Uma página web nada mais é do que o produto de um desenvolvedor e designer web com o qual eles procuram capturar a atenção dos usuários, embora também possamos defini-la como um conjunto de elementos HTML corretamente ordenados. Se você quiser ver as páginas da web que você visita funcionarem, seja por curiosidade ou apenas para satisfazer suas necessidades de autoaprendizagem, você pode acessar o código HTML de qualquer página da web de qualquer navegador com muita facilidade.
Segundo dados do Satcounter, em junho de 2022, o navegador mais usado em todo o mundo em computadores é o Google Chrome, com uma participação de 66%. Na segunda posição, e em contínuo crescimento, está Microsoft borda Cromo com pouco mais de 10% de participação de mercado. Na terceira e quarta posição estão o Safari (sobre o qual não falaremos neste artigo, pois não está disponível para Windows) e Firefox com uma quota de mercado de 9.1 e 7.6%, respectivamente.

A classificação dos 5 navegadores mais usados no mundo em plataformas desktop fecha (em dispositivos móveis as coisas não mudam muito) com Opera, empresa que agora está atrás de um conglomerado de empresas chinesas, com 2.6% de participação. Tendo em conta quais são os navegadores mais utilizados, a seguir, mostramos-lhe como aceder ao código HTML de qualquer website utilizando diferentes navegadores.
Qual é o código HTML de um site e para que serve?
Todos os navegadores incluem uma função chamada ferramentas para desenvolvedores, inspetor web, inspetor de elementos… cujo objetivo principal é permitir que o usuário para acessar o código HTML da web , o código-fonte da web que visitamos para analisar o funcionamento dos diferentes elementos que o compõem, detectar erros e trabalhar em uma solução. Também é especialmente útil para os usuários que estão dando seus primeiros passos no design da web.
Cada navegador usa um inspetor diferente implementado no navegador base. No caso do Chrome, Edge e Opera, sendo baseados no Chromium, o inspetor utilizado é exatamente o mesmo. A única coisa que muda um pouco é o layout e as opções de navegação.
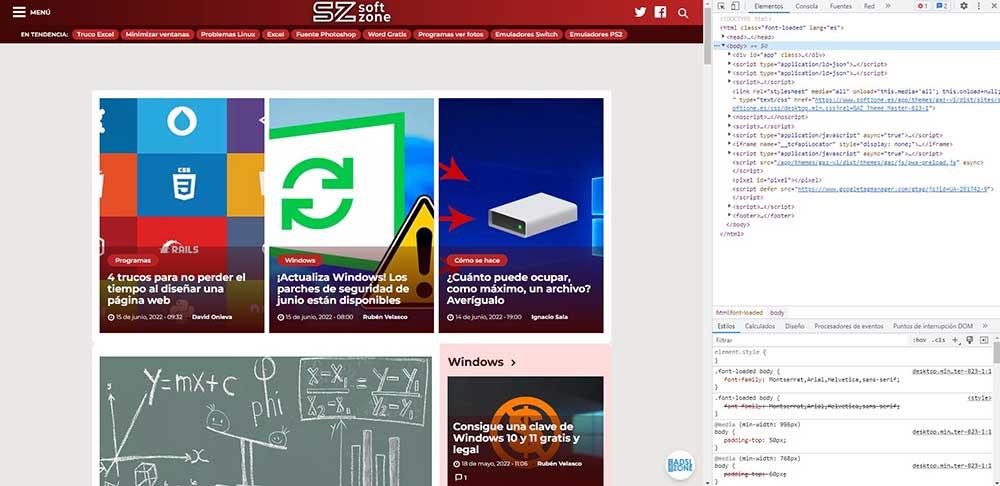
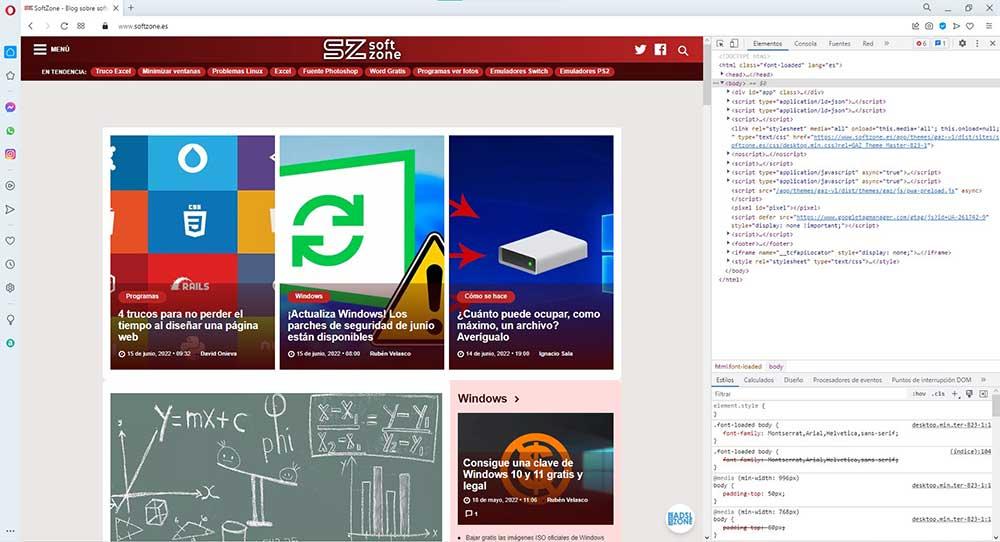
Ao acessar o código HTML, todas as informações são classificadas em guias diferentes para que seja muito mais fácil acessar todas as seções que o compõem. Se nosso conhecimento for muito alto, acessando a aba Elementos teremos mais do que suficiente.
A partir da aba Elementos, podemos acessar todo o código HTML da web. Se passarmos o mouse sobre as diferentes linhas de código no Inspetor, veremos como o conteúdo a que se refere na web é destacado para indicar a qual seção da web ele se refere.
Com Google Chrome
As Ferramentas do Desenvolvedor disponíveis no Google Chrome é a função que nos permite acessar o código HTML de todos os sites que visitamos. O navegador do Google nos oferece três métodos diferentes para acessar esta ferramenta, métodos que vão desde um atalho de teclado até uma tecla de função através do menu de configuração do Chrome.

