Smarttelefonmarkedet slutter ikke å vokse. Til og med Google belønner alle "nettvennlige" sider i søkemotorresultatene. Av denne grunn er flere og flere nettsteder optimert for å åpnes riktig på alle typer mobile enheter, selv om man ser bort fra skrivebordsversjonene, eller begrenser enkelte funksjoner eller noe innhold i dem. Nettlesere, som f.eks Google Chrome , oppdage hvor vi laster et nettsted fra (en PC, en mobil, nettbrett osv.), og be om den tilsvarende versjonen fra serveren. Men heldigvis er det veldig enkelt å lure serveren.
Når vi bruker nettleseren, er vi vanligvis vant til å skrive inn en URL i den, eller gjøre et søk direkte i søkemotoren og vente på resultatene. Men vet vi egentlig alt som foregår under når vi gjør dette?

Chrome-utviklerkonsollen
Alle nettlesere, spesielt Chrome, har alle slags funksjoner og verktøy for alle brukere. En av dem er utviklingskonsoll . Som navnet antyder, er dette en konsoll designet slik at webdesignere kan se hvordan nettsiden deres fungerer, vite i detalj alt som skjer på frontend, og teste forskjellige endringer og justeringer på siden "i farten".
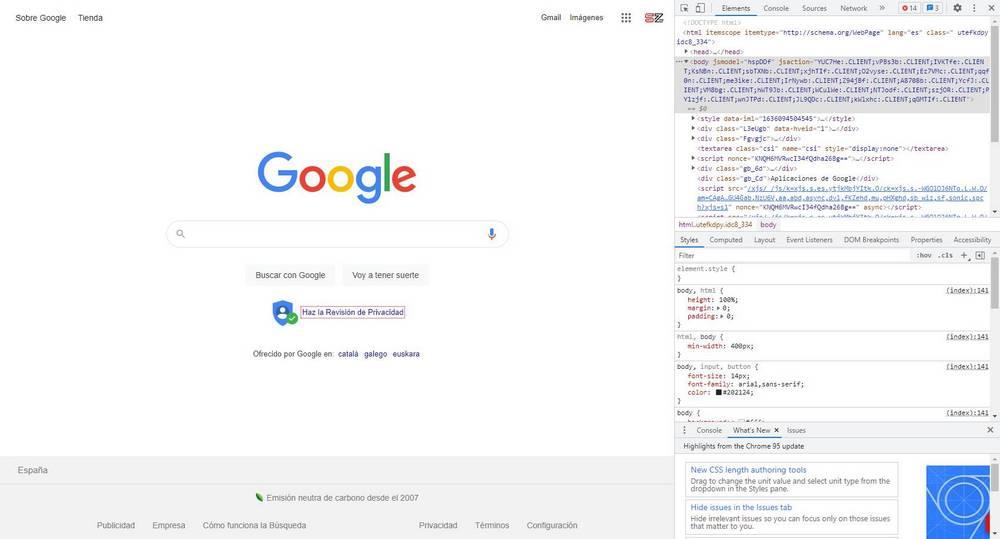
Vi kan åpne denne konsollen når som helst ved å trykke på F12-nøkkel på tastaturet vårt. Vi kan også åpne denne konsollen ved å høyreklikke hvor som helst på en side og velge " Undersøke "-alternativet, eller med hurtigtasten Ctrl + Shift + I. Dette åpnes (som standard, selv om vi kan endre det) i høyre del av vinduet, og derfra vil vi kunne se et stort antall alternativer.

