Рынок смартфонов не перестает расти. Даже Google вознаграждает все «дружественные к сети» страницы в результатах своей поисковой системы. По этой причине все больше и больше веб-сайтов оптимизируются для правильного открытия на всех типах мобильных устройств, даже не считая настольных версий или ограничивая некоторые функции или некоторый контент в них. Веб-браузеры, такие как Google Chrome , определить, откуда мы загружаем веб-сайт (ПК, мобильный телефон, планшет и т. д.), и запросить соответствующую версию с сервера. Но, к счастью, сервер очень легко обмануть.
Когда мы используем веб-браузер, мы обычно вводим в него URL-адрес или напрямую делаем запрос в поисковой системе и ждем результатов. Но действительно ли мы знаем все, что происходит внутри, когда мы это делаем?

Консоль разработчика Chrome
Все веб-браузеры, особенно Chrome, имеют всевозможные функции и инструменты для всех пользователей. Один из них - консоль разработки . Как следует из названия, это консоль, разработанная таким образом, чтобы веб-дизайнеры могли видеть, как работает их веб-сайт, детально знать все, что происходит во внешнем интерфейсе, и тестировать различные изменения и корректировки на странице «на лету».
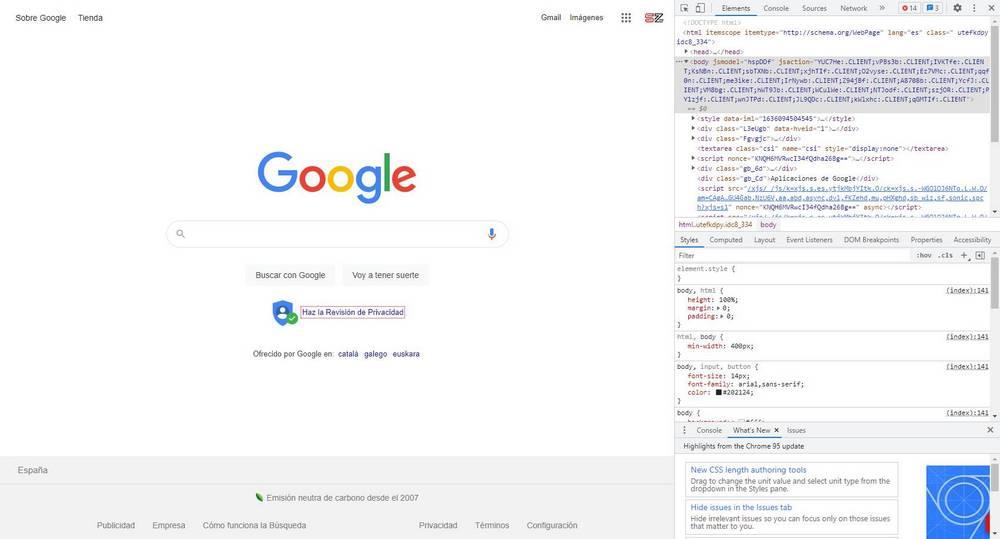
Мы можем открыть эту консоль в любое время, просто нажав кнопку Клавиша F12 на нашей клавиатуре. Мы также можем открыть эту консоль, щелкнув правой кнопкой мыши в любом месте страницы и выбрав " Диагностика »Или с помощью сочетания клавиш Контрол + Шифт + И. Это откроется (по умолчанию, хотя мы можем это изменить) в правой части окна, и оттуда мы сможем увидеть большое количество опций.

