スマートフォン市場は成長を止めません。 グーグルでさえ、検索エンジンの結果内のすべての「ウェブフレンドリー」ページに報酬を与えます。 このため、デスクトップバージョンを除いたり、一部の機能やコンテンツを制限したりする場合でも、すべてのタイプのモバイルデバイスで正しく開くように最適化されるWebサイトがますます増えています。 などのWebブラウザ でログイン クロム 、Webサイトをどこからロードしているか(PC、モバイル、タブレットなど)を検出し、サーバーに対応するバージョンを要求します。 しかし幸いなことに、サーバーをだますのは非常に簡単です。
Webブラウザーを使用するときは、通常、URLを入力するか、検索エンジンで直接クエリを実行して結果を待つことに慣れています。 しかし、私たちがこれを行うとき、私たちは本当に下で起こっているすべてを知っていますか?

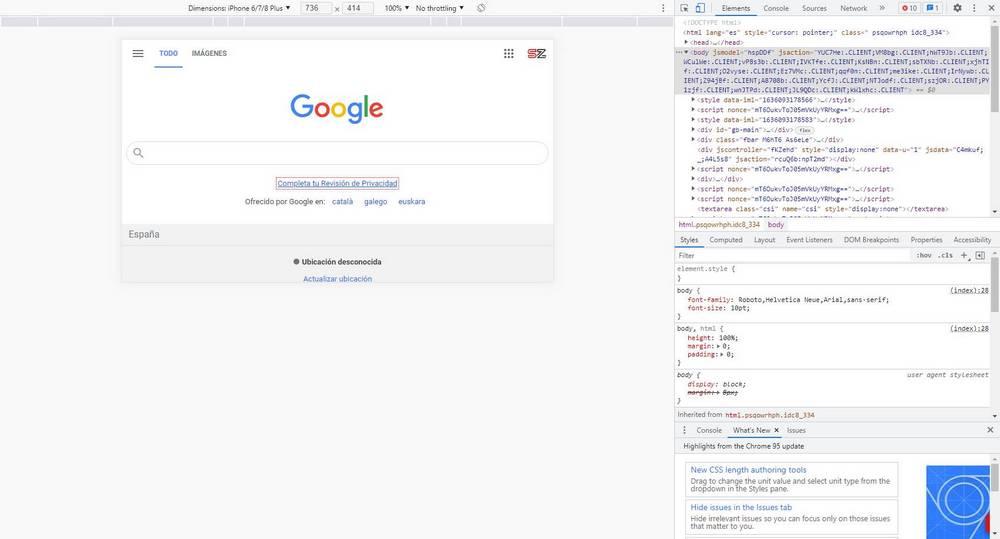
Chromeデベロッパーコンソール
すべてのウェブブラウザ、特にChromeには、すべてのユーザー向けのあらゆる種類の機能とツールがあります。 それらのXNUMXつは 開発コンソール 。 その名前が示すように、これはWebデザイナーがWebサイトの動作を確認し、フロントエンドで発生するすべてのことを詳細に把握し、ページ上で「オンザフライ」でさまざまな変更や調整をテストできるように設計されたコンソールです。
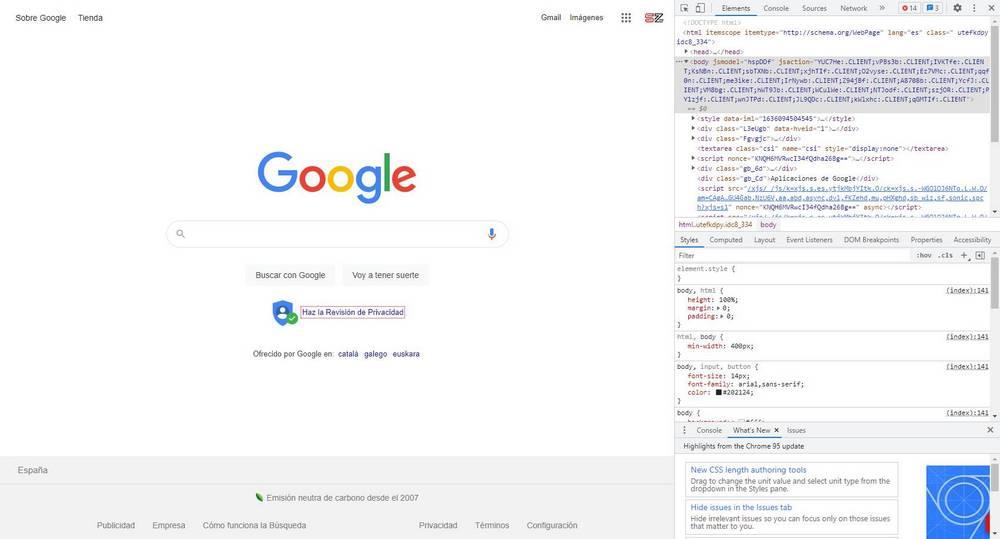
このコンソールは、を押すだけでいつでも開くことができます。 F12キー キーボードで。 ページの任意の場所を右クリックして「」を選択することで、このコンソールを開くこともできます。 検査する 」オプション、またはキーボードショートカットを使用 Control + Shift + I。 これはウィンドウの右側に開き(デフォルトでは変更できますが)、そこから多数のオプションを確認できます。