Vi vil kunne se hele HTML-en av siden vi har åpen, alle elementene som danner den, hver og en av forbindelsene som er laget med serveren, ytelsen til siden, minnet den bruker … Absolutt alt som er relatert til nettet.
Vi kan legge til elementer i koden , endre hvilket som helst punkt på siden, eliminere innhold som ikke interesserer oss, se feil, oppdage mulige flaskehalser eller problemer som kan påvirke SEO negativt på nettet … mulighetene er uendelige. Vi kan til og med injisere kode direkte på siden fra konsollen din for å se hvordan den reagerer.
Selvfølgelig må vi huske på at endringene vi gjør fra denne konsollen er lokale. Vi hacker ikke det aktuelle nettstedet, og vi lagrer heller ingen endringer. For å laste inn siden på nytt, må vi ganske enkelt trykke F5 for å oppdatere den, og den vil gå tilbake til sin opprinnelige tilstand.
For å lukke konsollen kan vi bruke F12-tasten igjen, eller ganske enkelt klikke på lukkeknappen som vi finner i øvre høyre del av denne utviklingskonsollen.
Endre visningstypen til et nettsted
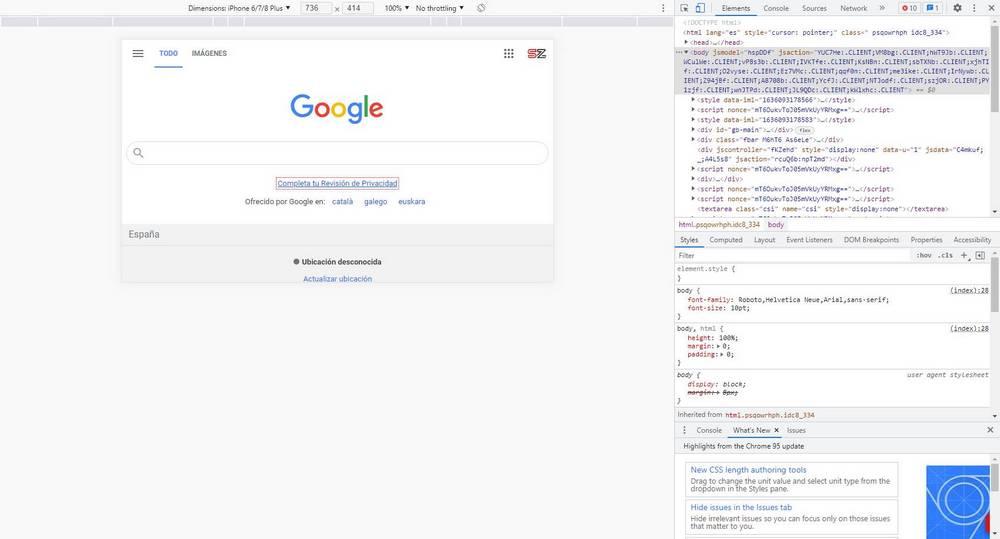
Et av de mest interessante verktøyene vi kan finne i denne utviklingskonsollen er muligheten for å endre typen enhet som simulerer lasting av siden. Som standard vil Chrome bruke egenskapene til PC-en vår (det vil si indikere til serveren at vi er en datamaskin og, avhengig av oppløsningen og andelen av skjermen, det vil vise den tilsvarende siden) for å vise siden. Men hvis nettet er responsivt, kan dette endre seg.
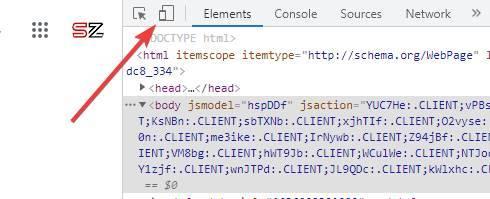
For å gjøre dette, det vi vil gjøre er å åpne utviklingsverktøyene som vi nettopp har sett i forrige punkt, og vi vil se på et lite ikon som vises i øvre venstre del av den delen.

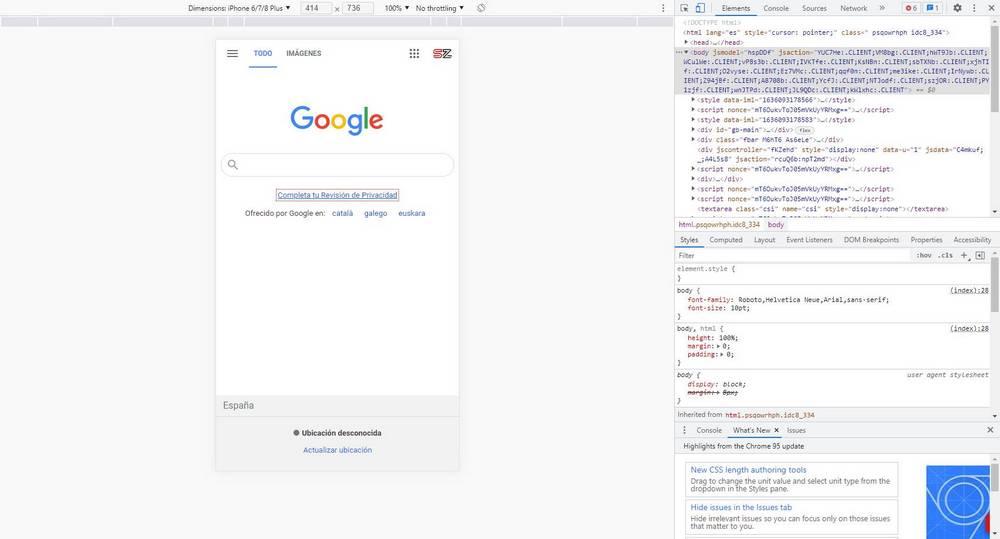
Dette ikonet lar oss raskt endre typen visning av nettleseren. Så snart vi klikker på den vil vi kunne se hvordan størrelsen på siden endres , og måten elementene lastes på. Hvis den ikke gjør det, må vi kanskje trykke F5 for å laste inn på nytt.

