プログラミング部門は少しずつ、主題のより経験の浅いユーザーに向かって広がっています。 これは、現在私たちが持っている開発およびメディアプラットフォームのおかげで達成され、これらのタスクがはるかに簡単になります。 次に、私たちを助けるいくつかの明確な例を紹介します CSSコードの生成.
現在、独自のアプリケーションやゲームの開発に着手したいという人がたくさんいるので、これらすべてをお伝えします。 これは私たち自身の作成にも及ぶものです ゼロからのWebページ 、プログラミングの知識が必要です。 しかし同時に、これらのタスクを大幅に容易にする一連のユーティリティとプラットフォームを使用できます。

たとえば、コードの大部分を提供し、生成した特定のプラットフォームを見つけました。 また、非常に便利なリアルタイムデバッグ機能を備えた強力なエディターもあります。 そのため、この場合は一連の を生成するウェブサイト プロジェクトをプログラムするために必要なCSSコード自体。
この点で私たちが最初に知っておくべきことは、この特定のコードは、Webデザインで素晴らしい結果を達成することになると非常に役立つということです。 このタイプのタスクでは、または人気のあるものを利用することができます HTML これにより、最初は、作業するWebのコンテンツを作成できます。 しかし、より印象的で魅力的な外観にしたい場合は、CSSコードを使用するのが最善の方法です。
必要なCSSコードを自動的に実現
これらすべてを理解したら、たとえば、時間を節約するために、以下で説明する手段を使用できます。 同様に、コードを生成するこれらのWebページでも、次の場合に最小限の労力で優れた結果を得ることができます。 十分な知識がありません 。 私たちの状況がどうであれ、私たちがあなたに示すこれらの解決策はあなたのプログラミングプロジェクトに非常に役立つでしょう。
 CSSボタンジェネレーター :これらのプロジェクトのほとんどは、一連の ユーザーと対話するためのボタン 誰が私たちのウェブサイトにアクセスしますか。 この場合、この提案は私たちにとって非常に役立ちます。
CSSボタンジェネレーター :これらのプロジェクトのほとんどは、一連の ユーザーと対話するためのボタン 誰が私たちのウェブサイトにアクセスしますか。 この場合、この提案は私たちにとって非常に役立ちます。
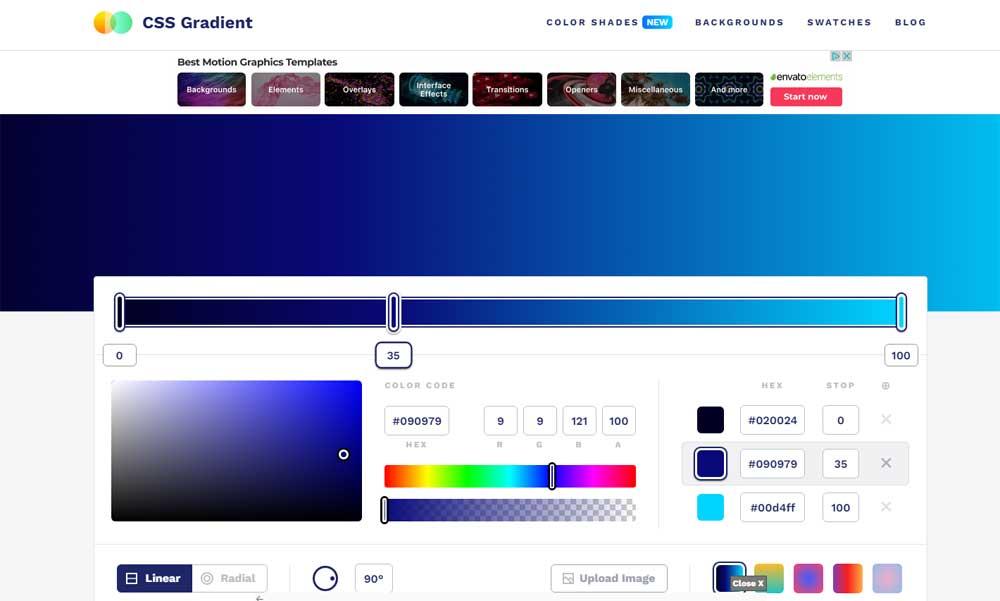
CSSグラデーション :で最も一般的なデザイン要素のもうXNUMXつ オンラインページ 私たちが訪問するのは 勾配 。 ここで提案するこのツールは、これらの効果のコードを簡単な方法で実現するために必要な機能を提供します。
キーフレーム :それは私たちがしたい場合もあります 多かれ少なかれ複雑なアニメーションを追加する 私たちのプログラミングプロジェクトに。 このために、生成されたCSSコードのおかげで、これらの要素を設計し、それらを作業に統合するためのタイムラインを提供するこのツールを使用できます。
GlassmorphismCSSジェネレーター :この他の解決策、または追加するために必要なCSSコードを生成するときに非常に役立ちます 私たちのプロジェクトへの半透明の効果 。 この特定の効果は、現在のWebサイトで最も使用されているもののXNUMXつであることを覚えておく必要があります。