Strona internetowa to nic innego jak produkt web developera i projektanta, którym starają się przyciągnąć uwagę użytkowników, chociaż możemy ją również zdefiniować jako zestaw poprawnie uporządkowanych elementów HTML. Jeśli chcesz, aby odwiedzane strony internetowe działały pod maską, czy to z ciekawości, czy tylko w celu zaspokojenia potrzeb samokształcenia, możesz dostęp do kodu HTML dowolnej strony internetowej z dowolnej przeglądarki bardzo łatwo.
Według danych Satcounter, w czerwcu 2022 r. najczęściej używana przeglądarka na całym świecie na komputerach jest Google Chrom, z udziałem 66%. Na drugiej pozycji i w ciągłym wzroście jest Microsoft krawędź Chrom z nieco ponad 10% udziałem w rynku. Na trzeciej i czwartej pozycji znajduje się Safari (o czym nie będziemy mówić w tym artykule, ponieważ nie jest dostępne) Windows) i Firefox z udziałem w rynku odpowiednio 9.1 i 7.6%.

Klasyfikacja 5 najczęściej używanych przeglądarek na świecie na platformach stacjonarnych zamyka się (na urządzeniach mobilnych niewiele się zmienia) Opera, firma, która obecnie stoi za konglomeratem chińskich firm, z udziałem 2.6%. Biorąc pod uwagę najczęściej używane przeglądarki, poniżej pokazujemy, jak uzyskać dostęp do kodu HTML dowolnej witryny za pomocą różnych przeglądarek.
Co to jest kod HTML strony internetowej i do czego służy?
Wszystkie przeglądarki zawierają funkcję zwaną narzędziami dla programistów, inspektorem sieci, inspektorem elementów… której głównym celem jest umożliwienie użytkownikowi aby uzyskać dostęp do kodu HTML sieci , kod źródłowy sieci, którą odwiedzamy w celu analizy działania różnych elementów, które ją tworzą, wykrywania błędów i pracy nad rozwiązaniem. Jest to również szczególnie przydatne dla tych użytkowników, którzy stawiają pierwsze kroki w projektowaniu stron internetowych.
Każda przeglądarka używa innego inspektora zaimplementowanego w przeglądarce podstawowej. W przypadku Chrome, Edge i Opery, opartych na Chromium, używany inspektor jest dokładnie taki sam. Jedyne, co się nieznacznie zmienia, to układ i opcje przeglądania.
