måte kan vi bruke en YouTube-video, Faceboook, en video som vi har lagret osv.
