Rynek smartfonów nie przestaje się rozwijać. Nawet Google nagradza wszystkie „przyjazne dla sieci” strony w swoich wynikach wyszukiwania. Z tego powodu coraz więcej stron internetowych jest zoptymalizowanych pod kątem prawidłowego otwierania na wszystkich typach urządzeń mobilnych, nawet pomijając wersje na komputery stacjonarne lub ograniczając niektóre funkcje lub zawartość w nich. Przeglądarki internetowe, takie jak Google Chrom , wykrywa, skąd ładujemy witrynę (komputer, telefon komórkowy, tablet itp.) i żąda odpowiedniej wersji z serwera. Ale na szczęście bardzo łatwo oszukać serwer.
Kiedy korzystamy z przeglądarki internetowej, zwykle jesteśmy przyzwyczajeni do wpisywania w niej adresu URL, lub bezpośrednio wpisywania zapytania w wyszukiwarce i czekania na wyniki. Ale czy naprawdę wiemy wszystko, co dzieje się pod spodem, kiedy to robimy?

Konsola programisty Chrome
Wszystkie przeglądarki internetowe, a zwłaszcza Chrome, mają wszelkiego rodzaju funkcje i narzędzia dla wszystkich użytkowników. Jednym z nich jest konsola programistyczna . Jak sama nazwa wskazuje, jest to konsola zaprojektowana tak, aby projektanci stron internetowych mogli zobaczyć, jak działa ich strona internetowa, dokładnie wiedzieć wszystko, co dzieje się na frontendzie i testować różne zmiany i dostosowania na stronie „w locie”.
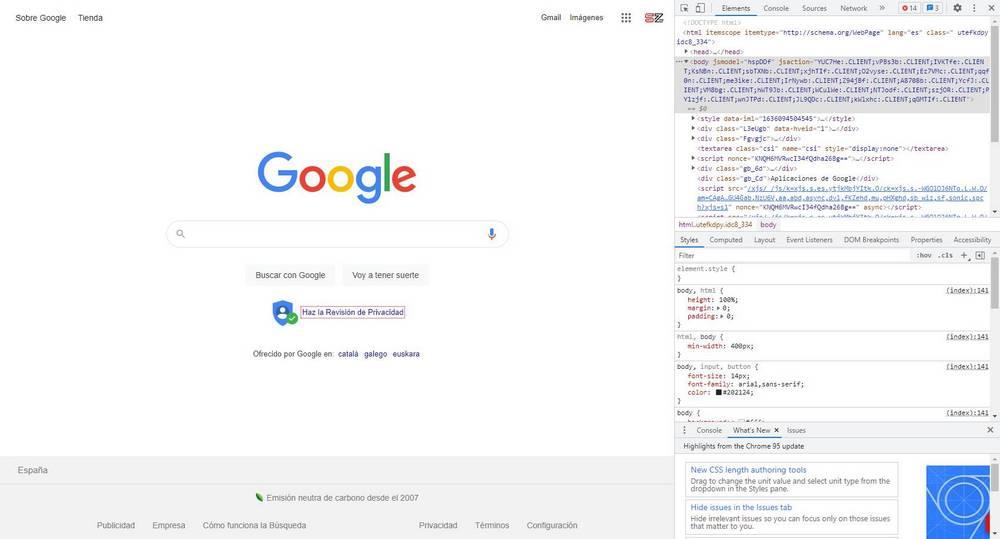
W każdej chwili możemy otworzyć tę konsolę, po prostu naciskając Klawisz F12 na naszej klawiaturze. Możemy również otworzyć tę konsolę, klikając prawym przyciskiem myszy w dowolnym miejscu na stronie i wybierając ” Kontrola ” lub za pomocą skrótu klawiaturowego Control + Shift + I. Otworzy się to (domyślnie, chociaż możemy to zmienić) w prawej części okna, a stamtąd będziemy mogli zobaczyć dużą liczbę opcji.

