O pagină web nu este altceva decât produsul unui dezvoltator și designer web cu ajutorul căruia aceștia caută să capteze atenția utilizatorilor, deși o putem defini și ca un set de elemente HTML ordonate corect. Dacă doriți să vedeți paginile web pe care le vizitați funcționând sub capotă, fie din curiozitate, fie doar pentru a vă satisface nevoile de auto-învățare, puteți accesați codul HTML a oricărei pagini web din orice browser foarte ușor.
Conform datelor de la Satcounter, în iunie 2022, cel mai folosit browser la nivel mondial pe computere este Google Chrome, cu o pondere de 66%. Pe pozitia a doua, si in continua crestere, se afla Microsoft Margine Chromium cu puțin peste 10% cotă de piață. Pe pozițiile a treia și a patra se află Safari (despre care nu vom vorbi în acest articol deoarece nu este disponibil pentru ferestre din) Şi Firefox cu o cotă de piață de 9.1 și respectiv 7.6%.

Clasificarea celor mai utilizate 5 browsere din lume pe platforme desktop se inchide (pe dispozitivele mobile lucrurile nu se schimba prea mult) cu Operă, companie care se află acum în spatele unui conglomerat de companii chineze, cu o cotă de 2.6%. Ținând cont de care sunt cele mai utilizate browsere, mai jos, vă arătăm cum să accesați codul HTML al oricărui site web folosind diferite browsere.
Ce este codul HTML al unui site web și pentru ce este acesta?
Toate browserele includ o funcție numită instrumente pentru dezvoltatori, inspector web, inspector de elemente... al cărui scop principal este de a permite utilizatorului pentru a accesa codul HTML al web-ului , codul sursă al web-ului pe care îl vizităm pentru a analiza funcționarea diferitelor elemente care îl compun, a detecta erori și a lucra la o soluție. De asemenea, este util în special pentru acei utilizatori care fac primii pași în design web.
Fiecare browser folosește un inspector diferit implementat în browserul de bază. În cazul Chrome, Edge și Opera, fiind bazate pe Chromium, inspectorul folosit este exact același. Singurul lucru care se schimbă ușor este aspectul și opțiunile de navigare.
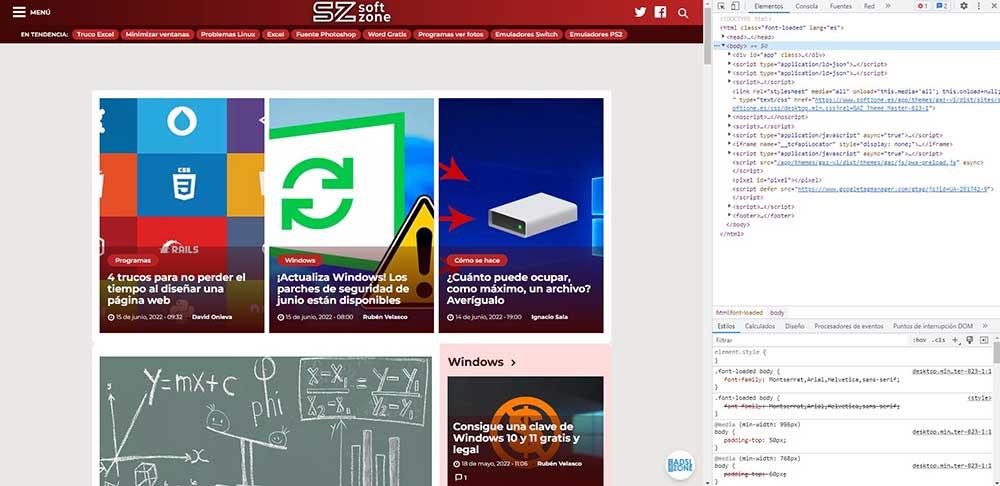
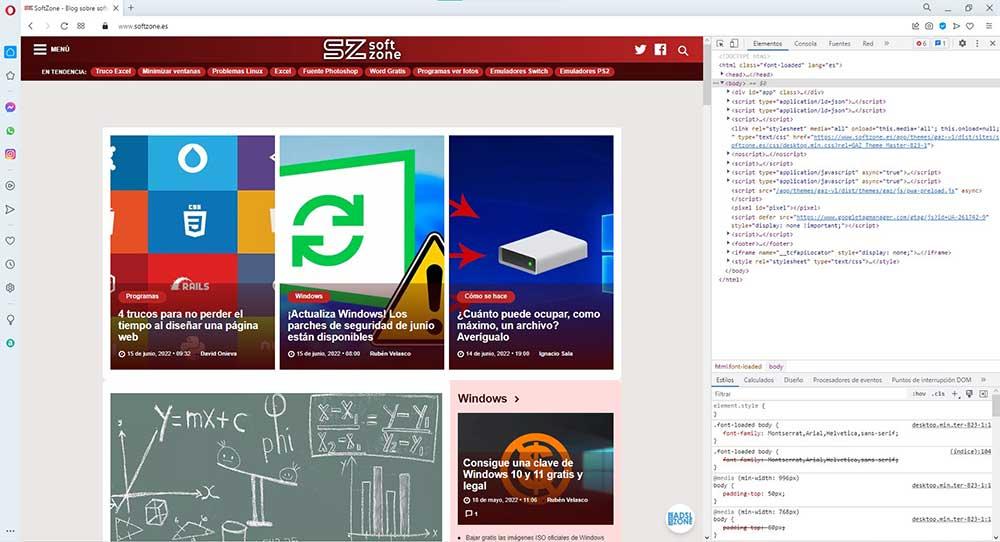
La accesarea codului HTML, toate informațiile sunt clasificate în diferite file astfel încât să fie mult mai ușor să accesezi toate secțiunile care o compun. Dacă cunoștințele noastre sunt foarte mari, accesând fila Elemente vom avea mai mult decât suficiente.
Din fila Elemente, putem accesa tot codul HTML al web-ului. Dacă trecem mouse-ul peste diferitele linii de cod din Inspector, vom vedea cum este evidențiat conținutul la care se referă pe web pentru a indica la ce secțiune a web se referă.
Cu Google Chrome
Instrumentele pentru dezvoltatori disponibile în Google Chrome este funcția care ne permite să accesăm codul HTML al tuturor site-urilor web pe care le vizităm. Browserul Google ne oferă trei metode diferite de a accesa acest instrument, metode care variază de la o comandă rapidă de la tastatură la o tastă funcțională prin meniul de configurare Chrome.

