Så småningom sprider sig programmeringssektorn till mer oerfarna användare inom ämnet. Detta uppnås tack vare den utveckling och medieplattformar som vi har för tillfället och som gör dessa uppgifter mycket lättare för oss. Därefter kommer vi att visa dig några tydliga exempel som kommer att hjälpa oss i generering av CSS-kod.
Allt detta berättar vi för er för just nu är det många som vill ge sig i kast med utvecklingen av sina egna applikationer eller spel. Detta är något som även sträcker sig till att skapa vårt eget webbsidor från grunden , för vilket vi behöver lite programmeringskunskaper. Men samtidigt kan vi använda en rad verktyg och plattformar som i hög grad underlättar dessa uppgifter.

Vi hittar till exempel vissa plattformar som erbjuder oss en bra del av koden och som har genererat. Vi har också kraftfulla redigerare med felsökningsfunktioner i realtid som är mycket användbara för oss. Det är därför vi i det här fallet kommer att prata om en serie av webbplatser som genererar nödvändig CSS-kod för att programmera våra projekt.
Det första vi bör veta i detta avseende är att denna specifika kod kommer att vara till stor hjälp när det gäller att uppnå fantastiska resultat inom webbdesign. I denna typ av uppgift eller vi kan använda oss av det populära html som initialt låter oss skapa innehållet på webben där vi arbetar. Men om vi vill ge det ett mer slående och attraktivt utseende är det bästa vi kan göra att använda CSS-koden.
Få den CSS-kod du behöver automatiskt
När vi väl vet allt detta kan vi använda de medel som vi kommer att nämna nedan för att spara tid, till exempel. På samma sätt kommer dessa webbsidor som genererar koden för oss också att tillåta oss att få fantastiska resultat med minimal ansträngning om vi har inte tillräckligt med kunskap . Oavsett vår situation, men det är mer än troligt att dessa lösningar som vi kommer att visa dig kommer att vara till enorm hjälp i dina programmeringsprojekt.
 CSS-knappgenerator : de flesta av dessa projekt behöver en serie av knappar för att interagera med användarna som kommer att besöka våra webbplatser. I det här fallet kommer detta förslag att vara extremt användbart för oss.
CSS-knappgenerator : de flesta av dessa projekt behöver en serie av knappar för att interagera med användarna som kommer att besöka våra webbplatser. I det här fallet kommer detta förslag att vara extremt användbart för oss.
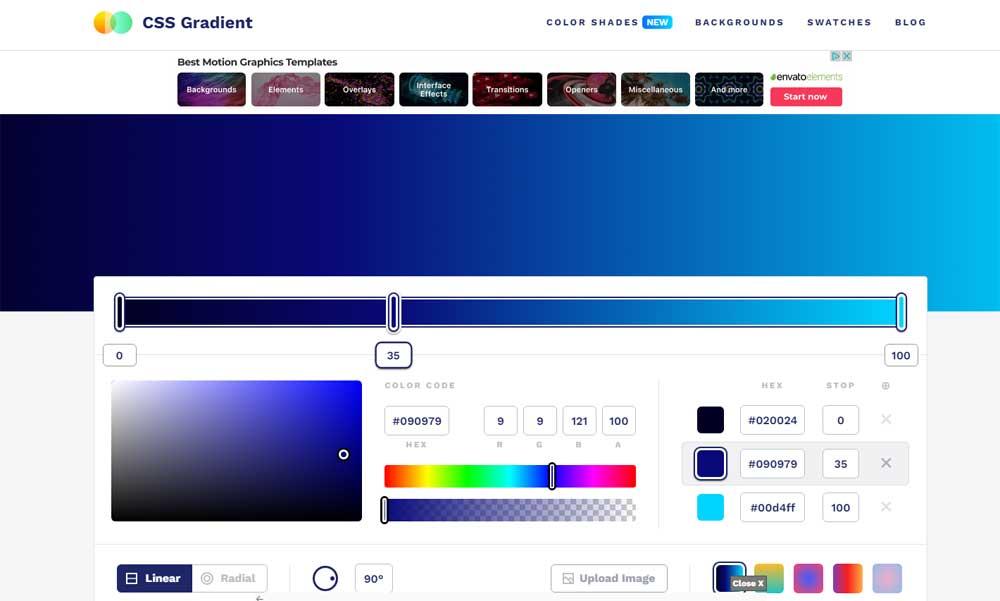
CSS-gradient : ett annat av de vanligaste designelementen på onlinesidor vi besöker är gradienter . Tja, detta verktyg som vi föreslår här ger oss de nödvändiga funktionerna för att uppnå koden för dessa effekter på ett enkelt sätt.
keyframes : det kan också vara så att vi vill lägga till mer eller mindre komplexa animationer till vårt programmeringsprojekt. För detta kan vi använda det här verktyget som erbjuder oss en tidslinje för att designa dessa element och integrera dem i vårt arbete tack vare den genererade CSS-koden.
Glassmorphism CSS Generator : denna andra lösning eller kommer att vara till stor hjälp när du genererar den nödvändiga CSS-koden för att lägga till en genomskinlig effekt på vårt projekt . Vi måste komma ihåg att just denna effekt är en av de mest använda på nuvarande webbplatser.