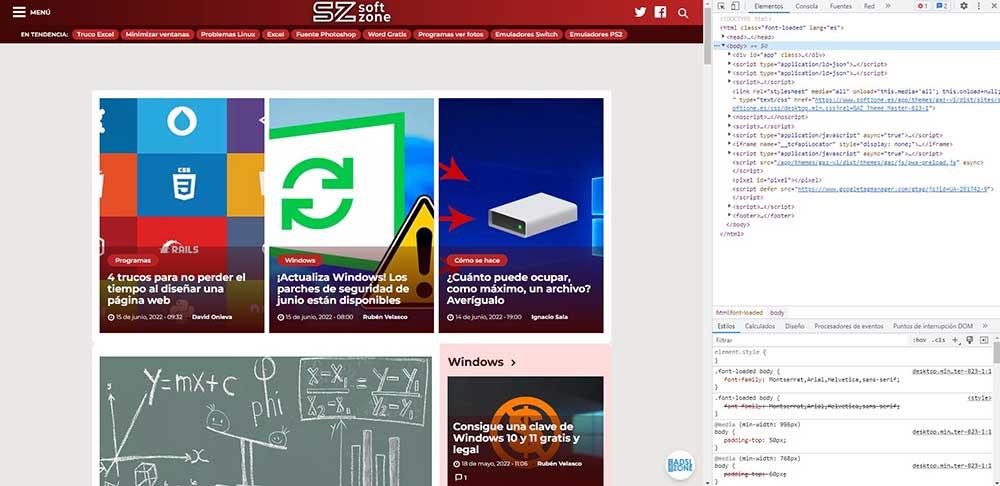
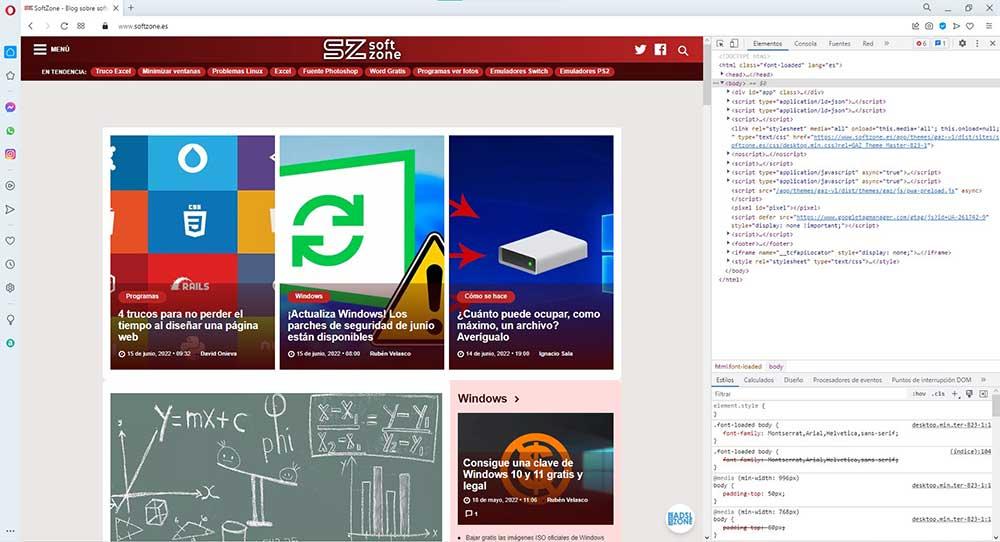
Podczas uzyskiwania dostępu do kodu HTML wszystkie informacje są klasyfikowane w różne zakładki dzięki czemu łatwiej jest uzyskać dostęp do wszystkich sekcji, które go tworzą. Jeśli nasza wiedza jest bardzo wysoka, wchodząc do zakładki Elementy będziemy mieli aż nadto.
Z zakładki Elementy możemy uzyskać dostęp do całego kodu HTML sieci. Jeśli przesuniemy kursor myszy nad różnymi wierszami kodu w Inspektorze, zobaczymy, jak treść, do której odnosi się w sieci, jest podświetlona, aby wskazać, do której sekcji sieci się odnosi.
Z Google Chrome
Narzędzia dla programistów dostępne w przeglądarce Google Chrome to funkcja, która umożliwia nam dostęp do kodu HTML wszystkich odwiedzanych przez nas witryn. Przeglądarka Google oferuje nam trzy różne metody dostępu do tego narzędzia, od skrótu klawiaturowego do klawisza funkcyjnego w menu konfiguracji Chrome.

- Klawisz F12. Jest to najszybsza metoda dostępu do Narzędzi programistycznych Google Chrome, o ile nie mamy ograniczonej klawiatury i musimy użyć klawisza funkcyjnego (Fn). Przy pierwszym użyciu tego przycisku przeglądarka pozwoli nam powiązać działanie tego klawisza z tą funkcją.
- Control + Shift + I . Jeśli w swoim codziennym życiu stosujesz skróty klawiaturowe, aby zwiększyć produktywność i zmniejszyć zależność od myszy, możesz użyć tego skrótu klawiaturowego, aby uzyskać dostęp do kodu Chrome.
- Poprzez menu . Z menu konfiguracji Google Chrome możemy również uzyskać dostęp do menu Narzędzia, aby sprawdzić kod, klikając trzy pionowe punkty znajdujące się w prawym górnym rogu. Następnie przechodzimy do Więcej narzędzi i na koniec klikamy ostatnią opcję: Narzędzia programistyczne.
- Z prawy przycisk myszy , mamy dostęp zarówno do kodu źródłowego sieci, jak i narzędzi dla programistów.
