Hoewel computers, mobiele telefoons en tablets steeds krachtiger worden, is de waarheid dat de websites die we bezoeken tegenwoordig steeds meer inhoud van hoge kwaliteit bevatten. Dit betekent dat als we een van deze websites bezoeken die zijn geladen met multimedia-inhoud met een computer met iets beperktere hardware, we zullen zien hoe de laadtijd of -snelheid wordt verlaagd in vergelijking met andere websites met een lager gewicht. In deze zin zijn de afbeeldingen op een webpagina ongetwijfeld een van de grootste verantwoordelijk voor langzaam laden. Als we hieraan toevoegen dat een enkele pagina veel afbeeldingen van hoge kwaliteit kan hebben, dan kan het ingewikkeld zijn. Echter, een paar jaar geleden de WebP-indeling begon te worden gebruikt, een efficiëntere manier voor afbeeldingen op internet.
Misschien hebben we meer dan eens ontdekt dat wanneer we een afbeelding downloaden van een website, wanneer we naar de route gaan waar we deze hebben opgeslagen, we een bestand vinden in .Webp-indeling. Een afbeelding die we later misschien niet weten met welke tool we kunnen openen of dat we direct aan onze webbrowser zijn gekoppeld en er direct mee zijn geopend. Vervolgens gaan we laten zien wat dit beeldformaat precies is en welke voordelen het ons biedt.
Wat is WebP?
WebP of " Weppy "Wat het aantal uitspreken, is een grafisch formaat in de vorm van een container die in 2010 uit de hand van Google ontstaat en die beide ondersteunt verliesloze en verliesloze compressie . Een indeling afgeleid van de VP8-videostandaard ontwikkeld door On2 Technologies en die Google datzelfde jaar heeft overgenomen.
Vanaf dat moment was het Google zelf die dit formaat verder ontwikkelde door nieuwe features toe te voegen en degene die ervoor zorgde dat de Chrome browser's eigen engine begon dit compressieformaat te ondersteunen.

Kortom, het is een bestandsindeling die door Google is gemaakt verklein de afbeeldingen en dus verkort de laadtijd van hen . Iets dat aan de andere kant een noodzaak is geworden, omdat we tegenwoordig, meestal op internet, het mobiel doen. Op deze manier wordt de bandbreedte bespaard en wordt de afbeeldingen van die websites die dit afbeeldingsformaat gebruiken sneller geladen.
Afbeeldingen in dit compressieformaat zijn ongeveer 30% kleiner dan dezelfde afbeelding in andere gebruikelijke formaten zoals JPG, JPEG of PNG met dezelfde beeldkwaliteit en gebaseerd op hun eigen compressiemethoden. Hoewel JPG-bestanden zijn gebaseerd op een compressiemethode met verlies, doen PNG-bestanden hetzelfde, maar zonder verlies, en het is de WebP die ondersteunt beide mogelijkheden .
Voor- en nadelen van WebP versus JPEG
Het JPG- of JPEG-formaat wordt al decennia het meest gebruikt op internet, maar WebP heeft aangetoond zonder veel efficiënter dankzij een van de belangrijkste voordelen ten opzichte van JPG, omdat het een compressiemethode met verlies en verlies biedt. Deze vorm biedt echter nog andere voordelen, zoals:
- Ruimtebesparend : Zoals we al hebben vermeld, nemen de WebP-compressie-indeling afbeeldingen veel minder ruimte in beslag op onze schijf of server met dezelfde beeldkwaliteit in JPG- of PNG-indeling.
- Verminderde compressietijd : Het is niet alleen belangrijk dat ze weinig ruimte innemen, maar het is ook cruciaal dat de browser snel wordt geladen. In die zin is het formaat dat door Google is gemaakt ook veel groter dan de decodering en laadtijden van andere beeldformaten.
- Ondersteuning van transparantie : Bovendien is het een indeling die de transparantie van afbeeldingen ondersteunt.
- Ondersteuning voor animaties : En alsof dat nog niet genoeg was, ondersteunt het ook animatie, waardoor het ook een grote rivaal van het GIF-formaat is.
Maar omdat niet alles perfect zou kunnen zijn, moeten we ook rekening houden met bepaalde details van dit formaat. Een daarvan is de maximale resolutie in pixels, 16,383 × 16,383 . Hoewel het erg groot is, is de waarheid dat het veel lager is dan de maximale resolutie die JPEG biedt, omdat het 65,535 × 65,535 pixels bereikt, hoewel het waar is dat we nooit afbeeldingen in een van deze formaten op een web zullen gebruiken.
Het andere grote detail om rekening mee te houden is het beperking aangeboden door het WebP-formaat met betrekking tot sommige browsers , omdat het met de meeste toepassingen niet mogelijk is om dit bestandsformaat te openen voor het bekijken van afbeeldingen.
Hoe WebP-bestanden te openen en te converteren
Als we een van degenen zijn die de Google-webbrowser gebruiken, is het mogelijk dat bij het downloaden van een afbeelding in WebP-indeling, als we Chrome als de standaardbrowser op onze computer hebben, het waarschijnlijk is dat we de browser zelf als standaard associëren applicatie om afbeelding te openen.
Zo niet, dan kunnen we een afbeelding in deze indeling openen door deze eenvoudig over een Chrome-venster te slepen. Andere op Chromium gebaseerde browsers bieden deze ondersteuning ook, hoewel bepaalde oudere versies dit mogelijk nog niet ondersteunen. Iets dat ons ook kan overkomen met andere webbrowsers, daarom kunnen we onze browser gebruiken om een afbeelding in dit formaat te openen afhankelijk van de browser en zijn versie.
Maar als we een afbeelding in dit formaat willen openen met een visualisatie- of beeldbewerkingstool, dan zullen we er een moeten zoeken die dit formaat ondersteunt. Als u een van degenen bent die Photoshop, je hebt vast al gemerkt dat als we een WebP-bestand proberen te openen, het adobe tool zal ons een bericht laten zien dat het niet mogelijk is omdat het niet het juiste type document is.
Hoe een WebP-bestand in Photoshop te openen
Er is echter een manier om bestanden van dit formaat te openen met de Adobe-tool, door een plug-in te installeren die deze ondersteuning biedt. Dit zijn de stappen die we moeten volgen:
- We downloaden de plug-in van de officiële software website . (We moeten kiezen tussen de 32- en 64-bits versie).
- Unzip het gedownloade bestand op onze schijf.