- Tasta F12. Aceasta este cea mai rapidă metodă de a accesa Google Chrome Developer Tools, atâta timp cât nu avem o tastatură redusă și trebuie să folosim tasta Funcție (Fn). Prima dată când folosim acest buton, browserul ne va permite să asociem funcționarea acestei taste cu această funcție.
- Control + Shift + i . Dacă ați adoptat comenzi rapide de la tastatură în viața de zi cu zi pentru a vă crește productivitatea și a reduce dependența de mouse, puteți utiliza această comandă rapidă de la tastatură pentru a accesa codul Chrome.
- Prin meniu . Din meniul de configurare Google Chrome, putem accesa și meniul Instrumente pentru a inspecta codul, făcând clic pe cele trei puncte verticale care se află în colțul din dreapta sus. Apoi, mergem la Mai multe instrumente și în final facem clic pe ultima opțiune: Instrumente pentru dezvoltatori.
- Cu butonul dreapta al mouse-ului , putem accesa atât codul sursă al web-ului, cât și instrumentele pentru dezvoltatori.
Prin Microsoft Edge
Dacă vrem să accesăm codul HTML al paginii în care ne aflăm cu Microsoft Edge, browserul Microsoft ne oferă trei metode diferite. Nu ar trebui să fie surprinzător faptul că toate cele trei metode sunt aceleași ca în Google Chrome, deoarece ambele se bazează pe Chromium și au aceeași bază de browser.

Spre deosebire de Google, Microsoft numește acest instrument Development Tools, un instrument pe care îl putem accesa folosind una dintre diferitele metode pe care vi le arătăm mai jos:
- Tasta funcțională F12. Ca și în cazul Chrome, aceasta este cea mai rapidă și mai ușoară metodă. Prima dată când folosim acest buton, browserul ne va permite să asociem funcționarea acestei taste cu această funcție.
- Cu scurtătura Control + Shift + i . Punând încă o scurtătură în viața ta dacă te-ai obișnuit deja să le folosești, nu va fi o problemă.
- Din meniu . Faceți clic pe cele trei puncte orizontale care se află în colțul din dreapta sus. Apoi, faceți clic pe Mai multe instrumente și, în final, faceți clic pe ultima opțiune: Instrumente de dezvoltare.
- Pentru a accesa codul sursă al site-ului pe care ne aflăm, apăsați tasta butonul dreapta al mouse-ului și selectați opțiunea Vedeți codul sursă paginii. Dacă selectăm opțiunea Inspect, va fi afișat Edge Developer Tool.
Dacă este prima dată când accesăm Instrumentele pentru dezvoltatori, browserul ne va întreba dacă vrem să deschidem Instrumentele pentru dezvoltatori Microsoft Edge.
De la Firefox
Firefox de la Fundația Mozilla este singurul browser din această listă care nu se bazează pe Chromium, așa că metodele de mai sus teoretic nu ar trebui să funcționeze, însă nu funcționează, deoarece sunt exact aceleași.

