Piața smartphone-urilor nu încetează să crească. Chiar și Google recompensează toate paginile „prietenoase pentru web” din rezultatele motorului său de căutare. Din acest motiv, tot mai multe site-uri web sunt optimizate pentru a se deschide corect pe toate tipurile de dispozitive mobile, chiar lăsând deoparte versiunile desktop, sau limitând unele funcții sau un anumit conținut din cadrul acestora. Browsere web, cum ar fi Google Chrome , detectați de unde încărcăm un site web (un PC, un mobil, tabletă etc.) și solicitați versiunea corespunzătoare de pe server. Dar, din fericire, este foarte ușor să păcăliți serverul.
Când folosim browserul web, de obicei suntem obișnuiți să introducem o adresă URL în el sau să facem direct o interogare în motorul de căutare și să așteptăm rezultatele. Dar știm cu adevărat tot ce se întâmplă dedesubt atunci când facem asta?

Consola pentru dezvoltatori Chrome
Toate browserele web, în special Chrome, au tot felul de funcții și instrumente pentru toți utilizatorii. Una dintre ele este consola de dezvoltare . După cum sugerează și numele, aceasta este o consolă concepută astfel încât web designerii să poată vedea cum funcționează site-ul lor, să cunoască în detaliu tot ce se întâmplă pe front-end și să testeze diferite modificări și ajustări pe pagina „din zbor”.
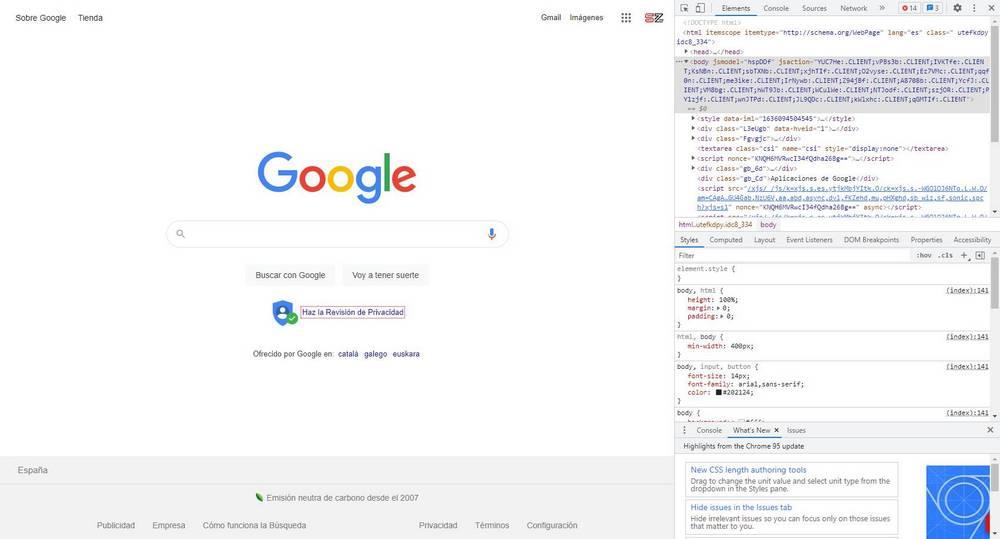
Putem deschide această consolă în orice moment prin simpla apăsare a butonului Tasta F12 pe tastatura noastră. De asemenea, putem deschide această consolă făcând clic dreapta oriunde pe o pagină și alegând ” Inspecta ” sau cu comanda rapidă de la tastatură Control + Shift + I. Acesta se va deschide (în mod implicit, deși îl putem schimba) în partea dreaptă a ferestrei și de acolo vom putea vedea un număr mare de opțiuni.