Przez Microsoft Edge
Jeśli chcemy uzyskać dostęp do kodu HTML strony, na której się znajdujemy, za pomocą Microsoft Edge, przeglądarka Microsoft oferuje nam trzy różne metody. Nie powinno dziwić, że wszystkie trzy metody są takie same jak w Google Chrome, ponieważ obie są oparte na Chromium i mają tę samą bazę przeglądarek.

W przeciwieństwie do Google, Microsoft nazywa to narzędzie Narzędziami programistycznymi, narzędziem, do którego możemy uzyskać dostęp za pomocą jednej z różnych metod, które pokazujemy poniżej:
- Klawisz funkcyjny F12. Podobnie jak w przypadku Chrome, jest to najszybsza i najłatwiejsza metoda. Przy pierwszym użyciu tego przycisku przeglądarka pozwoli nam powiązać działanie tego klawisza z tą funkcją.
- Za pomocą skrótu Control + Shift + I . Umieszczając jeszcze jeden skrót w swoim życiu, jeśli przyzwyczaiłeś się już do ich używania, nie będzie to problemem.
- Z menu . Kliknij trzy poziome punkty znajdujące się w prawym górnym rogu. Następnie kliknij Więcej narzędzi i na koniec kliknij ostatnią opcję: Narzędzia programistyczne.
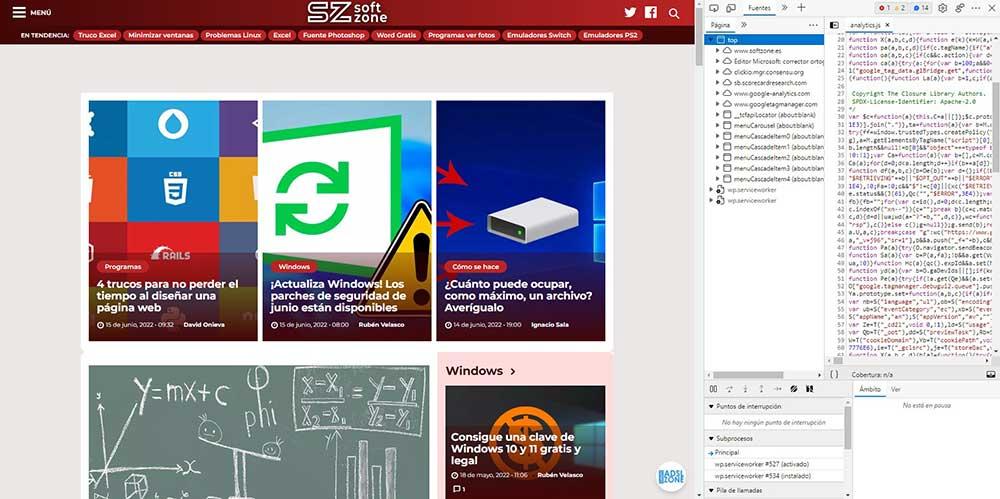
- Aby uzyskać dostęp do kodu źródłowego witryny, na której się znajdujemy, naciśnij prawy przycisk myszy i wybierz opcję Zobacz kod źródłowy strony. Jeśli wybierzemy opcję Sprawdź, zostanie wyświetlone narzędzie Edge Developer Tool.
Jeśli po raz pierwszy uzyskujemy dostęp do Narzędzi programistycznych, przeglądarka zapyta nas, czy chcemy otworzyć Narzędzia programistyczne Microsoft Edge.
Z przeglądarki Firefox
Firefox od Mozilla Foundation jest jedyną przeglądarką na tej liście, która nie jest oparta na Chromium, więc powyższe metody teoretycznie nie powinny działać, jednak nie działają, ponieważ są dokładnie takie same.