Мы будем иметь возможность видеть полный HTML страницы, которую мы открыли, всех элементов, которые ее образуют, всех без исключения соединений с сервером, производительности страницы, памяти, которую она потребляет… Абсолютно всего, что связано с Интернетом.
Мы можем добавить элементы в код , изменить любую точку на странице, удалить контент, который нас не интересует, увидеть ошибки, выявить возможные узкие места или проблемы, которые могут отрицательно повлиять на SEO в Интернете… возможности безграничны. Мы даже можем ввести код прямо на страницу с вашей консоли, чтобы увидеть, как он отреагирует.
Конечно, мы должны помнить, что изменения, которые мы вносим с этой консоли, являются локальными. Мы не взламываем данный веб-сайт и не сохраняем никаких изменений. Чтобы перезагрузить страницу снова, нам просто нужно нажать F5, чтобы обновить ее, и она вернется в исходное состояние.
Чтобы закрыть консоль, мы можем снова использовать клавишу F12 или просто нажать кнопку закрытия, которую мы находим в верхней правой части этой консоли разработки.
Изменить тип отображения веб-сайта
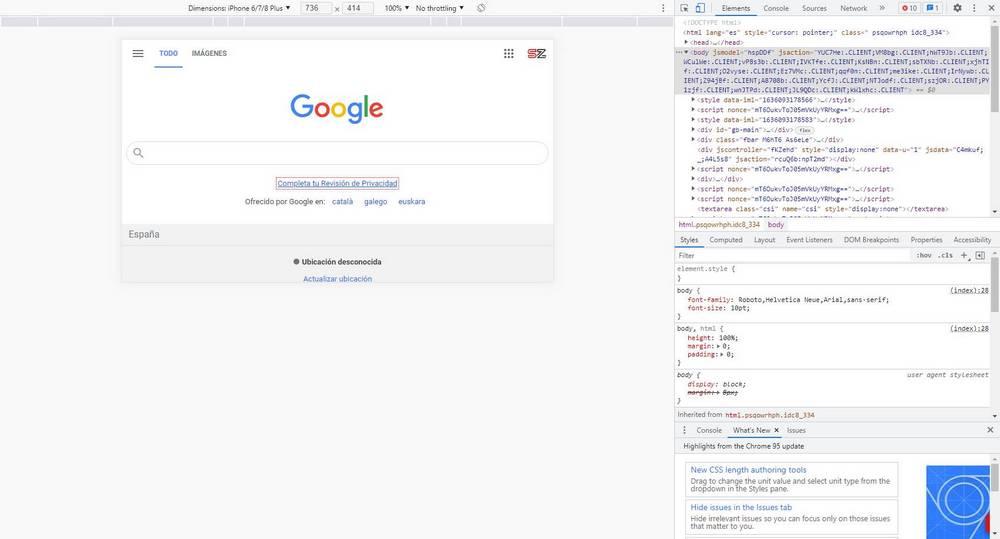
Один из самых интересных инструментов, который мы можем найти в этой консоли разработки, - это возможность изменения типа устройства, имитирующего загрузку страницы. По умолчанию Chrome будет использовать свойства нашего ПК (то есть указывать серверу, что мы компьютер и, в зависимости от разрешения и пропорции экрана он отобразит соответствующую страницу) для отображения страницы. Но, если Интернет реагирует, это может измениться.
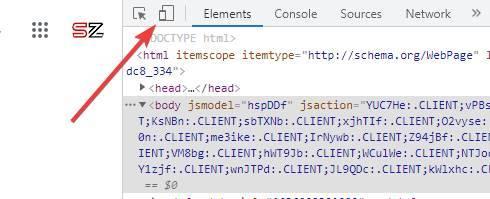
Для этого мы откроем инструменты разработки, которые мы только что видели в предыдущем пункте, и посмотрим на небольшой значок, который появляется в верхней левой части этого раздела.

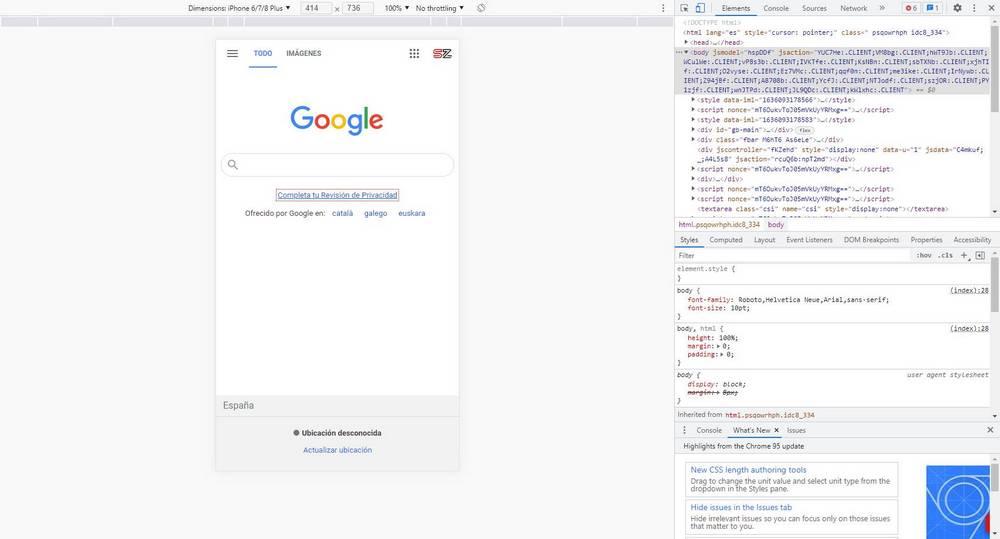
Этот значок позволит нам быстро изменить тип представления веб-браузера. Как только мы нажмем на нее, мы сможем увидеть, как размер страницы меняется , и способ загрузки элементов. Если этого не произойдет, нам, возможно, придется нажать F5 для перезагрузки.

