För närvarande är användningen av Internet och webbsidor helt utvidgad, på ett sådant sätt att vi knappast skulle förstå dess brist. När vi besöker våra favoritwebbsidor ser vi att de är fulla av element som text, bilder etc. För att veta dess skapelse är det nödvändigt att gå tillbaka till utseendet på HTML, eftersom det inte är förgäves att de är grund av allt vi ser på vår datorskärm.
Det är därför vi idag ska prata om HTML-filen. Vi kommer att veta exakt vad det är och vad det används till, liksom dess ursprung. Vi kommer också att se hur det fungerar, hur man enkelt skapar en eller vilka som är de bästa programmen för att öppna och redigera dem.

Vad är HTML-filer
När vi pratar om HTML ( Hypertext Markup Language) filer, gör vi det på ett filformat för hypertextmarknadsspråk, som används som grund för en webbsida. Den lagras i standardtextformat och innehåller olika taggar som är ansvariga för att definiera både design och innehåll på webbsidan, inklusive text, tabeller, bilder och hyperlänkar som visas på den. De används huvudsakligen online och de visas i webbläsare. Detta språk är lätt att lära sig och kan översättas till andra som JavaScript, XML eller CSS.
där det uppstår
Det var 1991 som Tim Berners-Lee tillsammans med andra ingenjörer vid CERN tog på sig att introducera HTML-filer som ett sätt för webbläsare att tolka, läsa och visa webbsidor. Sedan dess och fram till idag har det blivit en standard inom webbutveckling. Längs vägen har det förekommit olika revisioner som HTML 2 (1995), HTML 3 (januari 1997), HTML 4 (december 1997) och slutligen HTML 5 (2014).
År 2004 bestod en grupp av de viktigaste webbläsarutvecklarna, inklusive Google, Apple, Mozilla och firefox, skapade VAD (The Web Hypertext Application Technology Working Group) som på spanska skulle vara Technology Working Group of Web Hypertext Applications. Denna grupp ansvarar för att utveckla och utveckla HTML-formatet.
Hur fungerar det
Genom märkningsspråket, HTML-elementen som utgör strukturerna på webbsidor presenteras. Vanligtvis inkluderar varje element en öppningsetikett omsluten av vinkelparenteser ( ) och en avslutande tagg också omgiven av hakparenteser, men med ett snedstreck mellan taggarna ( ).
Därefter, med tiden, har andra webbteknologier som CSS (.css) och JavaScript (.js)-kod introducerats på nuvarande HTML-webbsidor. I allmänhet skapar och redigerar utvecklarna HTML-filerna och laddar sedan upp dem till webbläsarnas webbservrar, vilket ansvarar för att analysera och tolka dem på några sekunder och visar oss det slutliga resultatet när vi besöker sidan. Det är därför vi aldrig ser HTML-källkoden i webbläsaren.
För att förklara grundstrukturen för ett HTML-dokument måste vi veta att det finns tre taggar som beskriver det och genom vilka enkel information om det erbjuds. Dessa taggar påverkar inte utseendet på dokumentet alls, utan ramar bara in och strukturerar HTML-filen:
- och : omge dokumentet och ange vilket språk det är skrivet på.
- : Anger förordet för resten av filen. Inuti finns det få taggar som markerar titeln som ansvarar för att identifiera innehållet på sidan. Det kan bara finnas en titel i varje dokument, och om möjligt, håll den kort och meningsfull. Dessutom bör det inte finnas någon text från dokumentet i rubriken.
- : här hittar vi huvudinnehållet eller orsaken till dokumentet. Detta är den del av HTML-dokumentet som visas på datorn.
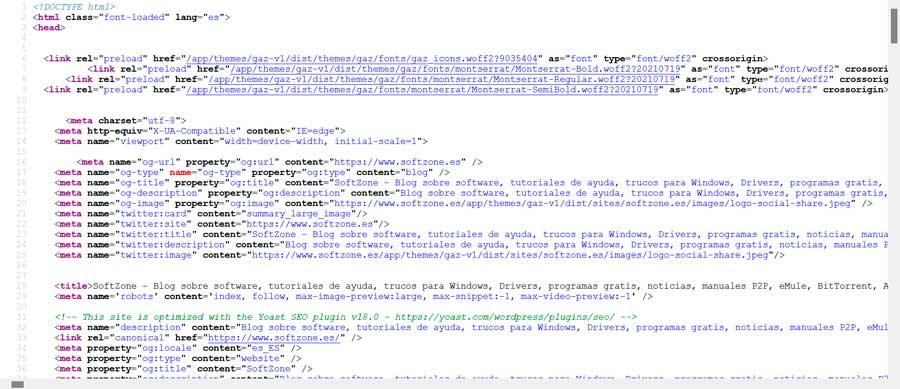
Visa HTML-förhandsgranskning från webbläsaren
Som vi har nämnt är webbläsare ansvariga för att tolka HTML-koden för att visa oss allt innehåll grafiskt, oavsett om det är som text, bilder eller videor, precis som det har utformats. Det är dock möjligt att se en förhandsvisning av en HTML-webbsida av någon webbläsare från webbläsaren, genom att följa vissa steg beroende på vilken vi använder
- Google Chrome: från dess alternativmeny, klicka på "Fler verktyg" och "Verktyg för utvecklare".