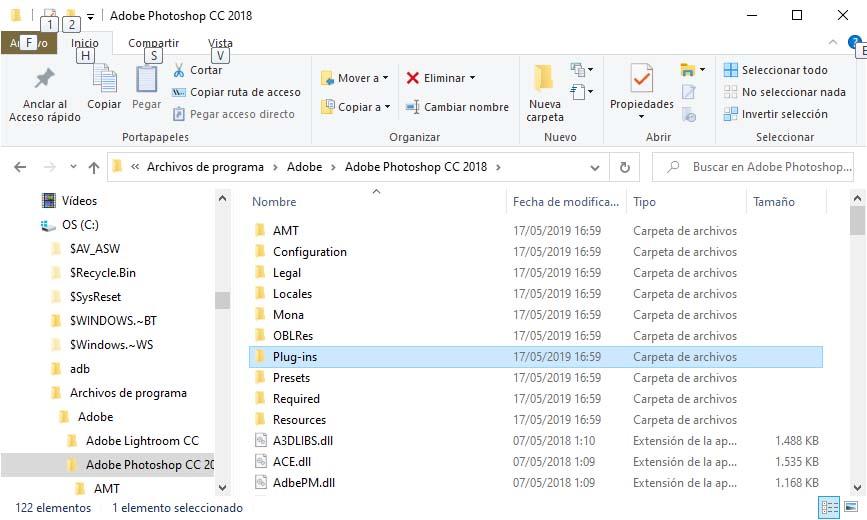
- We openen een bestandsverkenner en gaan naar de pad waar we Photoshop hebben geïnstalleerd.
- Binnen plug-ins map, kopiëren we de WebPFormaat64.8bi bestand dat we vinden tussen de bestanden die we hebben gedecomprimeerd.

- We open Photoshop opnieuw en probeer een WebP-bestand te openen.
- Als alles goed is gegaan, zullen we zien dat het al mogelijk is om dit soort bestanden te openen met Photoshop.
Nog een gratis alternatief om foto's in deze indeling te bekijken
We kunnen ook een tool gebruiken met IrFanView. Er is gratis software beschikbaar voor Dakramen en raamkozijnen met ondersteuning voor het bekijken van afbeeldingen in dit formaat en die we rechtstreeks vanaf deze link naar het officiële website van de tool .
Zodra u het downloadt, dubbelklikken we op het .exe-bestand dat op de schijf is opgeslagen en de installatiewizard wordt automatisch weergegeven. Met een paar klikken hebben we de tool volledig en beschikbaar voor gebruik in onze apparatuur. Om WebP-bestanden te kunnen openen, hebben we nu de bijbehorende plug-in nodig.

