Una pagina web non è altro che il prodotto di uno sviluppatore e designer web con il quale cercano di catturare l'attenzione degli utenti, sebbene possiamo anche definirla come un insieme di elementi HTML correttamente ordinati. Se desideri vedere le pagine web che visiti lavorare sotto il cofano, per curiosità o semplicemente per soddisfare le tue esigenze di autoapprendimento, puoi accedere al codice HTML di qualsiasi pagina web da qualsiasi browser molto facilmente.
Secondo i dati di Satcounter, a giugno 2022, il browser più utilizzato in tutto il mondo sui computer è Google Chrome, con una quota del 66%. In seconda posizione, e in continua crescita, è Microsoft bordo Cromo con una quota di mercato di poco superiore al 10%. In terza e quarta posizione troviamo Safari (di cui non parleremo in questo articolo in quanto non disponibile per Windows) e Firefox con una quota di mercato rispettivamente del 9.1 e del 7.6%.

Chiude la classifica dei 5 browser più utilizzati al mondo su piattaforme desktop (su dispositivi mobili le cose non cambiano molto) con Opera, società che ora è dietro un conglomerato di aziende cinesi, con una quota del 2.6%. Tenendo conto di quali sono i browser più utilizzati, di seguito ti mostriamo come accedere al codice HTML di qualsiasi sito Web utilizzando diversi browser.
Che cos'è il codice HTML di un sito Web ea cosa serve?
Tutti i browser includono una funzione chiamata strumenti per sviluppatori, web inspector, element inspector... il cui scopo principale è quello di consentire all'utente per accedere al codice HTML del web , il codice sorgente del web che visitiamo per analizzare il funzionamento dei diversi elementi che lo compongono, rilevare errori e lavorare su una soluzione. È anche particolarmente utile per quegli utenti che stanno muovendo i primi passi nel web design.
Ogni browser utilizza un diverso ispettore implementato nel browser di base. Nel caso di Chrome, Edge e Opera, essendo basati su Chromium, l'ispettore utilizzato è esattamente lo stesso. L'unica cosa che cambia leggermente è il layout e le opzioni di navigazione.
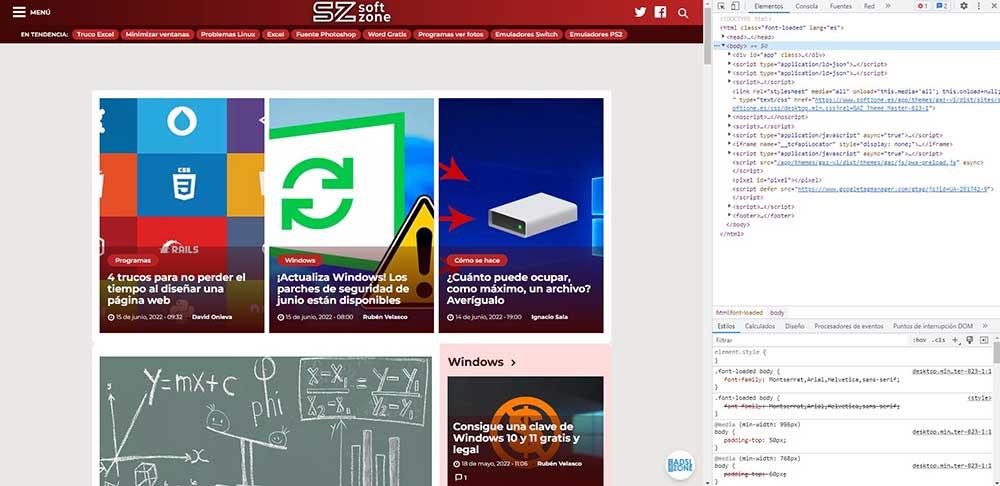
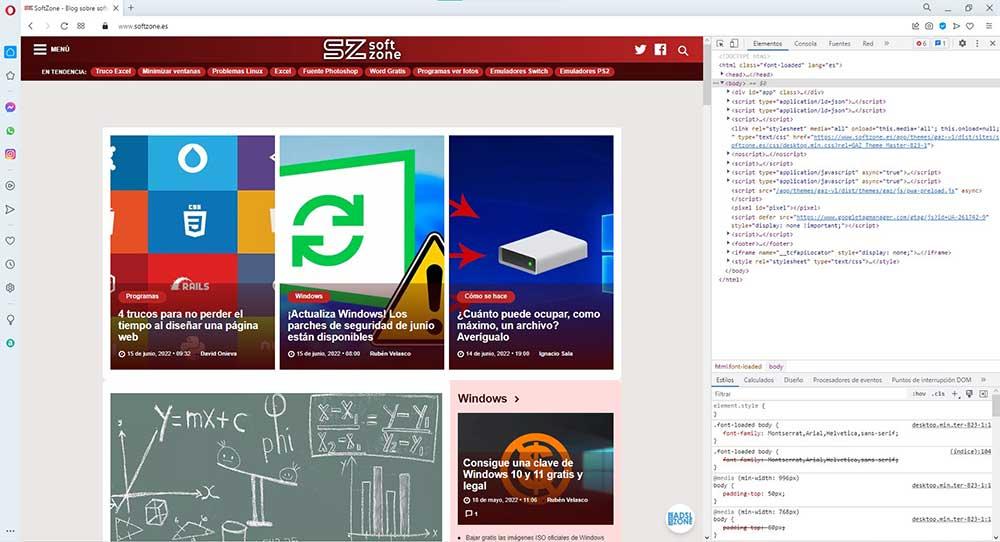
Quando si accede al codice HTML, tutte le informazioni vengono classificate in schede diverse in modo che sia molto più facile accedere a tutte le sezioni che lo compongono. Se le nostre conoscenze sono molto elevate, accedendo alla scheda Elementi ne avremo più che sufficienti.
Dalla scheda Elementi, possiamo accedere a tutto il codice HTML del web. Se spostiamo il mouse sulle diverse righe di codice nell'Inspector, vedremo come il contenuto a cui si riferisce sul web viene evidenziato per indicare a quale sezione del web si riferisce.
Con Google Chrome
Gli Strumenti per sviluppatori disponibili in Google Chrome sono la funzione che ci permette di accedere al codice HTML di tutti i siti web che visitiamo. Il browser di Google ci offre tre diversi metodi per accedere a questo strumento, metodi che vanno da una scorciatoia da tastiera a un tasto funzione attraverso il menu di configurazione di Chrome.

