หน้าเว็บเป็นเพียงแค่ผลิตภัณฑ์ของนักพัฒนาเว็บและนักออกแบบที่พวกเขาพยายามดึงดูดความสนใจของผู้ใช้ แม้ว่าเราจะสามารถกำหนดให้เป็นชุดขององค์ประกอบ HTML ที่เรียงลำดับอย่างถูกต้องได้ หากคุณต้องการเห็นหน้าเว็บที่คุณเยี่ยมชมทำงานภายใต้ประทุน ไม่ว่าจะด้วยความอยากรู้หรือเพียงเพื่อตอบสนองความต้องการในการเรียนรู้ด้วยตนเอง คุณสามารถ เข้าถึงโค้ด HTML ของหน้าเว็บใด ๆ จากเบราว์เซอร์ใด ๆ ได้อย่างง่ายดาย
จากข้อมูลของ Satcounter ในเดือนมิถุนายน 2022 เบราว์เซอร์ที่ใช้มากที่สุด ทั่วโลกบนคอมพิวเตอร์คือ Google Chromeโดยมีส่วนแบ่ง 66% ในตำแหน่งที่สองและในการเติบโตอย่างต่อเนื่องคือ ไมโครซอฟท์ ขอบ โครเมียมที่มีส่วนแบ่งการตลาดเพียง 10% ในตำแหน่งที่สามและสี่คือ Safari (ซึ่งเราจะไม่พูดถึงในบทความนี้เนื่องจากไม่มีให้ Windows) and Firefox โดยมีส่วนแบ่งการตลาด 9.1 และ 7.6% ตามลำดับ

การจำแนกเบราว์เซอร์ที่ใช้มากที่สุดในโลก 5 อันดับบนแพลตฟอร์มเดสก์ท็อปปิดตัวลง (บนอุปกรณ์มือถือสิ่งต่าง ๆ ไม่ค่อยเปลี่ยนแปลง) ด้วย Operaบริษัทที่ตอนนี้อยู่เบื้องหลังกลุ่มบริษัทจีน โดยมีส่วนแบ่ง 2.6% เราจะแสดงวิธีเข้าถึงโค้ด HTML ของเว็บไซต์ใดๆ โดยใช้เบราว์เซอร์ที่แตกต่างกันโดยพิจารณาว่าเบราว์เซอร์ใดเป็นเบราว์เซอร์ที่ใช้มากที่สุด
รหัส HTML ของเว็บไซต์คืออะไรและมีไว้เพื่ออะไร
เบราว์เซอร์ทั้งหมดมีฟังก์ชันที่เรียกว่าเครื่องมือสำหรับนักพัฒนา, ตัวตรวจสอบเว็บ, ตัวตรวจสอบองค์ประกอบ... ซึ่งมีวัตถุประสงค์หลักเพื่อให้ผู้ใช้ เพื่อเข้าถึงโค้ด HTML ของเว็บ ซึ่งเป็นซอร์สโค้ดของเว็บที่เราเข้าชมเพื่อวิเคราะห์การทำงานขององค์ประกอบต่างๆ ที่ประกอบขึ้น ตรวจหาข้อผิดพลาด และดำเนินการแก้ไข นอกจากนี้ยังเป็นประโยชน์อย่างยิ่งสำหรับผู้ใช้ที่เริ่มก้าวแรกในการออกแบบเว็บ
