Руководители современных веб-браузеров полностью осознают важность своих проектов в настоящее время. Мы не зря говорим о некоторых наиболее часто используемых программах как на настольных, так и на мобильных компьютерах. Очевидно, это становится особенно ясным, если мы сосредоточимся на самом популярном варианте, который есть не что иное, как Google Chrome.
За прошедшие годы поисковый гигант значительно расширил свою программу, чтобы сделать Интернет таким, какой он есть сегодня. Интересно знать, что его проникновение на рынок близко к 70%, что намного выше, чем у остальных его конкурентов. И все это, несмотря на критику, которую он неоднократно получал от своих пользователей. Как правило, они сосредоточены на политикой конфиденциальности. и чрезмерное потребление ресурсов по приложению.

Но преимущества, которые предлагает браузер, должны перевешивать, так как большинство продолжают им пользоваться. Очень важными аспектами во всех программах этого сектора и в том, что ориентировано на его разработчиков, являются безопасность, функциональность и внешний вид. Таким образом и благодаря постоянным обновлениям эти проекты адаптируются к большинству конечных пользователей.
Но в то же время компания, которая так хорошо известна своей поисковой системой, также пытается упростить жизнь разработчики веб-приложений . Именно сейчас мы находим интересную функциональность, которая может нам очень помочь, если мы посвятим себя этим задачам. В частности, мы имеем в виду инструмент, интегрированный в недавно запущенный Хром 102 и что, если вы веб-разработчик, вам это наверняка понравится.
Утилиты Chrome Performance Insights
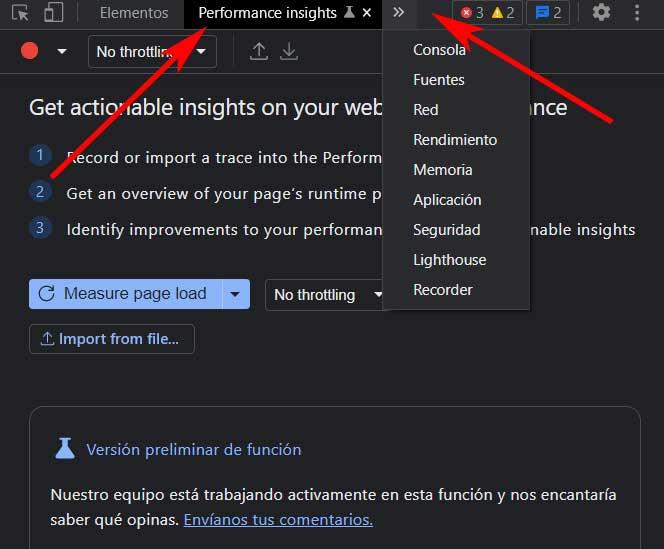
Наверняка многие из вас уже знают, что вышеупомянутый браузер Chrome имеет собственный интерфейс разработчика, к которому мы можем легко получить доступ. Мы просто должны нажмите на клавишу F12 таким образом Инструменты разработки которые интегрирует сама программа, появляются на экране. По умолчанию здесь мы собираемся найти различные разделы, которые мы можем видеть или скрывать, в зависимости от типа работы, которую мы выполняем.
Нам нужно только нажать на кнопку, представленную двумя стрелками, указывающими вправо, чтобы увидеть список доступных вкладок. Мы рассказываем вам все это, потому что новый инструмент Performance Insights недавно был интегрирован, что очень поможет веб-разработчикам, которые работают над проектами и хотят протестировать их в Chrome.

Среди самых интересных функций, которые мы здесь найдем, стоит упомянуть, что она позволяет нам скриншоты при загрузке проектов . Точно так же мы можем установить ключевые точки метрик, чтобы всегда иметь их в виду на протяжении всей разработки. И это еще не все, но у нас также будет возможность выступать моделирование устройств и сетей так что наши тесты здесь намного эффективнее.
В завершение мы скажем вам, что Chrome Performance Insights может предоставить нам советы в режиме реального времени чтобы помочь нам улучшить нашу веб-разработку.