私達はします 完全なHTMLを見ることができます 私たちが開いているページ、それを形成するすべての要素、サーバーとの接続のすべて、ページのパフォーマンス、ページが消費するメモリ…絶対にウェブに関連するすべてのもの。
我々はできる コードに要素を追加する 、ページ上の任意のポイントを変更し、関心のないコンテンツを削除し、エラーを確認し、WebのSEOに悪影響を与える可能性のあるボトルネックや問題を検出します...可能性は無限大です。 コンソールからページに直接コードを挿入して、どのように応答するかを確認することもできます。
もちろん、このコンソールから行う変更はローカルであることに注意する必要があります。 問題のウェブサイトをハッキングしたり、変更を保存したりすることはありません。 ページを再度リロードするには、F5キーを押して更新するだけで、元の状態に戻ります。
コンソールを閉じるには、F12キーをもう一度使用するか、この開発コンソールの右上にある閉じるボタンをクリックします。
Webサイトの表示タイプを変更する
この開発コンソール内で見つけることができる最も興味深いツールのXNUMXつは、ページの読み込みをシミュレートするデバイスのタイプを変更できる可能性です。 デフォルトでは、ChromeはPCのプロパティを使用します(つまり、サーバーに私たちがコンピューターであることを示し、 画面の解像度と比率に応じて、 対応するページが表示されます)ページを表示します。 ただし、Webがレスポンシブである場合、これは変わる可能性があります。
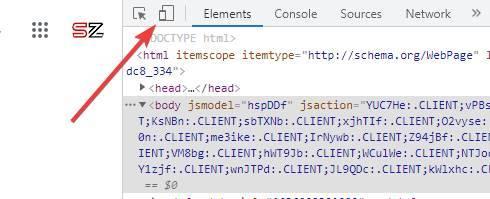
これを行うには、前のポイントで見た開発ツールを開き、そのセクションの左上に表示される小さなアイコンを確認します。

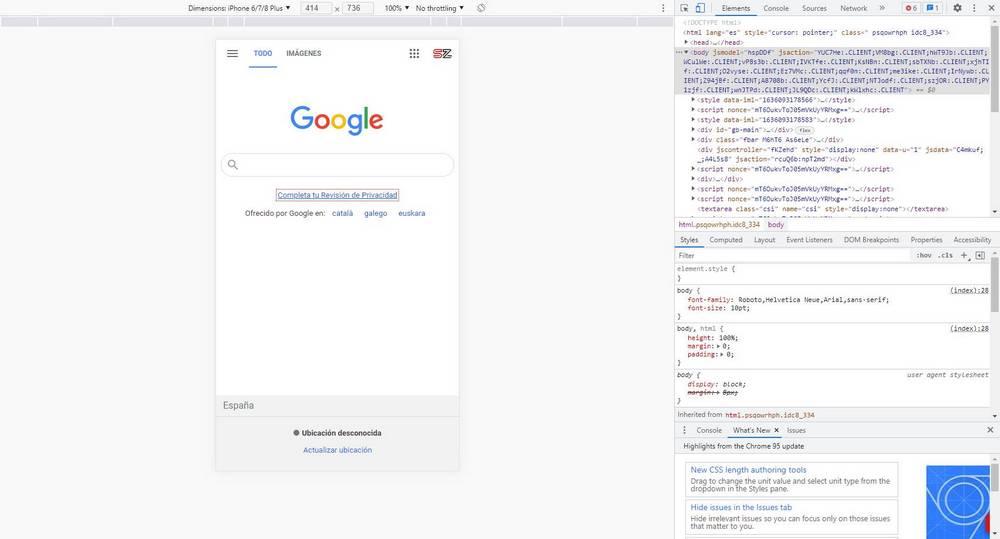
このアイコンを使用すると、Webブラウザのビューの種類をすばやく変更できます。 クリックするとすぐに、その方法を確認できます。 ページのサイズが変わります 、および要素がロードされる方法。 そうでない場合は、F5キーを押してリロードする必要があります。

