नब्बे के दशक के मध्य में, एडोब फ़्लैश प्लेयर का जन्म एक ऐसा उपकरण बनने के लिए हुआ था जो उस समय के ब्राउज़रों में हमारे लिए सामान्य होगा। यह टूल मल्टीमीडिया फाइलों को चलाने में हमारी मदद करेगा। इस घटना में कि हम एक ऐसी वेबसाइट तक पहुँचते हैं जिसका उपयोग करने की आवश्यकता होगी, एक छोटी सी खिड़की सामान्य रूप से हमें इसकी सभी सामग्री को देखने के लिए इसे स्थापित करने के लिए कहती दिखाई देगी। आज फ्लैश के पास आधिकारिक समर्थन नहीं है, इसलिए हम आपको बताने जा रहे हैं कि इसके सबसे अच्छे विकल्प कौन से हैं।
एक दशक तक, फ्लैश सभी उपयोगकर्ताओं के लिए इंटरनेट पर नेविगेट करना आसान बनाने के लिए जिम्मेदार था, क्योंकि उन पृष्ठों पर जो तब तक केवल टेक्स्ट और छवियों का उपयोग करते थे, एनिमेटेड फ्लैश सामग्री से भरे हुए थे, जिससे इंटरनेट ब्राउज़िंग अधिक मजेदार हो गई। हालाँकि, समय के साथ इसे तब तक हटा दिया गया जब तक, आखिरकार, 31 दिसंबर, 2020 को, Adobe ने डिफ़ॉल्ट रूप से फ़्लैश प्लेयर का समर्थन और समर्थन करना बंद कर दिया।

एडोब फ्लैश प्लेयर क्या है
फ्लैश प्लेयर को 1990 के दशक के मध्य में मैक्रोमीडिया द्वारा विकसित किया गया था और एडोब सिस्टम्स द्वारा वितरित किया गया था। इस सॉफ़्टवेयर के साथ Adobe Animate CC या Flex या अन्य तृतीय-पक्ष टूल के साथ बनाई गई SWF प्रारूप में फ़ाइलें चलाना संभव था। इसके साथ, हम अपने कंप्यूटर पर एनिमेशन जैसे मूविंग बैनर, ऑनलाइन मिनी गेम या इंटरेक्टिव वीडियो को पुन: पेश करने में सक्षम हो सकते हैं, जो उस समय के लिए एक महान अग्रिम था।
हालांकि, समय के साथ, कई कंपनियों ने इस तकनीक पर दांव लगाना बंद करने का फैसला किया। धीरे-धीरे उन्होंने इस बात पर ध्यान केंद्रित किया कि इसका विकल्प क्या होगा, जैसे कि HTML5। साथ ही वेबसाइटों जैसे यूट्यूब, वे फ्लैश और नए के बारे में भूलने लगे iPhone एसटी Mac इसका उपयोग करने की अनुमति नहीं थी, और 2015 में Chrome इसका उपयोग छोड़ दिया। और यह है कि इस तकनीक के उपयोग में कुछ कमियां थीं जैसे:
- कम सुरक्षा : यह त्रुटियों से भरा एक सॉफ्टवेयर था और जब इसे ब्राउज़र के भीतर तीसरे पक्ष के एप्लिकेशन के रूप में चलाया जाता था, तो यह हैकर हमलों का लक्ष्य था।
- संसाधनों की उच्च मांग : इसके उपयोग के लिए इष्टतम होने के लिए, इसे कंप्यूटर से काफी उच्च संसाधनों की आवश्यकता होती है, जो अन्यथा अन्य अनुप्रयोगों की मंदी और वेब ब्राउज़र को अवरुद्ध करने का कारण बनता है।
- उच्च बिजली की खपत : पोर्टेबल उपकरणों पर फ्लैश सामग्री देखने के लिए बड़ी बैटरी खपत की आवश्यकता होती है क्योंकि उच्च संसाधनों को कार्य करने की आवश्यकता होती है। इसके अलावा, यह टच स्क्रीन के साथ संगतता की पेशकश नहीं करता था, इसलिए मोबाइल और टैबलेट पर इसका उपयोग बहुत सीमित था।
इस प्रकार, 2017 में, Adobe, Google, Apple और माइक्रोसॉफ्ट फ्लैश को 31 दिसंबर, 2020 के लिए अलग रखने का फैसला किया, जिस तारीख से उसने समर्थन प्राप्त करना बंद कर दिया है।
क्या HTML5 फ्लैश का प्राकृतिक प्रतिस्थापन है?
