Litt etter litt sprer programmeringssektoren seg mot mer uerfarne brukere i faget. Dette oppnås takket være utviklingen og medieplattformene vi har i øyeblikket og som gjør disse oppgavene mye enklere for oss. Deretter skal vi vise deg noen klare eksempler som vil hjelpe oss i generering av CSS-kode.
Vi forteller deg alt dette fordi det for øyeblikket er mange som ønsker å ta fatt på utviklingen av sine egne applikasjoner eller spill. Dette er noe som også strekker seg til å skape vårt eget nettsider fra bunnen av , som vi trenger litt programmeringskunnskap for. Men samtidig kan vi bruke en rekke verktøy og plattformer som i stor grad letter disse oppgavene.

Vi finner for eksempel enkelte plattformer som tilbyr oss en god del av koden og har generert. Vi har også kraftige redaktører med sanntids feilsøkingsfunksjoner som er svært nyttige for oss. Det er derfor vi i dette tilfellet skal snakke om en serie med nettsteder som genererer nødvendig CSS-kode alene for å programmere våre prosjekter.
Det første vi bør vite i denne forbindelse er at denne spesifikke koden vil være svært nyttig når det gjelder å oppnå gode resultater innen webdesign. I denne typen oppgave eller kan vi gjøre bruk av det populære HTML som i utgangspunktet lar oss lage innholdet på nettet der vi jobber. Men hvis vi ønsker å gi den et mer slående og attraktivt utseende, er det beste vi kan gjøre å bruke CSS-koden.
Oppnå automatisk CSS-koden du trenger
Når vi vet alt dette, kan vi bruke midlene som vi skal nevne nedenfor for å spare tid, for eksempel. På samme måte vil disse nettsidene som genererer koden for oss også tillate oss å oppnå flotte resultater med minimal innsats hvis vi har ikke nok kunnskap . Uansett situasjon, men det er mer enn sannsynlig at disse løsningene som vi skal vise deg vil være til enorm hjelp i programmeringsprosjektene dine.
 CSS-knappgenerator : de fleste av disse prosjektene trenger en rekke knapper for å samhandle med brukerne som vil besøke våre nettsider. I dette tilfellet vil dette forslaget være svært nyttig for oss.
CSS-knappgenerator : de fleste av disse prosjektene trenger en rekke knapper for å samhandle med brukerne som vil besøke våre nettsider. I dette tilfellet vil dette forslaget være svært nyttig for oss.
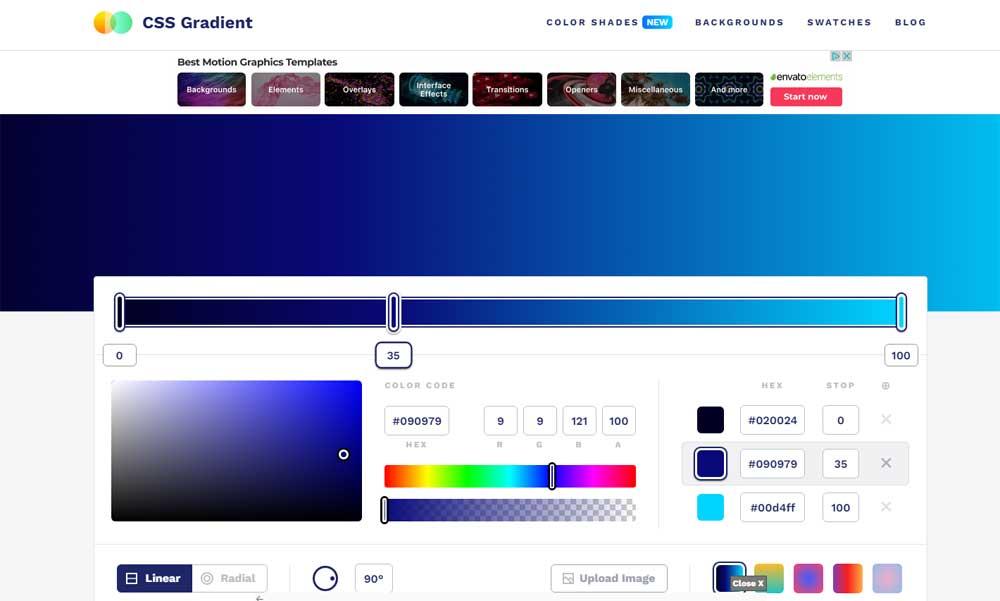
CSS-gradient : et annet av de vanligste designelementene på nettsider vi besøker er gradienter . Vel, dette verktøyet som vi foreslår her gir oss de nødvendige funksjonene for å oppnå koden til disse effektene på en enkel måte.
nøkkelbilder : det kan også være slik at vi ønsker det legge til mer eller mindre komplekse animasjoner til vårt programmeringsprosjekt. For dette kan vi bruke dette verktøyet som gir oss en tidslinje for å designe disse elementene og integrere dem i arbeidet vårt takket være den genererte CSS-koden.
Glassmorphism CSS Generator : denne andre løsningen eller vil være svært nyttig når du genererer den nødvendige CSS-koden for å legge til en gjennomskinnelig effekt på prosjektet vårt . Vi må huske på at denne spesielle effekten er en av de mest brukte på aktuelle nettsteder.