- Tecla F12. Este é o método mais rápido para acessar as Ferramentas do desenvolvedor do Google Chrome, desde que não tenhamos um teclado reduzido e tenhamos que usar a tecla de função (Fn). Na primeira vez que usarmos este botão, o navegador nos permitirá associar a operação desta tecla a esta função.
- Controle + Shift + i . Se você adotou atalhos de teclado em sua vida diária para aumentar sua produtividade e reduzir sua dependência do mouse, você pode usar esse atalho de teclado para acessar o código do Chrome.
- Através do cardápio . A partir do menu de configuração do Google Chrome, também podemos acessar o menu Ferramentas para inspecionar o código, clicando nos três pontos verticais que estão localizados no canto superior direito. Em seguida, vamos para Mais ferramentas e, finalmente, clicamos na última opção: Ferramentas do desenvolvedor.
- Com o botão direito do mouse , podemos acessar tanto o código fonte da web quanto as ferramentas para desenvolvedores.
Através do Microsoft Edge
Se quisermos acessar o código HTML da página em que nos encontramos com o Microsoft Edge, o navegador da Microsoft nos oferece três métodos diferentes. Não deve ser surpresa que todos os três métodos sejam os mesmos do Google Chrome, pois ambos são baseados no Chromium e compartilham a mesma base de navegador.

Ao contrário do Google, a Microsoft chama essa ferramenta de Ferramentas de Desenvolvimento, uma ferramenta que podemos acessar usando um dos diferentes métodos que mostramos abaixo:
- A tecla de função F12. Tal como acontece com o Chrome, este é o método mais rápido e fácil. Na primeira vez que usarmos este botão, o navegador nos permitirá associar a operação desta tecla a esta função.
- Com o atalho Controle + Shift + i . Colocar mais um atalho em sua vida se você já se acostumou a usá-los, não será um problema.
- Do cardápio . Clique nos três pontos horizontais que estão localizados no canto superior direito. Em seguida, clique em Mais ferramentas e, por fim, clique na última opção: Ferramentas de desenvolvimento.
- Para acessar o código fonte do site onde estamos, pressione o botão botão direito do mouse e selecione a opção Ver código fonte da página. Se selecionarmos a opção Inspecionar, a ferramenta Edge Developer será exibida.
Se for a primeira vez que acessamos as Ferramentas do Desenvolvedor, o navegador nos perguntará se queremos abrir as Ferramentas do Desenvolvedor do Microsoft Edge.
Do Firefox
O Firefox da Mozilla Foundation é o único navegador nesta lista que não é baseado no Chromium, portanto, os métodos acima teoricamente não devem funcionar, no entanto, não funcionam, pois são exatamente os mesmos.