2006 में, फ्लैश की भारी आलोचना की गई और गिरावट में, एक नई भाषा उभरने लगी, जिसे HTML5 कहा जाता है। यह भाषा तब तक जमीन हासिल करना शुरू कर देगी जब तक कि यह एक नया मानक चार्ज नहीं हो जाता, एक बार फिर से, जिस तरह से हम वेब पेजों के साथ इंटरैक्ट करते हैं, जैसे फ्लैश ने पहले किया था।
यह नई तकनीक HTML को Javascript और CSS के साथ जोड़ती है , उपयोग में आसान उपकरण बनने के लिए। इसके साथ, यह मोबाइल फोन स्क्रीन के साथ अधिक लचीली डिजाइन और महान अनुकूलन क्षमता होने की संभावना प्रदान करता है। यह, इस तथ्य के साथ युग्मित है कि यह एडोब फ्लैश के समान इंटरैक्टिव सामग्री की पेशकश करने में सक्षम था, लेकिन ऐड-ऑन स्थापित करने की आवश्यकता के बिना, क्योंकि इसे सीधे ब्राउज़र में एकीकृत किया गया था। साथ ही, यह अधिक सुरक्षित है और आपकी बैटरी को खत्म किए बिना किसी भी हार्डवेयर पर आसानी से चलता है। यह सब वेब डेवलपर्स को उत्तरोत्तर इस नई भाषा में स्थानांतरित करने के लिए प्रेरित करता है।
एनिमेशन बनाने के लिए फ्लैश के विकल्प
यदि हमें एनिमेटेड या इंटरेक्टिव इन्फोग्राफिक्स, बैनर और माइक्रोसाइट्स के साथ काम करने में सक्षम सॉफ़्टवेयर की आवश्यकता है, तो हम सर्वश्रेष्ठ फ्लैश विकल्प प्रस्तुत करते हैं जिसके साथ हम अपनी वेबसाइट के लिए एनिमेशन बना सकते हैं।
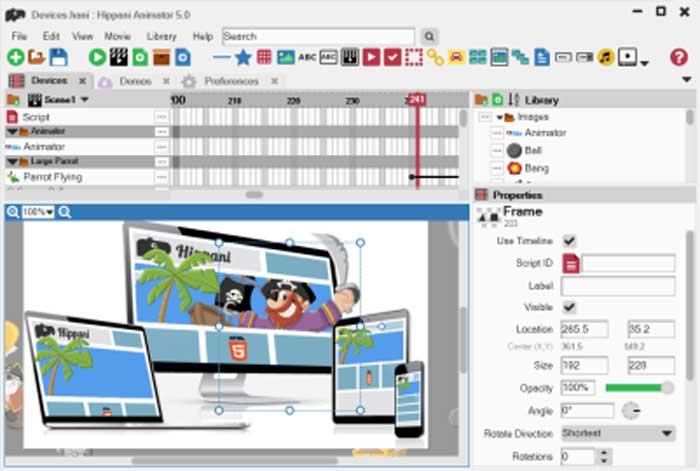
हिप्पनी एनिमेटर, सबसे लोकप्रिय अध्ययन स्टेशनों में से एक
यह एक बहुत ही लोकप्रिय HTML एनिमेशन स्टूडियो है। इसके साथ, हम स्केलेबल इंटरएक्टिव एनिमेशन, संपूर्ण गेम, प्रस्तुतीकरण, एप्लिकेशन, वीडियो और मल्टीमीडिया वेबसाइट विकसित करने में सक्षम होंगे। हम HTML5 के साथ संगत किसी भी ब्राउज़र और डिवाइस में परिणाम प्रकाशित कर सकते हैं। इस सॉफ़्टवेयर के बारे में हम जो सबसे अधिक हाइलाइट कर सकते हैं, वह है इसकी अन्तरक्रियाशीलता, जो इसके उपयोग में आसानी के साथ, प्रोग्रामिंग ज्ञान की आवश्यकता के बिना जटिल एनिमेशन बनाने की संभावना प्रदान करती है।

फ्लैश के विपरीत, हिप्पनी एनिमेटर एनिमेशन को एक HTML पृष्ठ में परिवर्तित करता है जो किसी भी वेब ब्राउज़र के आकार के अनुकूल होने में सक्षम है, हमारे एनीमेशन को कोड की एक पंक्ति के साथ एक वेब पेज में अनुमति देता है। एनिमेशन छवियों, वीडियो से बना हो सकता है और इसमें ऑडियो फ़ाइलें हो सकती हैं, कुछ ऐसा जो हम इसके अंतर्निर्मित छवि संपादक के साथ कर सकते हैं। इसके अलावा, आप HMTL5 की मदद से चलाए जाने वाले YouTube और Vimeo वीडियो को लिंक कर सकते हैं।