แต่ละเบราว์เซอร์ใช้ตัวตรวจสอบที่แตกต่างกันซึ่งใช้งานในเบราว์เซอร์พื้นฐาน ในกรณีของ Chrome, Edge และ Opera ที่ใช้ Chromium ตัวตรวจสอบที่ใช้จะเหมือนกันทุกประการ สิ่งเดียวที่เปลี่ยนแปลงเล็กน้อยคือรูปแบบและตัวเลือกการเรียกดู
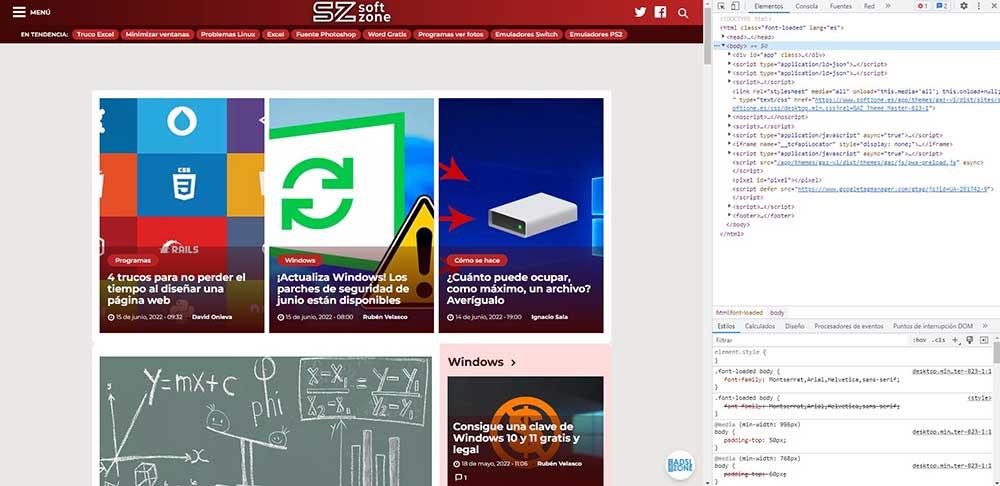
เมื่อเข้าถึงโค้ด HTML ข้อมูลทั้งหมดจะถูกจัดประเภทเป็น แท็บต่างๆ เพื่อให้เข้าถึงส่วนต่างๆ ที่ประกอบกันได้ง่ายขึ้นมาก หากความรู้ของเราสูงมาก โดยการเข้าถึงแท็บองค์ประกอบ เราจะมีมากเกินพอ
จากแท็บ Elements เราสามารถเข้าถึงโค้ด HTML ทั้งหมดของเว็บได้ หากเราเลื่อนเมาส์ไปบนโค้ดบรรทัดต่างๆ ใน Inspector เราจะเห็นว่าเนื้อหาที่อ้างอิงถึงบนเว็บนั้นถูกเน้นอย่างไรเพื่อระบุว่าส่วนใดของเว็บที่อ้างอิงถึง
ด้วย Google Chrome
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่มีอยู่ใน Google Chrome เป็นฟังก์ชันที่ช่วยให้เราเข้าถึงโค้ด HTML ของเว็บไซต์ทั้งหมดที่เราเข้าชมได้ เบราว์เซอร์ของ Google มีวิธีการที่แตกต่างกันสามวิธีในการเข้าถึงเครื่องมือนี้ ซึ่งมีตั้งแต่แป้นพิมพ์ลัดไปจนถึงปุ่มฟังก์ชันผ่านเมนูการกำหนดค่าของ Chrome

- คีย์ F12 นี่เป็นวิธีที่เร็วที่สุดในการเข้าถึงเครื่องมือสำหรับนักพัฒนาของ Google Chrome ตราบใดที่เราไม่มีแป้นพิมพ์แบบย่อและเราต้องใช้ปุ่มฟังก์ชัน (Fn) ครั้งแรกที่เราใช้ปุ่มนี้ เบราว์เซอร์จะอนุญาตให้เราเชื่อมโยงการทำงานของคีย์นี้กับฟังก์ชันนี้
- ควบคุม + Shift + i . หากคุณใช้แป้นพิมพ์ลัดในชีวิตประจำวันเพื่อเพิ่มประสิทธิภาพและลดการพึ่งพาเมาส์ คุณสามารถใช้แป้นพิมพ์ลัดนี้เพื่อเข้าถึงโค้ด Chrome ได้
- ผ่านเมนู . จากเมนูการกำหนดค่าของ Google Chrome เรายังสามารถเข้าถึงเมนูเครื่องมือเพื่อตรวจสอบโค้ด โดยคลิกที่จุดแนวตั้งสามจุดซึ่งอยู่ที่มุมขวาบน ต่อไปเราไปที่เครื่องมือเพิ่มเติมและสุดท้ายคลิกที่ตัวเลือกสุดท้าย: เครื่องมือสำหรับนักพัฒนา
- กับ ปุ่มเมาส์ขวา เราสามารถเข้าถึงทั้งซอร์สโค้ดของเว็บและเครื่องมือสำหรับนักพัฒนา
ผ่าน Microsoft Edge
