Cheferna för nuvarande webbläsare är fullt medvetna om vikten av deras projekt just nu. Det är inte förgäves att vi pratar om några av de mest använda programmen på både stationära och mobila datorer. Uppenbarligen är detta något som blir särskilt tydligt om vi fokuserar på det mest populära alternativet, vilket är inget annat än Google krom.
Under åren har sökjätten utvecklat sitt program kraftigt för att få oss runt på internet till vad det är idag. Det är intressant att veta att den har en marknadspenetration på nära 70 %, långt över resten av sina konkurrenter. Allt detta trots den kritik som den får vid många tillfällen från sina egna användare. Generellt fokuserar dessa på privatpolicy och det överdrivna konsumtion av resurser av ansökan.

Men fördelarna som webbläsaren erbjuder måste uppväga, eftersom de flesta fortsätter att använda den. Mycket viktiga aspekter i alla program i denna sektor och i det som är fokuserat på dess utvecklare, är säkerhet, funktionalitet och utseende. På detta sätt och tack vare de ständiga uppdateringarna som skickas anpassar sig dessa projekt till majoriteten av slutanvändarna.
Men samtidigt försöker företaget som är så välkänt för sin sökmotor också göra det lättare för webbapplikationsutvecklare . Just nu hittar vi en intressant funktionalitet som kan vara till stor hjälp för oss i det fall vi ägnar oss åt dessa uppgifter. Specifikt hänvisar vi till ett verktyg som är integrerat i den nyligen lanserade Chrome 102 och att om du är en webbutvecklare kommer du säkert att älska det.
Chrome Performance Insights-verktyg
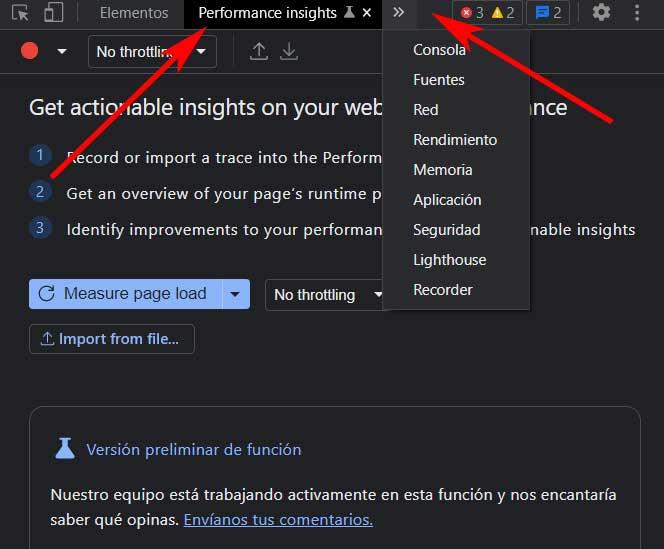
Säkert många av er vet redan att den tidigare nämnda Chrome-webbläsaren har ett eget utvecklargränssnitt som vi enkelt kan komma åt. Vi måste bara klicka på F12-tangenten så att utvecklings verktyg att själva programmet integreras visas på skärmen. Som standard här kommer vi att hitta olika sektioner som vi kan se eller dölja, beroende på vilken typ av arbete vi utför.
Vi behöver bara klicka på knappen som representeras av två pilar som pekar åt höger för att se listan med flikar som är tillgängliga här. Vi berättar allt detta eftersom en ny verktyg som heter Performance Insights har nyligen integrerats som kommer att vara till stor hjälp för webbutvecklare som arbetar med projekt och vill testa dem i Chrome.

Bland de mest intressanta funktionerna som vi kommer att hitta här är det värt att nämna att det låter oss ta skärmdumpar medan projekten laddas . På samma sätt kan vi fastställa nyckelpunkter i måtten för att ha dem i sikte hela tiden under hela utvecklingen. Och det är inte allt, men vi kommer också att ha möjlighet att uppträda enhets- och nätverkssimuleringar så att våra tester här är mycket effektivare.
För att avsluta kommer vi att berätta att Chrome Performance Insights kan ge oss råd i realtid för att hjälpa oss att förbättra vår webbutveckling.