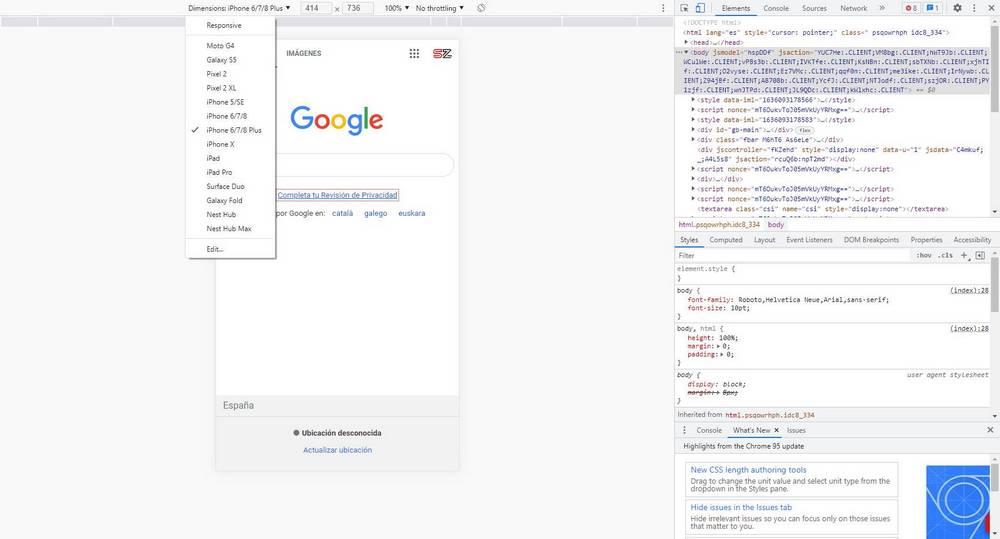
Øverst kan vi se en stolpe der vi kan endre ulike aspekter ved denne mobilvisningen. For eksempel kan vi simulere hvordan nettet ville se ut på en bestemt enhet , eller juster zoomnivåene. Vi kan også spesifisere dimensjonene på skjermen manuelt, i piksler, dersom ingen av alternativene som kommer som standard tilpasser seg det vi ser etter.

En veldig interessant knapp som vi også kan finne er den som lar oss rotere dataskjermen. Så vi kan se hvordan nettet vil se ut når brukere spiller det i liggende modus.

Når vi har gjort testene vi ønsker, kan vi ganske enkelt gå ut av denne modusen ved å lukke utviklerkonsollen. Igjen, vi må kanskje oppdatere siden for at den skal vises riktig igjen.
Chrome-utvidelser
I tillegg til å bruke utviklerkonsollen, vil vi også kunne gjøre dette ved å bruke noen utvidelser som vi kan finne helt gratis i Chrome Store. Noen av de beste er som følger:
Mobile View Switcher
Denne utvidelsen lar oss bytte mellom normalvisning og mobilvisning med ett klikk. Når den installeres, lager den et ikon i verktøylinjen, som fungerer som en bryter avhengig av om vi vil ha den aktivert eller deaktivert. Som standard simulerer den en iOS 14-systemet, men vi kan endre det og justere utvidelsen etter vår smak.
Responsive Viewer
Et annet veldig nyttig verktøy for utviklere for å sjekke hvor godt deres responsive nettsteder fungerer. Dette gjør at vi kan se flere skjermer, av forskjellige størrelser, samtidig. På denne måten kan vi ha flere konfigurasjoner i sikte og sjekke at alt ser riktig ut og ikke gir problemer i noen type enhet.
Mobilsimulator for Chrome
Dette verktøyet lar oss simulere et stort antall virkelige enheter (5 Android modeller, 15 eple, 4 nettbrett og 4 spesialenheter) for å kunne se hvordan sidene ser ut avhengig av hvilken CSS som blir forespurt i henhold til størrelsen på skjermen hver.
Responsiv webdesigntester
Til slutt lar denne utvidelsen, selv om den er mindre kjent, oss grundig teste hvordan responsive visninger av en nettside fungerer basert på flere forskjellige parametere. Det lar oss teste med ulike mobiler, inkludert som standard de vanligste oppløsningene og proporsjonene. I tillegg sender denne utvidelsen den aktuelle brukeragenten til serveren slik at resultatene blir mer nøyaktige. Det fungerer til og med offline, noe ikke alle utvidelser gjør.