หากเราต้องการเข้าถึงโค้ด HTML ของหน้าเว็บที่เราพบว่าตนเองใช้ Microsoft Edge เบราว์เซอร์ Microsoft มีวิธีการที่แตกต่างกันสามวิธี ไม่น่าแปลกใจเลยที่ทั้งสามวิธีจะเหมือนกับใน Google Chrome เนื่องจากทั้งสองใช้ Chromium และใช้ฐานเบราว์เซอร์เดียวกัน

ต่างจาก Google ตรงที่ Microsoft เรียกเครื่องมือนี้ว่า Development Tools ซึ่งเป็นเครื่องมือที่เราสามารถเข้าถึงได้โดยใช้หนึ่งในวิธีต่างๆ ที่เราแสดงให้คุณเห็นด้านล่าง:
- แป้นฟังก์ชัน F12 เช่นเดียวกับ Chrome นี่เป็นวิธีที่เร็วและง่ายที่สุด ครั้งแรกที่เราใช้ปุ่มนี้ เบราว์เซอร์จะอนุญาตให้เราเชื่อมโยงการทำงานของคีย์นี้กับฟังก์ชันนี้
- ด้วยทางลัด ควบคุม + Shift + i . การเพิ่มทางลัดอีกหนึ่งอย่างในชีวิตของคุณ ถ้าคุณเคยชินกับการใช้ทางลัดเหล่านี้แล้ว จะไม่เป็นปัญหา
- จากเมนู . คลิกที่จุดแนวนอนสามจุดที่อยู่มุมขวาบน จากนั้น คลิกที่ More tools และสุดท้ายคลิกที่ตัวเลือกสุดท้าย: Development tools
- หากต้องการเข้าถึงซอร์สโค้ดของเว็บไซต์ที่เราอยู่ ให้กด ปุ่มเมาส์ขวา และเลือกตัวเลือก ดูซอร์สโค้ดของหน้า หากเราเลือกตัวเลือกตรวจสอบ Edge Developer Tool จะปรากฏขึ้น
หากเราเข้าถึงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เป็นครั้งแรก เบราว์เซอร์จะถามเราว่าต้องการเปิดเครื่องมือสำหรับนักพัฒนา Microsoft Edge หรือไม่
จาก Firefox
Firefox จาก Mozilla Foundation เป็นเบราว์เซอร์เดียวในรายการนี้ที่ไม่ได้ใช้ Chromium ดังนั้นวิธีการข้างต้นในทางทฤษฎีจึงไม่ควรทำงาน อย่างไรก็ตาม วิธีนี้ไม่ได้ผล เนื่องจากเป็นวิธีเดียวกันทุกประการ

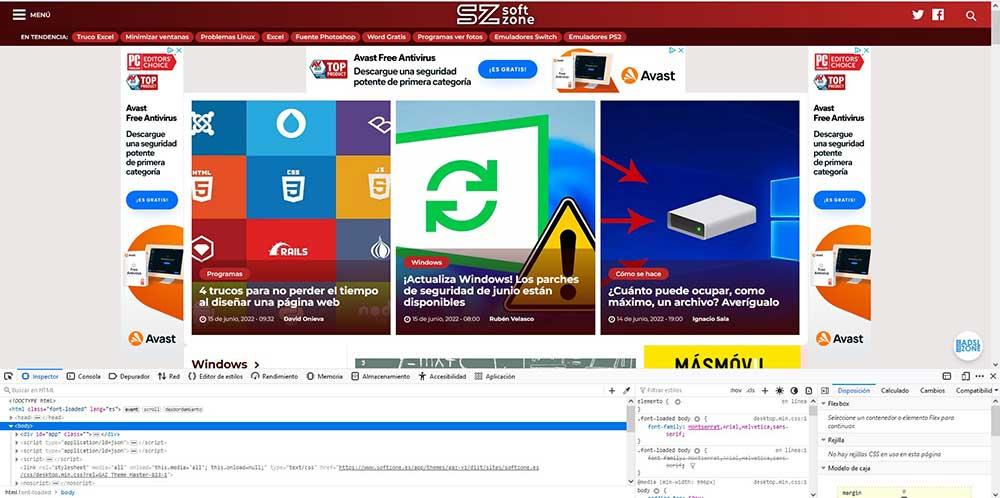
อย่างไรก็ตาม ความแตกต่างหลัก ๆ ที่ Firefox มอบให้เราเมื่อเปรียบเทียบกับเบราว์เซอร์อื่น ๆ คือตำแหน่งที่แสดงตัวตรวจสอบโค้ดของเว็บที่เราอยู่ แม้ว่าเบราว์เซอร์ที่ใช้ Chromium ทั้งหมดจะแสดงรหัสเว็บที่ด้านขวาของเบราว์เซอร์ Firefox เลือกที่จะแสดงข้อมูลนี้ที่ด้านล่าง ทำให้เข้าถึงข้อมูลที่แสดงได้มากขึ้น