हिप्पनी एनिमेटर का एक स्टार्टर संस्करण संस्करण है जो पूरी तरह से मुफ़्त है जिसे हम इसके . से डाउनलोड कर सकते हैं वेबसाइट , साथ ही एक व्यावसायिक संस्करण जिसकी लागत 39 यूरो है और जिसके साथ हम एप्लिकेशन का पूरा लाभ उठा सकते हैं और जिससे हम 30-दिवसीय परीक्षण संस्करण डाउनलोड कर सकते हैं।
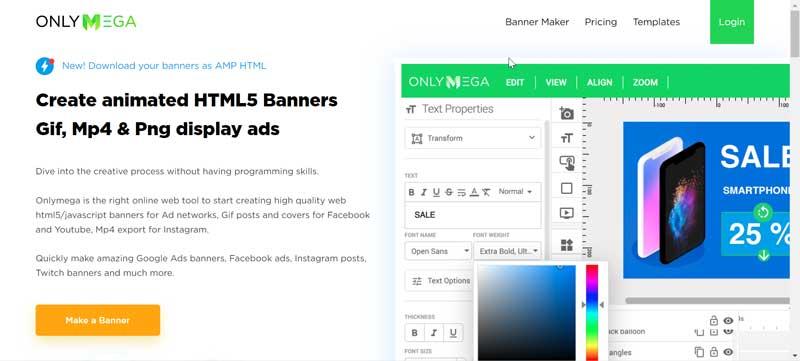
HTML5 मेकर, HTML5 में सभी प्रकार के एनिमेशन विकसित करता है
अब हमारे पास एक बहुत ही सहज ऑनलाइन एप्लिकेशन है जो उपयोगकर्ताओं को HTML5 प्रारूप के साथ संगत बैनर, प्रस्तुतियाँ, स्लाइडर्स और स्लाइड विकसित करने की अनुमति देगा। यह एनिमेशन पर आधारित है और Google डबल क्लिक के साथ संगत है। इसमें हमें चुनने के लिए विषयों और संक्रमण प्रभावों का एक छोटा संग्रह मिलेगा। हमारी सभी रचनाओं को अन्य वेब प्रारूपों जैसे HTML5 या Javascript में निर्यात किया जा सकता है।

स्लाइड शो टाइमलाइन को स्क्रीन के निचले भाग में प्रदर्शित किया जाता है, जिससे आप चयनित छवियों और संक्रमणों का पूर्वावलोकन कर सकते हैं, कुछ प्रकार के संक्रमण जैसे सफाई, टाइलिंग, अंधा और विस्तार प्रदान करते हैं। हालाँकि, इसमें कुछ कमियाँ हैं क्योंकि यह केवल अंग्रेजी में है। जब आप अपना खाता बनाते हैं, तो आप हमें केवल एक प्रस्तुतिकरण सहेजने की अनुमति देते हैं, इसलिए यदि आप अधिक प्रस्तुतीकरण करना चाहते हैं तो अपनी कुछ योजनाओं को अनुबंधित करना आवश्यक होगा।
HTML5 मेकर एक ऑनलाइन एप्लिकेशन है जिसका उपयोग हम इसके . तक पहुंच कर कर सकते हैं वेब पेज . इसकी परीक्षण अवधि 14 दिनों की है, और हमें इसे स्थायी रूप से उपयोग करने में सक्षम होने के लिए इसकी मूल्य निर्धारण योजनाओं में से एक को अनुबंधित करना होगा।
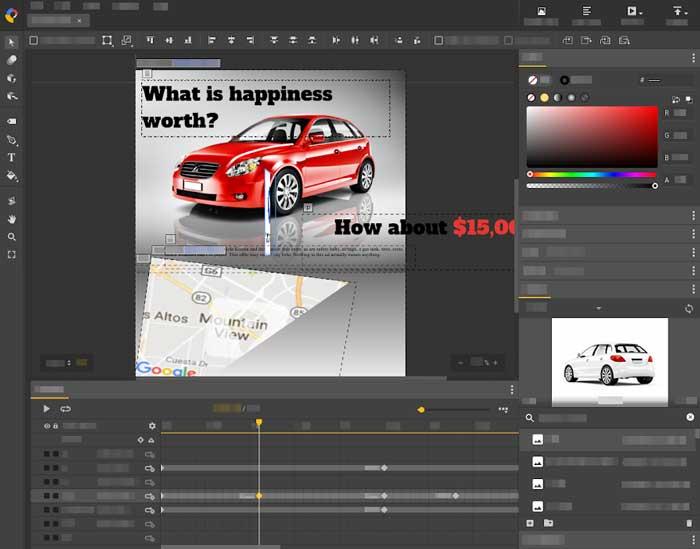
एनिमेट्रॉन स्टूडियो, ऑनलाइन सभी प्रकार के एनिमेशन बनाएं
यह एक ऑनलाइन एनीमेशन निर्माण एप्लिकेशन है जिसमें एनिमेटेड पात्रों, दृश्यों और इन्फोग्राफिक्स के साथ-साथ आइकन और ग्राफिक तत्वों की एक विस्तृत विविधता शामिल है। इसके साथ हम अपने मन में किसी भी विचार के लिए बैनर, आयत, या पैनोरमा जैसे विभिन्न आकारों के प्रीसेट के साथ एनीमेशन वीडियो बना सकते हैं। इसके प्रत्येक तत्व का अपना मेनू होता है जिसके माध्यम से हम अन्य पहलुओं के अलावा आकार, पैमाने, पाठ के रंग और रंग को बदल सकते हैं।