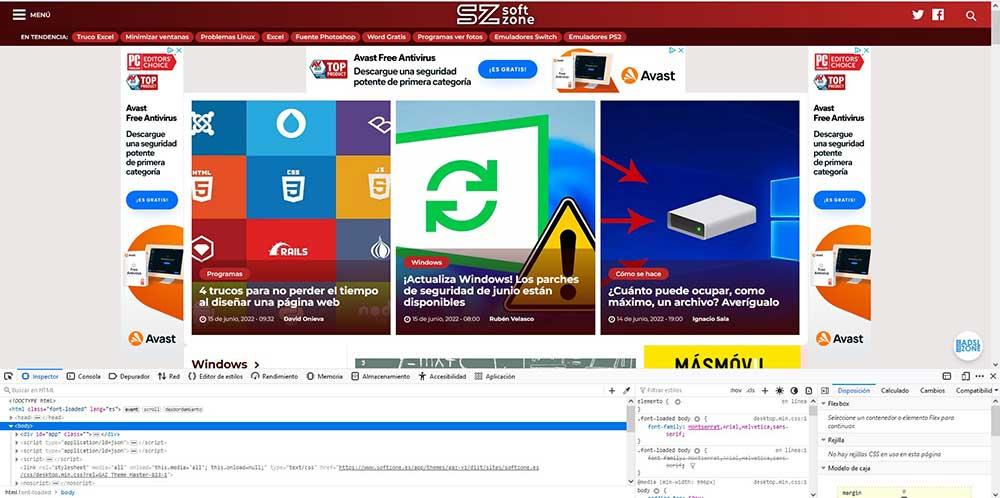
Totuși, principala diferență pe care ne-o oferă Firefox față de restul browserelor este în locația în care este afișat inspectorul de cod al web-ului pe care ne aflăm. În timp ce toate browserele bazate pe Chromium afișează codul web în partea dreaptă a browserului, Firefox alege să afișeze aceste informații în partea de jos, făcând informațiile afișate mai accesibile.
Dacă vrem să accesăm panoul Instrumente pentru dezvoltatori prin Firefox, avem aceleași 3 opțiuni cu Chrome și Edge Chromium.
- Tasta F12. Dacă apăsați această tastă funcțională, Firefox va afișa Instrumentele pentru dezvoltatori în partea de jos a browserului.
- Folosind comanda rapidă de la tastatură Control + Shift + i va deschide codul HTML al web-ului unde ne aflăm.
- Dacă sunteți unul dintre acei utilizatori cărora le este greu să renunțe la mouse, puteți accesa codul HTML al unui site web prin intermediul meniul de opțiuni Firefox , făcând clic pe cele trei linii orizontale situate în colțul din dreapta sus al browserului și Mai multe instrumente > Instrumente pentru dezvoltatori.
- De la butonul dreapta al mouse-ului , putem accesa codul HTML al web selectând opțiunea Vizualizare cod sursă paginii. Dar, dacă dorim să accesăm panoul Instrumente pentru dezvoltatori, trebuie să selectăm opțiunea Inspectare.
Operă
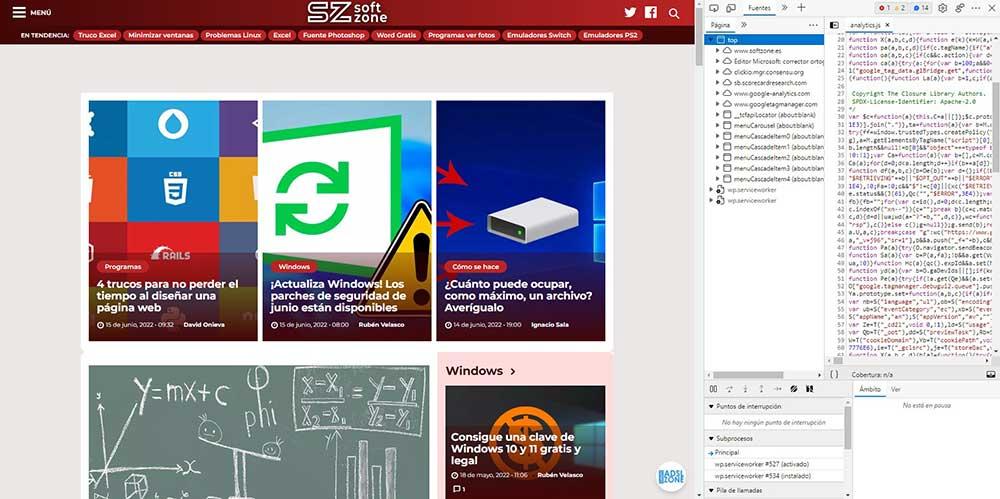
Deși Opera se bazează pe proiectul Chromium la fel ca Google Chrome și Microsoft Edge, metodele pe care acest browser ni le pune la dispoziție nu sunt aceleași. Unde coincide cu alte browsere bazate pe același proiect este în locația în care este afișat, care nu este alta decât partea dreaptă a browserului.

Diferitele metode pe care browserul Opera le oferă utilizatorilor săi pentru a accesa codul HTML al oricărei pagini sunt următoarele:
- Cu comanda rapidă de la tastatură Control + Shift + i , aceeași comandă rapidă de la tastatură pe care toate browserele au adoptat-o ca fiind universală, indiferent de proiectul pe care se bazează. Scurtătura Control + Shift + c Este de asemenea disponibil
- Apăsați butonul din dreapta al mouse-ului și selectați opțiunea Inspectează elementul de oriunde pe web.
- Codul HTML al web-ului pe care îl avem deschis în Opera este disponibil din butonul din dreapta prin opțiunea Sursă pagină. Pentru a inspecta codul HTML, din același meniu care se afișează când apăsați butonul din dreapta, trebuie să selectam opțiunea Inspect.