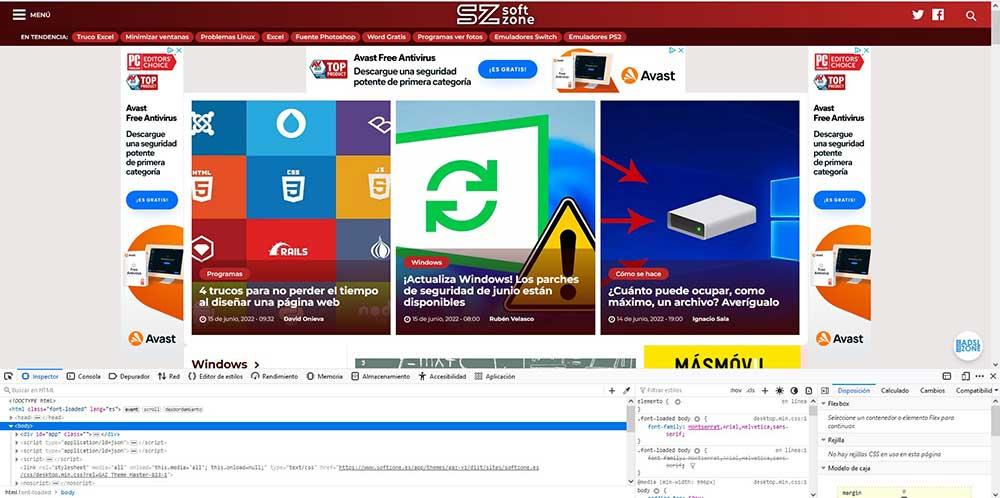
Jednak główną różnicą, jaką oferuje nam Firefox w porównaniu z resztą przeglądarek, jest lokalizacja, w której wyświetlany jest inspektor kodu sieci, w której się znajdujemy. Podczas gdy wszystkie przeglądarki oparte na Chromium wyświetlają kod internetowy po prawej stronie przeglądarki, Firefox wyświetla te informacje na dole, dzięki czemu wyświetlane informacje są bardziej dostępne.
Jeśli chcemy uzyskać dostęp do panelu Narzędzi dla programistów przez Firefox, mamy te same 3 opcje w Chrome i Edge Chromium.
- Klawisz F12. Naciśnięcie tego klawisza funkcyjnego spowoduje, że Firefox wyświetli Narzędzia programisty na dole przeglądarki.
- Korzystanie ze skrótu klawiaturowego Control + Shift + I otworzy kod HTML sieci, w której się znajdujemy.
- Jeśli jesteś jednym z tych użytkowników, którym trudno jest puścić mysz, możesz uzyskać dostęp do kodu HTML witryny za pomocą Menu opcji Firefoksa , klikając trzy poziome linie znajdujące się w prawym górnym rogu przeglądarki i Więcej narzędzi > Narzędzia programistyczne.
- Z prawy przycisk myszy , możemy uzyskać dostęp do kodu HTML sieci, wybierając opcję Wyświetl kod źródłowy strony. Jeśli jednak chcemy uzyskać dostęp do panelu Narzędzia programisty, musimy wybrać opcję Sprawdź.
Opera
Chociaż Opera opiera się na projekcie Chromium, podobnie jak Google Chrome i Microsoft Edge, metody, które udostępnia nam ta przeglądarka, nie są takie same. Tam, gdzie pokrywa się z innymi przeglądarkami opartymi na tym samym projekcie, znajduje się w miejscu, w którym jest wyświetlany, czyli po prawej stronie przeglądarki.

Różne metody, które przeglądarka Opera oferuje swoim użytkownikom, aby uzyskać dostęp do kodu HTML dowolnej strony, są następujące:
- Za pomocą skrótu klawiaturowego Control + Shift + I , ten sam skrót klawiaturowy, który wszystkie przeglądarki przyjęły jako uniwersalny, niezależnie od projektu, na którym są oparte. Skrót Control + Shift + C Jest również dostępny
- Naciśnij prawy przycisk myszy i wybierz opcję Sprawdź element z dowolnego miejsca w sieci.
- Kod HTML strony internetowej, którą otworzyliśmy w Operze, jest dostępny pod prawym przyciskiem poprzez opcję Źródło strony. Aby sprawdzić kod HTML, z tego samego menu, które jest wyświetlane po naciśnięciu prawego przycisku, musimy wybrać opcję Sprawdź.