- Mozilla Firefox : I dess alternativmeny väljs "Fler verktyg" och "Sidkälla".
- Microsoft Edge – Genom att klicka på "Fler verktyg" och "Utvecklarverktyg" i dess alternativmeny.
- Apple Safari : i dess alternativmeny genom att klicka på "Visa källkod".

Detta är bara några exempel inom de mest populära webbläsarna, men praktiskt taget alla webbläsare på marknaden har möjlighet att kunna se HTML-koden.
Hur man enkelt skapar en HTML-fil
Om vi snabbt och enkelt vill skapa en HTML-fil kan vi använda dessa gratistextredigerare, som gör att vi kan skapa och spara den på några sekunder.
memo pad
Det är en enkel editor integrerad i Windows, genom vilken den kan användas för att skriva små textdokument som anteckningar. Samtidigt kan den också användas för att enkelt skapa en HTML-fil. För att göra detta kommer det bara att vara nödvändigt att öppna det från sökmotorn i Start-menyn.
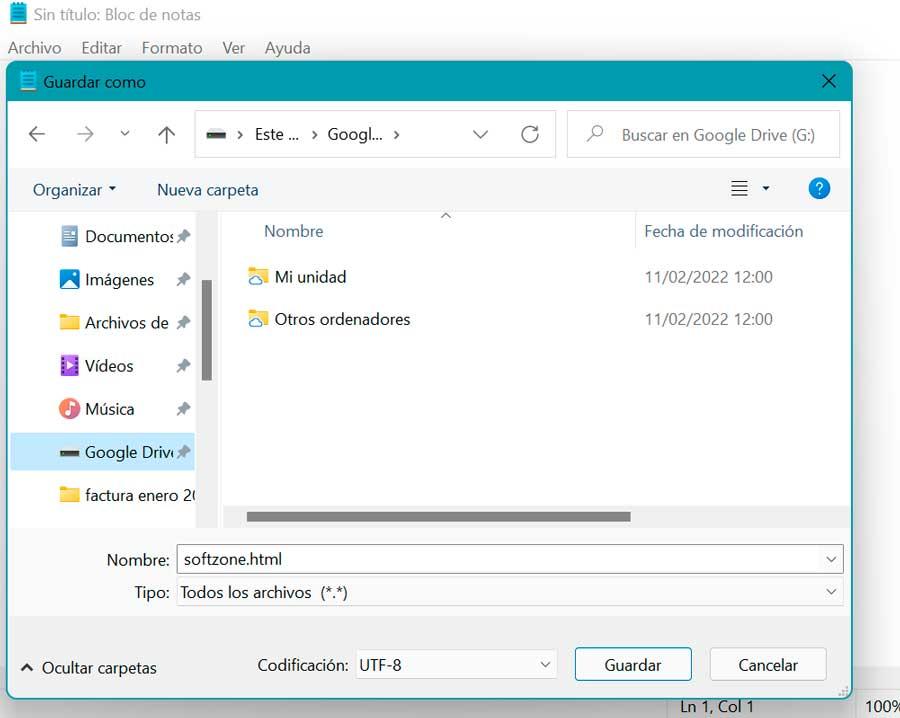
När vi öppnat behöver vi bara skriva koden vi behöver. När vi är klara klickar vi på fliken "Arkiv", en rullgardinsmeny öppnas där vi väljer "Spara som" .

Nu på fliken Typ längst ner i fönstret måste vi ändra alternativet "Textdokument (*.txt)" till "Alla filer (*.*)" . På så sätt kommer vår fil att sparas som ett HTML-dokument. Allt som återstår är att välja platsen för filen och lägga till ett namn till den tillsammans med "html"-tillägget. Allt som återstår är att klicka på Spara för att konvertera vårt textdokument till en HTML-fil.