Będziemy być w stanie zobaczyć pełny kod HTML strony, którą otworzyliśmy, wszystkich elementów, które ją tworzą, każdego połączenia, które jest nawiązywane z serwerem, wydajności strony, zużywanej przez nią pamięci… Absolutnie wszystko, co jest związane z siecią.
Możemy dodaj elementy do kodu modyfikować dowolny punkt na stronie, eliminować treści, które nas nie interesują, dostrzegać błędy, wykrywać ewentualne wąskie gardła czy problemy, które mogą negatywnie wpłynąć na SEO w sieci… możliwości są nieograniczone. Możemy nawet wstrzyknąć kod bezpośrednio do strony z konsoli, aby zobaczyć, jak zareaguje.
Oczywiście musimy pamiętać, że zmiany, które wprowadzamy z tej konsoli, mają charakter lokalny. Nie włamujemy się do danej witryny ani nie zapisujemy żadnych zmian. Aby ponownie załadować stronę, wystarczy nacisnąć F5, aby ją zaktualizować, a powróci ona do pierwotnego stanu.
Aby zamknąć konsolę, możemy ponownie użyć klawisza F12 lub po prostu kliknąć przycisk zamykania, który znajduje się w prawej górnej części tej konsoli programistycznej.
Zmień typ wyświetlania strony internetowej
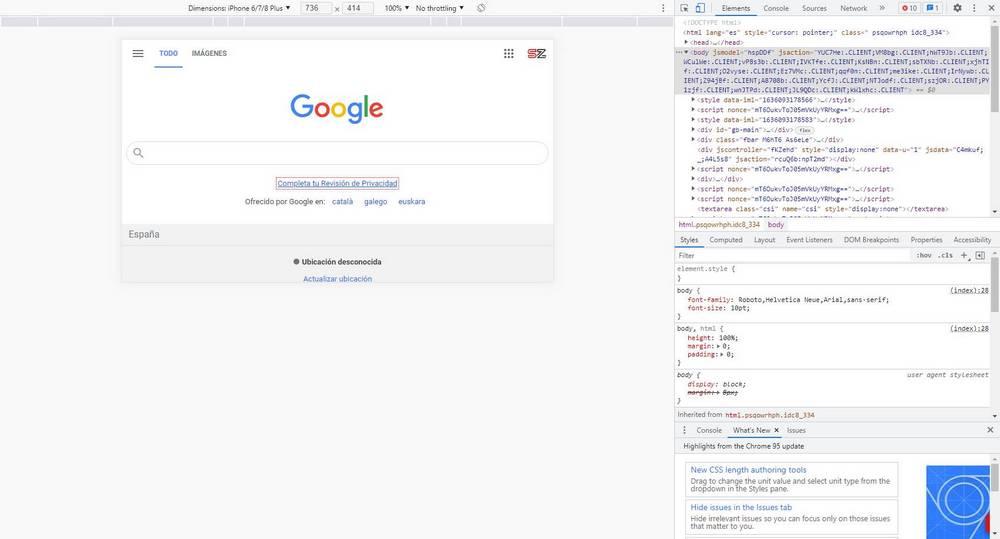
Jednym z ciekawszych narzędzi, jakie możemy znaleźć w ramach tej konsoli deweloperskiej, jest możliwość zmiany typu urządzenia symulującego ładowanie strony. Chrome domyślnie użyje właściwości naszego komputera (czyli wskaże serwerowi, że jesteśmy komputerem i w zależności od rozdzielczości i proporcji ekranu, to wyświetli odpowiednią stronę), aby wyświetlić stronę. Ale jeśli sieć jest responsywna, może się to zmienić.
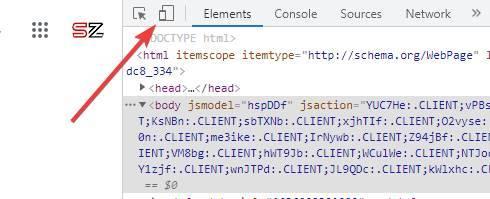
Aby to zrobić, otworzymy narzędzia programistyczne, które właśnie widzieliśmy w poprzednim punkcie, i spojrzymy na małą ikonę, która pojawia się w lewej górnej części tej sekcji.

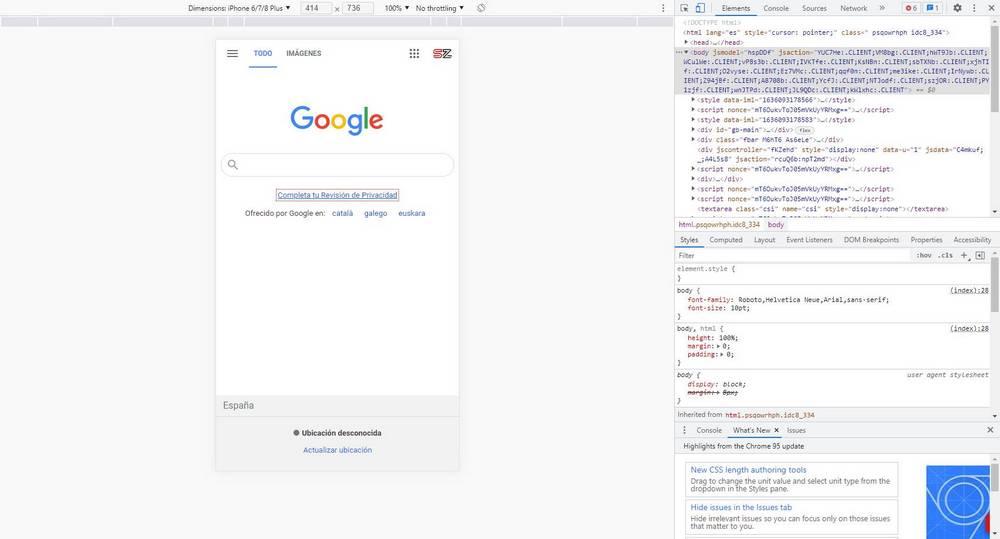
Ta ikona pozwoli nam na szybką zmianę rodzaju widoku przeglądarki internetowej. Jak tylko go klikniemy, będziemy mogli zobaczyć jak zmienia się rozmiar strony oraz sposób, w jaki elementy są ładowane. Jeśli tak się nie stanie, być może będziemy musieli nacisnąć F5, aby przeładować.

