Atualmente, o desenvolvimento e design de uma página web é uma das atividades mais demandadas e pode estar ao alcance da maioria dos usuários. Um dos navegadores mais populares entre web designers e desenvolvedores é o Mozilla Firefox, que possui uma extensa biblioteca de extensões que podem nos ajudar a fornecer maior funcionalidade, como nos ajudar a criar nosso site.
Durante anos, o Firefox se tornou o navegador por excelência para desenvolvedores web, pois possui uma série de ferramentas e extensões que nos permitem projetar e depurar sites de forma eficiente. Por isso, além de conhecer e entender o quanto esse navegador pode ser essencial para web designers e desenvolvedores, é importante que conheçamos as chaves que ele nos dá para que nosso fluxo de trabalho seja mais rápido e produtivo.

Console da Web e Console do navegador no Firefox
O Mozilla Firefox possui suas próprias ferramentas de desenvolvedor, que estão incluídas no próprio navegador. Essas ferramentas são conhecidas como Web Console e Navegador Console.
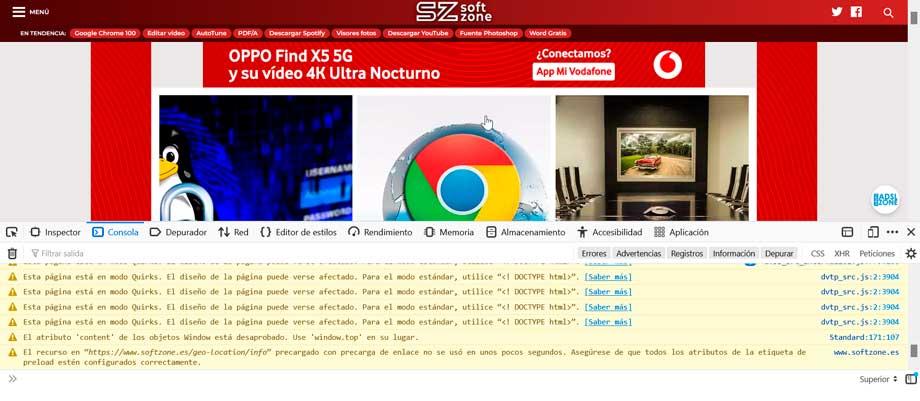
A Web Console é responsável por registrar as informações associado com uma página da web , como solicitações da Web, JavaScript, CSS, erros e avisos de segurança, bem como mensagens informativas, de aviso e de erro registradas explicitamente pela execução do código JavaScript. no contexto da página.
Através dele podemos interagir com uma página web executando expressões JavaScript no contexto da página. Para acessá-lo, basta pressionar o atalho de teclado Controle + Shift + K .

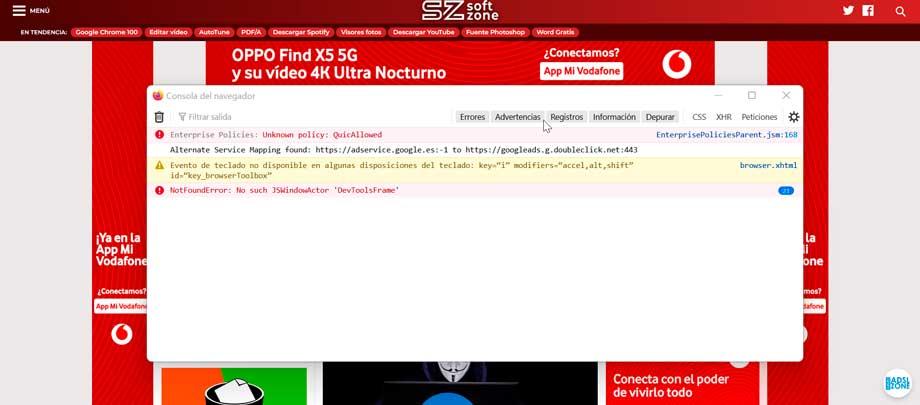
A Console do navegador , por outro lado, é como o Web Console, mas aplica-se a todo o navegador como um todo em vez de uma única guia de conteúdo. Assim, ele registra o mesmo tipo de informação que o Console Web (solicitações de rede, JavaScript, CSS, erros e avisos de segurança e mensagens registradas explicitamente por código JavaScript).
Porém, sua principal diferença está no fato de que, ao invés de registrar essas informações para uma única aba de conteúdo, ele registra informações para todas as abas de conteúdo, plugins e o próprio código do navegador. Para ativá-lo, basta pressionar o atalho de teclado Controle + Deslocamento + J .