Daarom is het volgende wat we moeten doen:
- We gaan naar de official IrfanView website.
- We downloaden de plugin installatieprogramma voor de versie van onze Windows.
- We voeren het gedownloade .exe-bestand uit.
- We openen IrFanView op onze desktop.
- We hebben geprobeerd een WebP-bestand te openen.
- Als de installatie van het hulpprogramma en de plug-ins is geslaagd, kunnen we elke afbeelding in deze indeling openen.
Hoewel het een afbeeldingsviewer is die dit soort indelingen ondersteunt, heeft het ook enkele zeer eenvoudige bewerkingstools. Daarom kunnen we indien nodig bepaalde knipsels op een afbeelding maken van de IrFanView afbeeldingsviewer zelf .
U kunt een WebP-bestand ook converteren naar andere afbeeldingsindelingen
Als we een bestand in deze indeling moeten openen vanaf een computer die niet de Microsoft besturingssysteem of waarop we geen applicaties van derden kunnen installeren, dan kunnen we dat wel doen WebP converteren naar JPG, PNG, GIF of andere formaten.
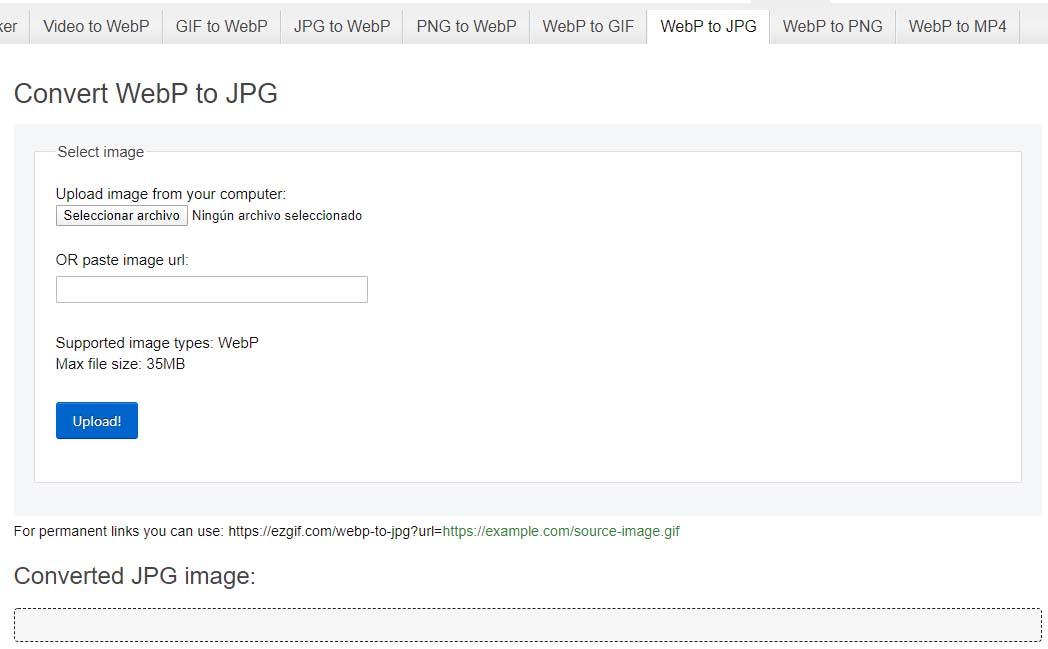
En stop ermee, we hoeven niets op onze computer te installeren. We hoeven alleen de webbrowser te openen en een van de online sites te bezoeken waar we afbeeldingen van het ene formaat naar het andere kunnen converteren. Een van de meest populaire en gebruikte is ezgif.com , een website waar we een WebP-bestand met slechts enkele klikken en gratis kunnen omzetten naar GIF, PNG, JPG of MP4 en vice versa.

Het enige wat we moeten doen is bezoek de ezgif-site , selecteer bijvoorbeeld het type conversie dat we willen uitvoeren WebP naar JPG en upload vervolgens het bestand of geef de URL aan waar het is en klik op Uploaden knop. Binnen enkele ogenblikken wordt de afbeelding geladen, waarop we bepaalde bewerkingsopties kunnen maken, zoals bijsnijden, vergroten / verkleinen, roteren, optimaliseren, tekst toevoegen of bepaalde effecten toevoegen, onder andere.
Nu alles klaar is, hoeven we alleen nog maar op te klikken Converteren naar JPG knop of het uitvoerformaat dat we hebben gekozen en dan kunnen we doorgaan met het downloaden van het resultaat. Nu, met de afbeelding in JPG-indeling, kunnen we deze zonder probleem openen in elke andere afbeeldingsviewer of fotobewerkingstool die niet compatibel is met deze indeling.