Anteckningar ++
Detta är möjligen den bästa alternativa textredigeraren till Windows Notepad. Det är ett gratis och öppen källkodsprogram som är kompatibelt med olika programmeringsspråk, det har inbyggt stöd för Windows och med vilket vi kan skapa en HTML-fil mycket enkelt. För att komma igång är det bara att ladda ner det från utvecklarens webbplats .
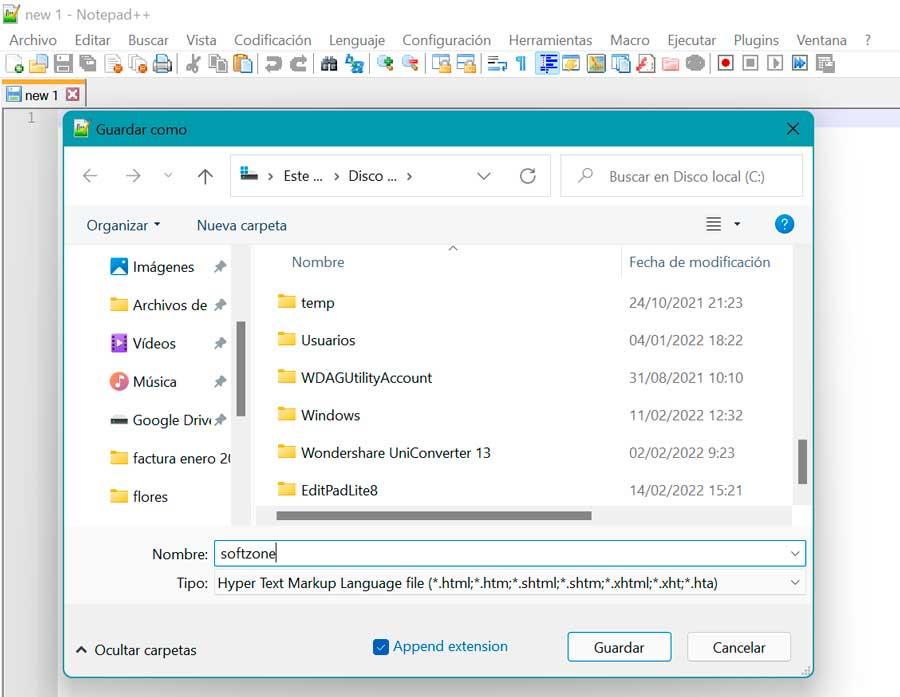
När vi har laddat ner och installerat behöver vi bara köra det så att dess gränssnitt visas. Vi skriver den önskade koden och när vi är klara klickar vi på fliken "Arkiv". Detta öppnar en rullgardinsmeny där vi väljer "Spara som" alternativ.

I det nya fönstret som dyker upp går vi till fliken Typ där vi visar alla alternativ och väljer "Hypertext Markup Language (*.hmtl, *.htm, *.shmtl, *.shtm, *.xhtml, *. xht, *.hta)" . Nu behöver vi bara ange önskat namn på HTML-filen och platsen där vi vill att den ska lagras. Klicka slutligen på "Spara".
EditPad Lite
Ett annat mycket populärt textredigeringsprogram är EditPad Lite, som har en gratisversion för personligt bruk. Den har fullt Unicode-stöd och tillåter direktredigering av textfiler med Windows-textkodningar och radbrytningar. Trots att dess gränssnitt är på engelska och enkelt och intuitivt, vilket gör att vi kan skapa vår HTML-fil på några sekunder. För att göra detta är det första att ladda ner den från dess officiella webbplats .