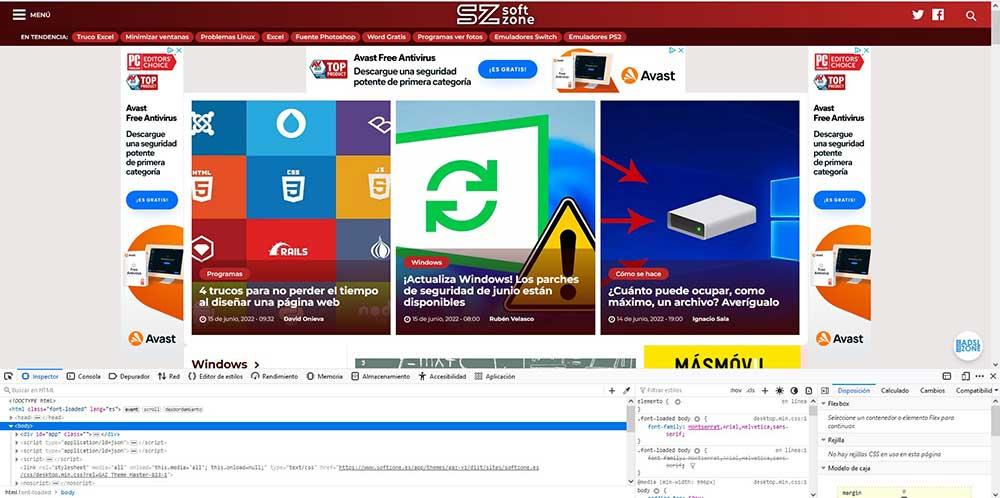
No entanto, a principal diferença que o Firefox nos oferece em relação ao resto dos navegadores está no local onde é mostrado o inspetor de código da web onde estamos. Enquanto todos os navegadores baseados no Chromium exibem o código da web no lado direito do navegador, o Firefox opta por exibir essas informações na parte inferior, tornando as informações exibidas mais acessíveis.
Se quisermos acessar o painel Developer Tools pelo Firefox, temos as mesmas 3 opções com Chrome e Edge Chromium.
- Tecla F12. Pressionar esta tecla de função fará com que o Firefox exiba as Ferramentas do desenvolvedor na parte inferior do navegador.
- Usando o atalho de teclado Controle + Shift + i vai abrir o código HTML da web onde estamos.
- Se você é um daqueles usuários que tem dificuldade para soltar o mouse, você pode acessar o código HTML de um site através do Menu de opções do Firefox , clicando nas três linhas horizontais localizadas no canto superior direito do navegador e em Mais ferramentas > Ferramentas do desenvolvedor.
- De botão direito do mouse , podemos acessar o código HTML da web selecionando a opção Visualizar código fonte da página. Mas, se quisermos acessar o painel Ferramentas do Desenvolvedor, devemos selecionar a opção Inspecionar.
Opera
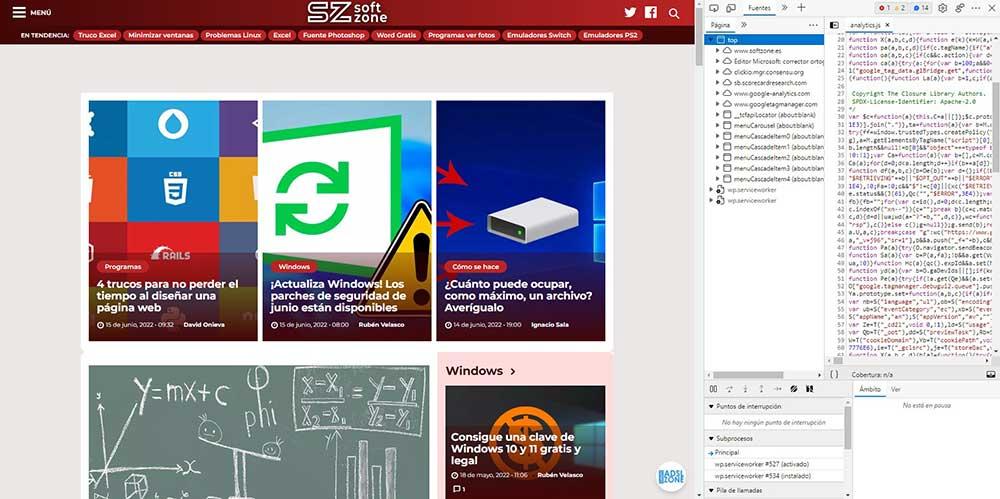
Embora o Opera seja baseado no projeto Chromium, assim como o Google Chrome e o Microsoft Edge, os métodos que este navegador nos disponibiliza não são os mesmos. Onde ele coincide com outros navegadores baseados no mesmo projeto é no local onde é exibido, que não é outro senão o lado direito do navegador.

Os diferentes métodos que o navegador Opera oferece a seus usuários para acessar o código HTML de qualquer página são os seguintes:
- Com o atalho de teclado Controle + Shift + i , o mesmo atalho de teclado que todos os navegadores adotaram como universal, independentemente do projeto em que se baseiam. O atalho Controle + Shift + c também está disponível
- Pressione o botão direito do mouse e selecione a opção Inspecionar elemento de qualquer lugar na web.
- O código HTML da web que abrimos no Opera está disponível com o botão direito através da opção Origem da página. Para inspecionar o código HTML, no mesmo menu que é exibido ao pressionar o botão direito, devemos selecionar a opção Inspecionar.