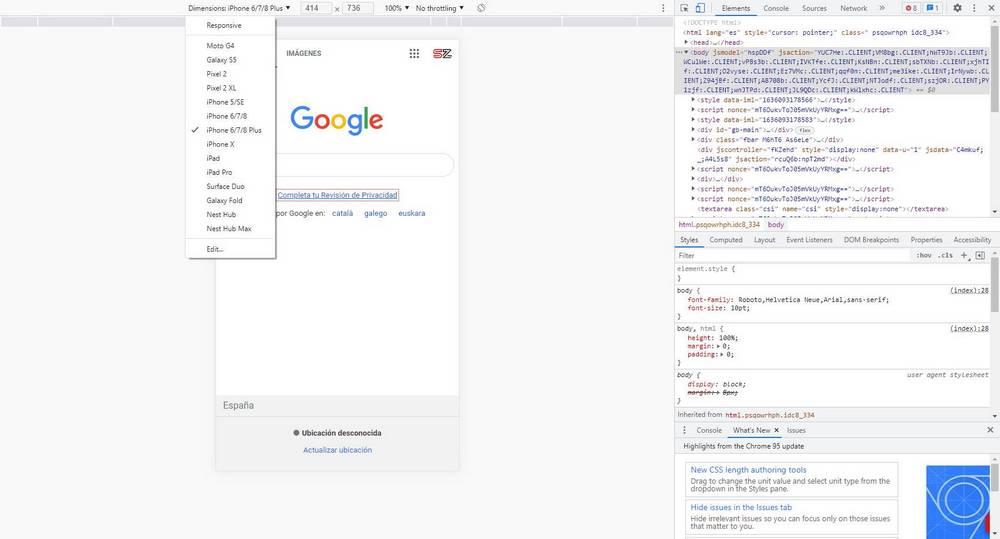
Na górze widzimy pasek, z którego możemy zmieniać różne aspekty tego mobilnego widoku. Na przykład możemy symulować jak wyglądałaby sieć na konkretnym urządzeniu lub dostosuj poziomy powiększenia. Możemy również ręcznie określić wymiary ekranu, w pikselach, jeśli żadna z opcji, które pojawiają się domyślnie, nie dostosowuje się do tego, czego szukamy.

Bardzo ciekawym przyciskiem, który również możemy znaleźć, jest ten, który pozwala na obracanie ekranu komputera. Możemy więc zobaczyć, jak wyglądałaby sieć, gdy użytkownicy grali w nią w trybie poziomym.

Po wykonaniu żądanych testów możemy po prostu wyjść z tego trybu, zamykając konsolę programisty. Ponownie, może być konieczne odświeżenie strony, aby ponownie wyświetlała się poprawnie.
rozszerzenia Chrome
Oprócz korzystania z konsoli programisty będziemy mogli to zrobić również za pomocą niektórych rozszerzeń, które możemy znaleźć całkowicie za darmo w Chrome Store. Oto niektóre z najlepszych:
Przełącznik widoku mobilnego
To rozszerzenie pozwala nam przełączać się między widokiem normalnym a widokiem mobilnym jednym kliknięciem. Podczas instalacji tworzy ikonę na pasku narzędzi, która działa jak przełącznik w zależności od tego, czy chcemy go aktywować, czy dezaktywować. Domyślnie symuluje iOS 14 system, ale możemy go modyfikować i dostosowywać rozszerzenie do własnych upodobań.
Responsywna przeglądarka
Kolejne bardzo przydatne narzędzie dla programistów, aby sprawdzić, jak dobrze działają ich responsywne strony internetowe. Dzięki temu możemy oglądać jednocześnie kilka ekranów o różnych rozmiarach. W ten sposób możemy mieć na widoku kilka konfiguracji i sprawdzić, czy wszystko wygląda poprawnie i nie sprawia problemów w żadnym typie urządzenia.
Mobilny symulator dla Chrome
To narzędzie pozwala nam symulować dużą liczbę rzeczywistych urządzeń (5 Android modele, 15 Apple, 4 tablety i 4 specjalne urządzenia), aby móc zobaczyć, jak wyglądają strony w zależności od żądanego CSS, w zależności od rozmiaru ekranu.
Responsywny tester projektowania stron internetowych
Wreszcie to rozszerzenie, choć mniej znane, pozwala nam dokładnie przetestować działanie responsywnych widoków witryny w oparciu o kilka różnych parametrów. Pozwala nam to testować z różnymi telefonami komórkowymi, w tym domyślnie z najpopularniejszymi rozdzielczościami i proporcjami. Ponadto rozszerzenie to wysyła na serwer odpowiedniego klienta użytkownika, dzięki czemu wyniki są dokładniejsze. Działa nawet w trybie offline, czego nie robią wszystkie rozszerzenia.