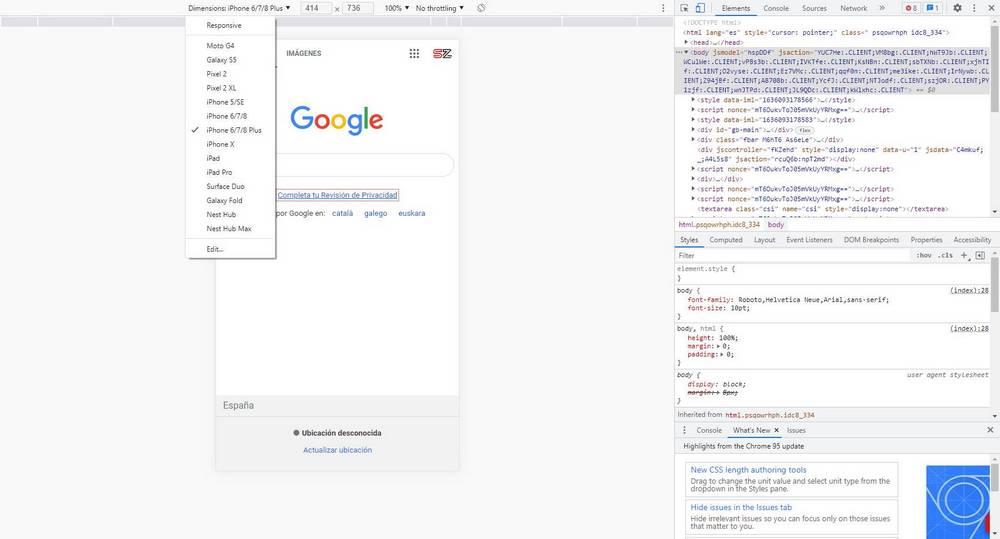
上部には、このモバイルビューのさまざまな側面を変更できるバーが表示されます。 たとえば、シミュレートできます 特定のデバイスでWebがどのように表示されるか 、またはズームレベルを調整します。 デフォルトで提供されるオプションのいずれもが探しているものに適合しない場合は、画面のサイズをピクセル単位で手動で指定することもできます。

私たちも見つけることができる非常に興味深いボタンは、コンピューターの画面を回転させることができるボタンです。 したがって、ユーザーが横向きモードでWebを再生すると、Webがどのように表示されるかを確認できます。

必要なテストが完了したら、開発者コンソールを閉じることでこのモードを終了できます。 繰り返しになりますが、ページを再度正しく表示するには、ページを更新する必要がある場合があります。
Chrome拡張機能
開発者コンソールを使用することに加えて、Chromeストアで完全に無料で見つけることができるいくつかの拡張機能を使用してこれを行うこともできます。 最高のいくつかは次のとおりです。
モバイルビュースイッチャー
この拡張機能を使用すると、ワンクリックで通常のビューとモバイルビューを切り替えることができます。 インストールすると、ツールバーにアイコンが作成されます。アイコンは、アクティブにするか非アクティブにするかに応じてスイッチとして機能します。 デフォルトでは、 iOS 14システムですが、変更して、好みに合わせて拡張機能を調整できます。
レスポンシブビューア
開発者がレスポンシブウェブサイトがどの程度うまく機能しているかを確認するためのもうXNUMXつの非常に便利なツール。 これにより、サイズの異なる複数の画面を同時に表示できます。 このようにして、いくつかの構成を表示し、すべてが正しく表示され、どのタイプのデバイスでも問題が発生しないことを確認できます。
Chrome用モバイルシミュレーター
このツールを使用すると、多数の実際のデバイスをシミュレートできます(5 Android モデル、15 Apple、4つのタブレットと4つの特別なデバイス)それぞれの画面のサイズに応じて、要求されているCSSに応じてページがどのように表示されるかを確認できます。
レスポンシブウェブデザインテスター
最後に、この拡張機能はあまり知られていませんが、いくつかの異なるパラメーターに基づいて、Webサイトの応答性の高いビューがどのように機能するかを徹底的にテストできます。 これにより、デフォルトで最も一般的な解像度や比率など、さまざまな携帯電話でテストできます。 さらに、この拡張機能は、結果がより正確になるように、適切なUser-Agentをサーバーに送信します。 オフラインでも機能しますが、すべての拡張機能が機能するとは限りません。