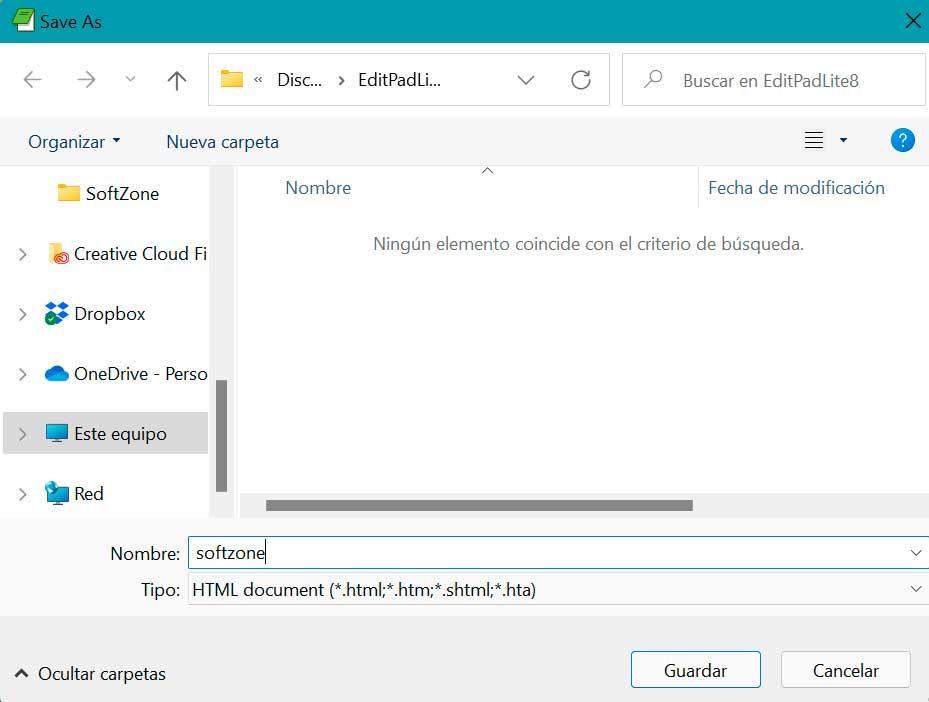
Vi installerar det och kör det så att dess gränssnitt visas. Här skriver vi koden vi behöver och när vi är klara klickar vi på fliken Arkiv. Detta öppnar en rullgardinsmeny där vi väljer Alternativet "Spara som".

I det nya popup-fönstret som dyker upp går vi till avsnittet Typ, som finns längst ner. Här visar vi listan och väljer "HMTL-dokument (*.html, *.htm, *.shtml, *.hta)" . Nu behöver vi bara ge den ett namn och en sökväg för att spara filen. Klicka slutligen på Spara och vi har redan skapat vår HTML-fil.
Bästa programmen för att öppna och redigera en HTML-fil
För att kunna se en förhandsvisning av HTML-filerna kan det räcka med vår egen webbläsare. Men om vi vill öppna och redigera HTML-filer är det bäst att använda olika typer av webbutvecklingsprogram som de vi kommer att se nedan.
Visual Studio Code
Microsoft är företaget som ansvarar för att utveckla denna källkodsredigerare som fungerar med flera programmeringsspråk, inklusive HTML . Den har stöd för Git inbyggd kontrollfelsökning, syntaxmarkering, smart kodkomplettering, utdrag och kodrefaktorering. Den stöder också användningen av utdrag, vilket hjälper oss att drastiskt minska tiden som går åt till att skriva kod. Naturligtvis är programvaran anpassningsbar, vilket gör att vi kan konfigurera allt från arbetsytan till HTTP- eller CCS-konfigurationen.
Visual Studio Code är en multisystemapplikation som vi kan ladda ner gratis från sin hemsida.
Sublimtext
Denna textredigeringsapplikation för proffs har blivit ett av de bästa alternativen öppna och redigera HTML- och CSS-filer , tillsammans med andra programmeringsspråk. Med den kommer vi att kunna hoppa till strängar eller symboler, definiera flera syntaxer, markera kod, välja flera rader och göra en delad upplaga. Den är också kompatibel med kortkommandon, vilket gör att vi kan dominera och minska programmerings- och felsökningstiden. Det är speciellt riktat till avancerade användare, så det är inte indicerat för nybörjare som börjar göra sina första programmeringsjobb.
Sublime Text är plattformsoberoende och har en gratisversion som vi kan ladda ner från utvecklarens webbplats .
Adobe Dreamweaver CC
Denna applikation har skapats och utvecklats av Adobe att bli en av industristandarderna när det gäller designa en webbsida i HTML , eftersom det har vissa funktioner för att skapa sidor med de senaste designinnovationerna tillsammans med ett modernt utseende och tillåta viss flexibilitet för att underlätta vårt arbete. Dess utveckling över tiden har lett till att denna programvara blivit ett av de föredragna alternativen för webbdesigners. Dessutom, om vi inte vet hur man kodar, innehåller den en serie fördefinierade moduler som hjälper oss att skapa webbplatser.
Vi kan ladda ner en testversion av Dreamweaver från Adobes webbplats. Om vi vill använda det permanent måste vi betala ett abonnemang på 24.19 euro per månad.