इस टूल से हम वीडियो, ध्वनि, चित्र, लोग, पृष्ठभूमि और दृश्यों के साथ-साथ विभिन्न डिजिटल तत्वों के साथ टाइमलाइन एनिमेशन बना सकते हैं जिनका हम उपयोग कर सकते हैं। एक बार हमारी रचना समाप्त हो जाने के बाद, हम अंतिम परिणाम को HTML5, GIF या किसी अन्य वीडियो प्रारूप के रूप में निर्यात कर सकते हैं।
अगर हम एनिमेट्रॉन स्टूडियो को आजमाना चाहते हैं तो हम इसके में प्रवेश करके एक मुफ्त योजना का उपयोग कर सकते हैं सरकारी वेबसाइट , जो हमें उत्पाद का परीक्षण करने में मदद कर सकता है।
गूगल वेब डिजाइनर
यह Google द्वारा इंटरैक्टिव HMTL5 वेबसाइटों के साथ-साथ सभी प्रकार के विज्ञापनों को बनाने के लिए विकसित किया गया एक प्रोग्राम है। इसमें टेक्स्ट टूल हैं, जो Google वेब फ़ॉन्ट्स के साथ एकीकृत करने में सक्षम हैं। साथ ही सामान्य डिज़ाइन टूल, पेंसिल और 3D आकार, जिससे हम किसी टाइमलाइन में ऑब्जेक्ट को एनिमेट कर सकते हैं। इसकी कोड सूची के माध्यम से हम सिंटैक्स को हाइलाइट करने और कोड को स्वत: पूर्ण करने के कार्यों का उपयोग करके सीएसएस, जावास्क्रिप्ट और एक्सएमएल बना सकते हैं, ताकि हमारे लिए लिखना आसान हो, साथ ही त्रुटियों को कम करना।

हम अपनी वेबसाइट की अधिक रचनात्मक दृष्टि प्राप्त करने के लिए एनिमेशन और इंटरैक्टिव तत्वों का उपयोग कर सकते हैं। यह अन्य Google उत्पादों जैसे डिस्क, प्रदर्शन और विज्ञापनों के साथ पूर्ण संगतता और एकीकरण प्रदान करता है। इसमें हमारे परिणामों को सभी प्रकार के स्क्रीन आकारों के अनुकूल बनाने और HTML5, CSS3 और जावास्क्रिप्ट दोनों में अंतिम परिणाम प्रकाशित करने में सक्षम होने की संभावना है।
Google Web Desinger एक निःशुल्क एप्लिकेशन है जिसे हम डाउनलोड कर सकते हैं को यहाँ से डाउनलोड कर सकते हैं।
एज एनिमेट सीसी, HTML5 के लिए एडोब का टूल
यह HTML5, जावास्क्रिप्ट और CSS3 कार्यों का उपयोग करके वेबसाइट बनाने के लिए Adobe System द्वारा विकसित एक उपकरण है। इसके साथ, हम इंटरैक्टिव एनिमेशन बना सकते हैं और डिजाइन कर सकते हैं और अपने चित्र और बैनर दोनों को जीवन दे सकते हैं। ऐसी सामग्री बनाना संभव होगा जो मोबाइल उपकरणों और टेलीविजन के साथ संगत हो, हमारे एनिमेशन को विभिन्न प्लेटफार्मों जैसे एचटीएमएल 5 कैनवास, वेबजीएल और एसवीजी जैसे कस्टम प्लेटफॉर्म पर निर्यात करना संभव होगा।