หากเราต้องการเข้าถึงแผงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ผ่าน Firefox เรามี 3 ตัวเลือกเดียวกันกับ Chrome และ Edge Chromium
- คีย์ F12 การกดแป้นฟังก์ชันนี้จะทำให้ Firefox แสดงเครื่องมือสำหรับนักพัฒนาที่ด้านล่างของเบราว์เซอร์
- การใช้แป้นพิมพ์ลัด ควบคุม + Shift + i จะเปิดโค้ด HTML ของเว็บที่เราอยู่
- หากคุณเป็นหนึ่งในผู้ใช้ที่รู้สึกว่ายากที่จะปล่อยเมาส์ คุณสามารถเข้าถึงโค้ด HTML ของเว็บไซต์ผ่าน เมนูตัวเลือก Firefox โดยคลิกที่เส้นแนวนอนสามเส้นที่มุมบนขวาของเบราว์เซอร์และเครื่องมือเพิ่มเติม > เครื่องมือสำหรับนักพัฒนา
- จาก ปุ่มเมาส์ขวา เราสามารถเข้าถึงโค้ด HTML ของเว็บได้โดยเลือกตัวเลือก ดูซอร์สโค้ดของหน้า แต่ถ้าเราต้องการเข้าถึงแผงเครื่องมือสำหรับนักพัฒนา เราต้องเลือกตัวเลือกตรวจสอบ
Opera
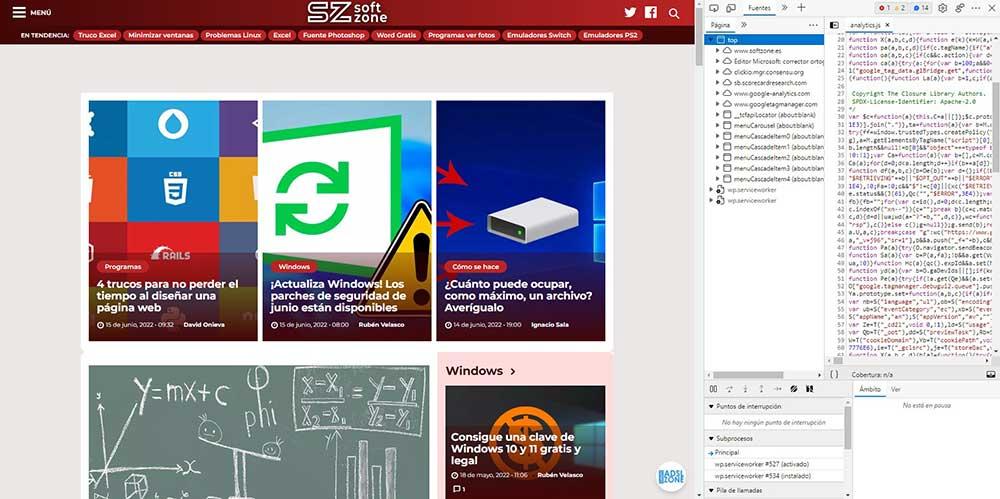
แม้ว่า Opera จะใช้โปรเจ็กต์ Chromium เช่นเดียวกับ Google Chrome และ Microsoft Edge แต่วิธีการที่เบราว์เซอร์นี้ให้บริการแก่เรานั้นไม่เหมือนกัน ตำแหน่งที่ตรงกับเบราว์เซอร์อื่นๆ ที่ใช้โปรเจ็กต์เดียวกันคือตำแหน่งที่แสดงซึ่งไม่ใช่ส่วนอื่นนอกจากด้านขวาของเบราว์เซอร์

วิธีการต่างๆ ที่เบราว์เซอร์ Opera เสนอให้ผู้ใช้เข้าถึงโค้ด HTML ของหน้าใดๆ มีดังต่อไปนี้:
- ด้วยแป้นพิมพ์ลัด ควบคุม + Shift + i ซึ่งเป็นแป้นพิมพ์ลัดเดียวกันกับที่เบราว์เซอร์ทั้งหมดใช้เป็นสากลโดยไม่คำนึงถึงโครงการที่ใช้ ทางลัด ควบคุม + Shift + c นอกจากนี้ยังมี
- กดปุ่มเมาส์ขวาแล้วเลือกตัวเลือก ตรวจสอบองค์ประกอบ จากทุกที่บนเว็บ
- รหัส HTML ของเว็บที่เราเปิดใน Opera มีให้จากปุ่มขวาผ่านตัวเลือกแหล่งที่มาของหน้า ในการตรวจสอบโค้ด HTML จากเมนูเดียวกับที่แสดงเมื่อคุณกดปุ่มขวา เราต้องเลือกตัวเลือกตรวจสอบ