Plugins úteis para desenvolvedores web
Embora seja verdade que tanto com a ferramenta para desenvolvedores do Firefox, quanto com o Web Console e o Browser Console podemos realizar quase qualquer operação, a verdade é que existem opções mais complicadas do que outras, portanto, para facilitar seu trabalho, podemos ir a extensões desenvolvidas por terceiros.
Desenvolvedor Web, especializado em desenvolvimento web
Há muitas ocasiões em que um desenvolvedor web precisa ter acesso a todo tipo de funções e ferramentas para poder realizar tarefas como ocultar ou mostrar todas as fotos ou ativar ou desativar os scripts. Para nos ajudar nessa tarefa, a extensão Web Developer estende os recursos do Firefox adicionando uma barra de ferramentas na parte superior de qualquer site com várias opções para trabalhar com páginas da web.
Por exemplo, com esta barra poderemos fazer alterações no código HTML e CSS de uma página. Você também tem a opção de inspecionar os estilos CSS dos elementos da página, o que nos informará quais atributos CCS eles possuem e quais estilos os afetam. Além disso, podemos alterar sua resolução e até ativar ou desativar o JavaScript.
Podemos baixar o Web Developer do Complementos do navegador Firefox .
Window Resizer, altera o tamanho e a posição da janela atual
Estamos falando de um plugin que nos permitirá alterar facilmente o tamanho e a posição da janela atual em que nos encontramos. Poderemos testar diferentes tamanhos e resoluções com rapidez e precisão para que possamos ver como nossos designs aparecem em tamanhos de resolução padrão. Basta abrir a interface do usuário e selecionar o layout desejado (tamanho e posição), entre os 20 layouts predefinidos disponível para escolha e a janela será posicionada e redimensionada para o layout escolhido.
Também podemos adicionar um novo layout personalizado a ser adicionado à interface do usuário. Claro, devemos deixar claro que sua missão é mudar o tamanho da janela, mas não a página que estamos vendo . Contra isso, deve-se dizer que sua interface de usuário não é tão amigável quanto certamente gostaríamos.
Se quisermos experimentar o Window Resizer, tudo o que temos a fazer é baixe sua última versão disponível .
Aardvark, selecione e edite elementos de um site
Esta extensão do Firefox é destinada a desenvolvedores web front-end. Através dele, permite selecionar elementos da página web e editá-los, alterar seu tamanho, utilizando controles de edição rápida para isso. Para isso, oferece várias opções, como modificar suas cores, o que pode ser útil na hora de imprimir. Também pode ser usado para veja o código fonte de um ou mais elementos, e veja como a página é construída, bloco por bloco.
Uma vez instalado, basta deslizar o mouse sobre a página para ver um retângulo vermelho localizado sob cada elemento do cursor. Por sua vez, ele nos mostra uma legenda amarela que nos informa o tipo de elemento HTML e sua classe, se existir. Ao pressionar diferentes letras no teclado, podemos realizar diferentes ações, como remover o elemento selecionado da página, isolar o elemento ou mover o retângulo de seleção em direção ao elemento que o contém.
Baixe a última versão do Aardvark para começar a usá-lo.
ColorZilla, para executar tarefas de cores
Estamos falando de um add-on para Firefox especialmente focado em ajudar desenvolvedores web e designers gráficos com tarefas relacionadas a cores, tanto básicas quanto avançadas. Com ele poderemos determinar as cores com as quais nosso site é feito. Com ColorZilla você pode obter uma leitura de cores de qualquer lugar em seu navegador, ajuste rapidamente essa cor e cole-a em outro programa.
O mais importante é que este plugin possui ferramentas tão importantes como o “Advanced Eyedropper”, o “Color Picker”, um “Gradient Generator”, entre outros. Com seu explorador de paletas integrado , podemos escolher as cores como um todo e cores predefinidas, além de salvar aquelas que mais utilizamos para poder criar nossa própria paleta personalizada.
Nós podemos Baixe ColorZilla gratuitamente do site Firefox.
FireShot, crie capturas de tela do nosso site
É um add-on para Firefox especialmente indicado para desenvolvedores web, com o qual você pode criar screenshots de sua própria página web, oferecendo um conjunto de ferramentas de edição e anotação para trabalhar com ela. Entre suas características, deve-se destacar que ele permite que você salvar capturas de tela em arquivos PDF de uma ou mais páginas com hiperlinks, com recursos de pesquisa de texto. Também permite capturar todas as abas com um único clique e tem função de cortar e alterar o tamanho da captura.
É possível baixe uma versão gratuita do FireShot, embora para os usuários mais exigentes também exista uma versão paga que será necessária para aproveitar todos os seus recursos. Esta versão Pro tem um período de teste gratuito de 30 dias e seu preço é de 39.95 euros.
Greasemonkey, melhora a experiência de leitura na web
Esta extensão do Firefox nos permite modificar a aparência, função e execução de uma página da web usando pequenos pedaços de código JavaScript e DHTML. Para isso, temos centenas de scripts que serão essenciais para baixar para melhorar o uso deste complemento. Através da sua utilização podemos melhorar a nossa experiência de leitura, adicionando novas funções, corrigindo erros ou melhorando os seus serviços de pesquisa, entre outras funcionalidades.
Este complemento também nos permite criar nossos próprios scripts, embora para isso seja necessário ter o conhecimento de programação adequado.
Se quisermos instalar Greasemonakey em nosso navegador Firefox, podemos fazê-lo gratuitamente da Loja Firefox.
Comutador de agente de usuário, use um alternador de agente de usuário
Este complemento para Firefox é especialmente focado em desenvolvedores que precisam, por exemplo, fazer um site funcionar tanto em navegadores móveis quanto em navegadores de desktop. Este alternador de agente de usuário falsifica e imita as strings de um agente de usuário em nosso navegador. Além disso, também nos permite configurar URLs específicos que queremos mudar sempre que precisarmos.
Dependendo do nosso agente de usuário, algumas páginas da web podem determinar se estamos usando um navegador móvel ou de desktop, eles também exigem que façamos login para visualizar seu conteúdo, mas em troca dão acesso aos mecanismos de pesquisa para lê-lo.
Se quisermos alterar nosso agente de usuário, podemos baixar o User-Agent Switcher dos complementos do navegador Firefox .
HTTPS Everywhere, ative a criptografia HTTPS automaticamente
Este complemento para Firefox é responsável por criptografando todas as comunicações dos sites mais importantes. Embora muitos sites já suportem HTTPS, você ainda pode usar o HTTP clássico, então você pode usar páginas criptografadas com links que nos levam a outros sites não criptografados. Ao usar este plugin, podemos corrigir os problemas reescrevendo todas as solicitações HTTPS.
Com esta extensão, podemos proteger nossas comunicações ativando automaticamente a criptografia HTTPS em sites que a suportam, mesmo quando digitamos URLs ou links que omitem o prefixo https para maior segurança.
Para utilizá-lo, basta baixe sua última versão disponível .