इस सॉफ़्टवेयर में ड्राइंग और ग्राफिक संपादन दोनों के लिए चुनने के लिए कई प्रकार के टूल हैं। यह उपयोगकर्ताओं को हमारे सभी रचनात्मक दृष्टिकोण को सबसे अधिक संवादात्मक तरीके से पूरा करने की अनुमति देगा। एनिमेशन टाइमलाइन और मोशन एडिटर के माध्यम से बनाए गए हैं, जो हमें वस्तुओं और पात्रों दोनों के लिए प्राकृतिक आंदोलनों को डिजाइन करने की अनुमति देगा।
हम का नि:शुल्क परीक्षण संस्करण डाउनलोड कर सकते हैं Edge से चेतन सीसी इस लिंक . अगर हम इसे स्थायी रूप से इस्तेमाल करना चाहते हैं तो हमें 24.19 यूरो का मासिक शुल्क देना होगा।
TweenJS, HTML5 और JavaScript में प्रॉपर्टी और ऑब्जेक्ट बनाएं
हम एक साधारण इंटरपोलेशन लाइब्रेरी हैं जिसके साथ हम आसानी से जावास्क्रिप्ट का उपयोग कर सकते हैं, जिसे विकसित किया गया है ताकि इसे ईज़ेलजेएस लाइब्रेरी (स्वतंत्र रूप से काम कर रहे) के साथ एकीकृत किया जा सके, जिसके साथ हम एचटीएमएल 5 और जावास्क्रिप्ट दोनों में गुणों को इंटरपोलेट और एनिमेट कर सकते हैं। यह एप्लिकेशन दोनों गुणों, संख्यात्मक वस्तुओं और सीसीएस शैली गुणों के प्रक्षेप का समर्थन करता है। इसमें एक एपीआई है जिसे सरल माना जा सकता है, लेकिन साथ ही साथ बहुत शक्तिशाली भी। इसके माध्यम से हम कमांड चेनिंग का उपयोग करके जटिल इंटरपोलेशन क्रिएशन बना सकते हैं।

डेवलपर्स के लिए एक परिचित दृष्टिकोण रखें, ताकि वे अपने काम करने के तरीके को आसानी से अपना सकें। यह सीएसएस के लिए संपत्ति समर्थन प्रदान करता है, आसानी और देरी लागू कर सकता है, साथ ही कई ट्वीन्स अनुक्रम भी लागू कर सकता है। इसका मुख्य दोष यह है कि इसका आखिरी अपडेट 2018 से है।
हम TweenJS को मुफ्त में डाउनलोड कर सकते हैं को यहाँ से डाउनलोड कर सकते हैं।
1000 से अधिक टेम्पलेट्स के साथ क्रिएटोपी, एनिमेशन टूल
यह एक HTML5 एनीमेशन टूल है जिसका उद्देश्य विशेष रूप से एनिमेटेड विज्ञापन जल्दी से बनाना है। हमारे पास 1000 से अधिक बैनर टेम्प्लेट की सहायता है जो हमें अपने स्वयं के डिज़ाइन बनाने में मदद करेंगे। हम HTML5 में सभी प्रकार के संक्रमण और सहज प्रभाव कर सकते हैं जिसके साथ गतिशील और एनिमेटेड दृश्य तत्व बना सकते हैं

इसमें एक जटिल समयरेखा और एक गतिशील स्लाइड प्रबंधन प्रणाली जैसे सभी प्रकार के टूल के साथ एक उन्नत HTML5 संपादक है। अधिकतम तरलता के साथ काम करने में सक्षम होने के लिए, इसमें उपयोगकर्ता के लिए एक सहज ज्ञान युक्त अंतरफलक है। इसके अलावा, इसमें 32 प्रीसेट कॉन्फ़िगरेशन हैं जो हमें किसी भी डिज़ाइन की एनीमेशन प्रक्रिया में मदद करेंगे।
हम क्रिएटोपी के लिए नि:शुल्क परीक्षण सदस्यता शुरू कर सकते हैं इस लिंक .