Noi vom să poată vedea HTML complet a paginii pe care o avem deschisă, toate elementele care o formează, fiecare dintre conexiunile care se fac cu serverul, performanța paginii, memoria pe care o consumă... Absolut tot ce are legătură cu web-ul.
Putem adăugați elemente la cod , modificați orice punct al paginii, eliminați conținutul care nu ne interesează, vedeți erori, detectați posibile blocaje sau probleme care pot afecta negativ SEO-ul web... posibilitățile sunt nesfârșite. Putem chiar injecta cod direct în pagină de pe consolă pentru a vedea cum răspunde.
Desigur, trebuie să avem în vedere că modificările pe care le facem de la această consolă sunt locale. Nu piratam site-ul web în cauză și nici nu salvăm nicio modificare. Pentru a reîncărca pagina din nou, trebuie pur și simplu să apăsăm F5 pentru a o actualiza și va reveni la starea inițială.
Pentru a închide consola putem folosi din nou tasta F12, sau pur și simplu faceți clic pe butonul de închidere pe care îl găsim în partea dreaptă sus a acestei console de dezvoltare.
Schimbați tipul de afișare al unui site web
Unul dintre cele mai interesante instrumente pe care le putem găsi în cadrul acestei console de dezvoltare este posibilitatea de a schimba tipul de dispozitiv care simulează încărcarea paginii. În mod implicit, Chrome va folosi proprietățile computerului nostru (adică, indică serverului că suntem un computer și, în funcție de rezoluția și proporția ecranului, acesta va afișa pagina corespunzătoare) pentru a afișa pagina. Dar, dacă web-ul este receptiv, acest lucru se poate schimba.
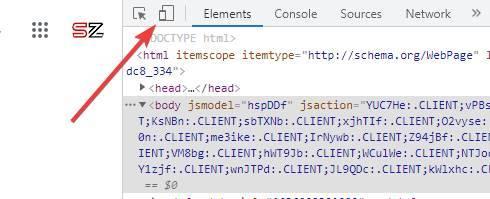
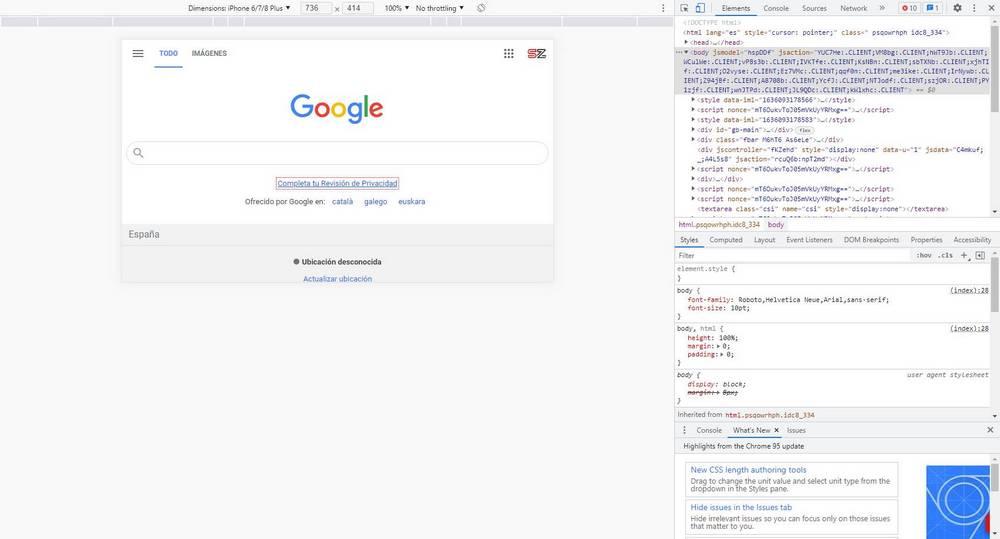
Pentru a face acest lucru, ceea ce vom face este să deschidem instrumentele de dezvoltare pe care tocmai le-am văzut în punctul anterior și ne vom uita la o pictogramă mică care apare în partea din stânga sus a acelei secțiuni.

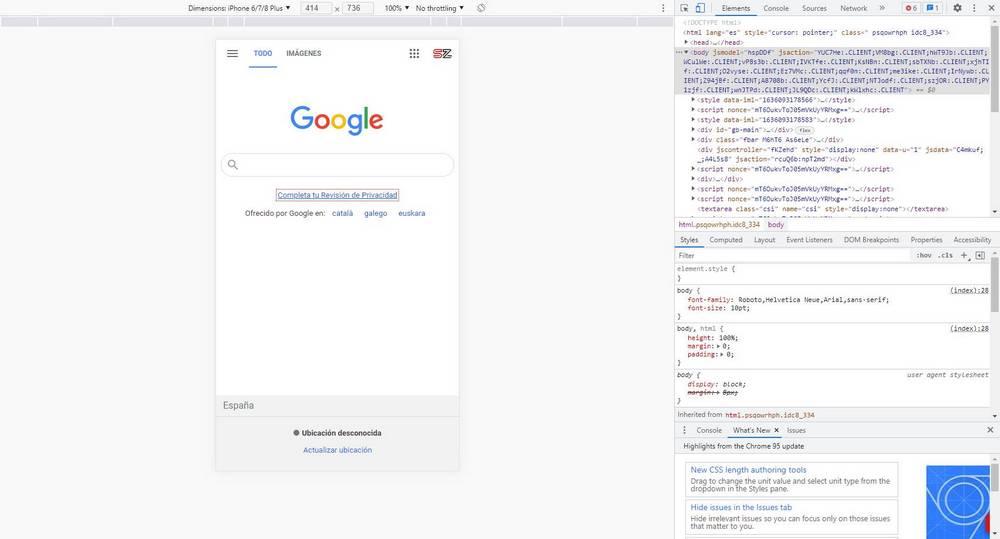
Această pictogramă ne va permite să schimbăm rapid tipul de vizualizare a browserului web. De îndată ce facem clic pe el, vom putea vedea cum dimensiunea paginii se modifică , și modul în care sunt încărcate elementele. Dacă nu, va trebui să apăsăm F5 pentru a reîncărca.