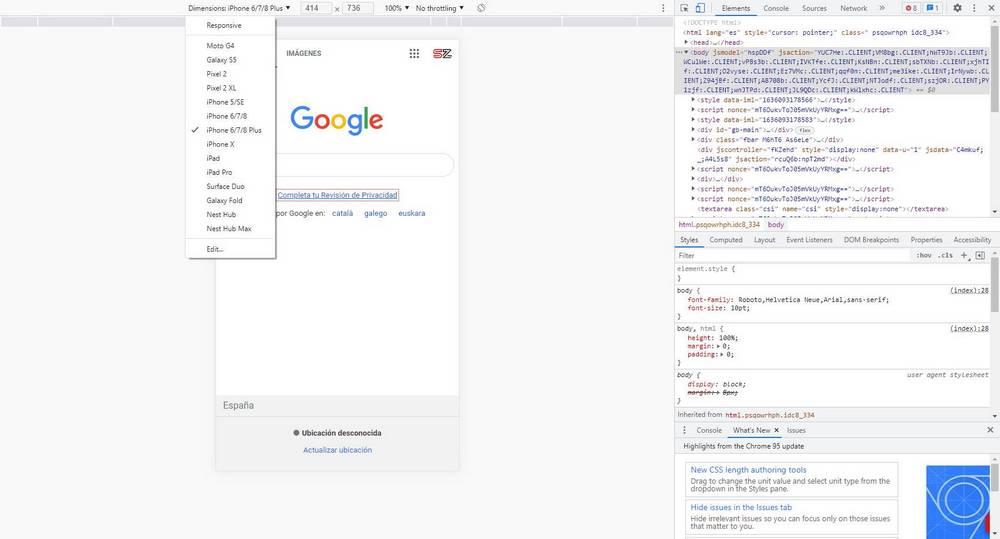
Вверху мы видим панель, с помощью которой мы можем изменять различные аспекты этого мобильного представления. Например, мы можем смоделировать как Интернет будет выглядеть на определенном устройстве , или отрегулируйте уровни масштабирования. Мы также можем вручную указать размеры экрана в пикселях, если ни один из параметров по умолчанию не адаптируется к тому, что мы ищем.

Мы также можем найти очень интересную кнопку, которая позволяет нам вращать экран компьютера. Итак, мы можем увидеть, как будет выглядеть Интернет, когда пользователи будут играть в альбомном режиме.

Когда мы выполнили необходимые тесты, мы можем просто выйти из этого режима, закрыв консоль разработчика. Опять же, нам может потребоваться обновить страницу, чтобы она снова отображалась правильно.
Chrome расширений
Помимо использования консоли разработчика, мы также сможем сделать это с помощью некоторых расширений, которые мы можем найти совершенно бесплатно в Chrome Store. Вот некоторые из лучших:
Переключатель мобильного просмотра
Это расширение позволяет переключаться между обычным и мобильным просмотром одним щелчком мыши. При установке он создает значок на панели инструментов, который действует как переключатель в зависимости от того, хотим ли мы активировать его или деактивировать. По умолчанию он имитирует iOS 14, но мы можем доработать ее и настроить расширение по своему вкусу.
Отзывчивый зритель
Еще один очень полезный инструмент для разработчиков, позволяющий проверить, насколько хорошо работают их адаптивные веб-сайты. Это позволяет нам одновременно видеть несколько экранов разных размеров. Таким образом, мы можем иметь в виду несколько конфигураций и проверять, что все выглядит правильно и не вызывает проблем ни с одним типом устройств.
Мобильный симулятор для Chrome
Этот инструмент позволяет моделировать большое количество реальных устройств (5 Android модели, 15 Apple, 4 планшета и 4 специальных устройства), чтобы иметь возможность видеть, как страницы выглядят в зависимости от запрашиваемого CSS в соответствии с размером экрана каждое.
Отзывчивый тестер веб-дизайна
Наконец, это расширение, хотя и менее известное, позволяет нам тщательно протестировать, как работают отзывчивые представления веб-сайта, на основе нескольких различных параметров. Это позволяет нам тестировать с различными мобильными телефонами, включая по умолчанию наиболее распространенные разрешения и пропорции. Кроме того, это расширение отправляет на сервер соответствующий User-Agent, чтобы результаты были более точными. Он работает даже в автономном режиме, что делают не все расширения.