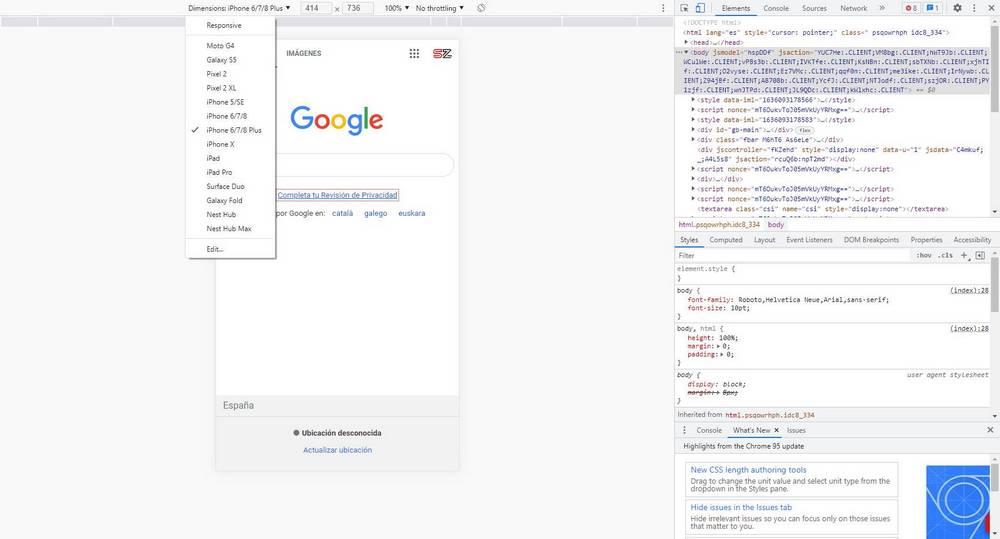
În partea de sus putem vedea o bară din care putem schimba diverse aspecte ale acestei vizualizări mobile. De exemplu, putem simula cum ar arăta web-ul pe un anumit dispozitiv sau reglați nivelurile de zoom. Putem specifica și manual dimensiunile ecranului, în pixeli, dacă niciuna dintre opțiunile care vin implicit nu se adaptează la ceea ce căutăm.

Un buton foarte interesant pe care îl găsim și el este cel care ne permite să rotim ecranul computerului. Deci putem vedea cum ar arăta web-ul când utilizatorii îl joacă în modul peisaj.

După ce am făcut testele pe care le dorim, pur și simplu putem ieși din acest mod închizând consola pentru dezvoltatori. Din nou, este posibil să fie nevoie să reîmprospătăm pagina pentru ca aceasta să se afișeze corect din nou.
Extensii Chrome
Pe lângă utilizarea consolei pentru dezvoltatori, vom putea face acest lucru și folosind unele extensii pe care le putem găsi complet gratuite în Magazinul Chrome. Unele dintre cele mai bune sunt următoarele:
Comutator de vizualizare mobilă
Această extensie ne permite să comutăm între vizualizarea normală și vizualizarea mobilă cu un singur clic. La instalarea acestuia creează o pictogramă în bara de instrumente, care acționează ca un comutator în funcție de faptul dacă dorim să o avem activată sau dezactivată. În mod implicit, simulează un iOS 14, dar îl putem modifica și ajusta extensia după bunul nostru plac.
Vizualizator receptiv
Un alt instrument foarte util pentru dezvoltatori pentru a verifica cât de bine funcționează site-urile lor responsive. Acest lucru ne permite să vedem mai multe ecrane, de dimensiuni diferite, în același timp. In acest fel putem avea in vedere mai multe configuratii si verificam ca totul sa arate corect si sa nu dea probleme in orice tip de dispozitiv.
Simulator mobil pentru Chrome
Acest instrument ne permite să simulăm un număr mare de dispozitive reale (5 Android modele, 15 Apple, 4 tablete și 4 dispozitive speciale) pentru a putea vedea cum apar paginile în funcție de CSS-ul care se solicită în funcție de dimensiunea ecranului fiecare.
Tester de design web receptiv
În cele din urmă, această extensie, deși mai puțin cunoscută, ne permite să testăm temeinic modul în care funcționează vizualizările receptive ale unui site web pe baza mai multor parametri diferiți. Ne permite să testăm cu diverse telefoane mobile, inclusiv cele mai comune rezoluții și proporții. În plus, această extensie trimite User-Agent corespunzător la server, astfel încât rezultatele să fie mai precise. Funcționează chiar și offline, ceva ce nu fac toate extensiile.