- Tasto F12. Questo è il metodo più veloce per accedere agli Strumenti per sviluppatori di Google Chrome, a patto che non disponiamo di una tastiera ridotta e dobbiamo utilizzare il tasto funzione (Fn). La prima volta che utilizziamo questo pulsante, il browser ci consentirà di associare il funzionamento di questo tasto a questa funzione.
- Ctrl + Maiusc + i . Se hai adottato scorciatoie da tastiera nella tua vita quotidiana per aumentare la tua produttività e ridurre la tua dipendenza dal mouse, puoi utilizzare questa scorciatoia da tastiera per accedere al codice di Chrome.
- Attraverso il menù . Dal menu di configurazione di Google Chrome possiamo accedere anche al menu Strumenti per ispezionare il codice, cliccando sui tre punti verticali che si trovano nell'angolo in alto a destra. Successivamente, andiamo su Altri strumenti e infine facciamo clic sull'ultima opzione: Strumenti per sviluppatori.
- Grazie alla tasto destro del mouse , possiamo accedere sia al codice sorgente del web che agli strumenti per gli sviluppatori.
Attraverso Microsoft Edge
Se vogliamo accedere al codice HTML della pagina in cui ci troviamo con Microsoft Edge, il browser Microsoft ci offre tre diversi metodi. Non dovrebbe sorprendere che tutti e tre i metodi siano gli stessi di Google Chrome, poiché entrambi sono basati su Chromium e condividono la stessa base del browser.

A differenza di Google, Microsoft chiama questo strumento Strumenti di sviluppo, uno strumento a cui possiamo accedere utilizzando uno dei diversi metodi che ti mostriamo di seguito:
- Il tasto funzione F12. Come con Chrome, questo è il metodo più semplice e veloce. La prima volta che utilizziamo questo pulsante, il browser ci consentirà di associare il funzionamento di questo tasto a questa funzione.
- Con la scorciatoia Ctrl + Maiusc + i . Mettere un'altra scorciatoia nella tua vita se ti sei già abituato a usarle, non sarà un problema.
- Dal menu . Fare clic sui tre punti orizzontali che si trovano nell'angolo in alto a destra. Quindi, fai clic su Altri strumenti e infine fai clic sull'ultima opzione: Strumenti di sviluppo.
- Per accedere al codice sorgente del sito in cui ci troviamo, premi il tasto tasto destro del mouse e seleziona l'opzione Vedi codice sorgente pagina. Se selezioniamo l'opzione Ispeziona, verrà visualizzato lo strumento per sviluppatori Edge.
Se è la prima volta che accediamo agli Strumenti per sviluppatori, il browser ci chiederà se vogliamo aprire gli Strumenti per sviluppatori Microsoft Edge.
Da Firefox
Firefox della Mozilla Foundation è l'unico browser in questo elenco che non è basato su Chromium, quindi i metodi sopra in teoria non dovrebbero funzionare, tuttavia, non lo fanno, poiché sono esattamente gli stessi.

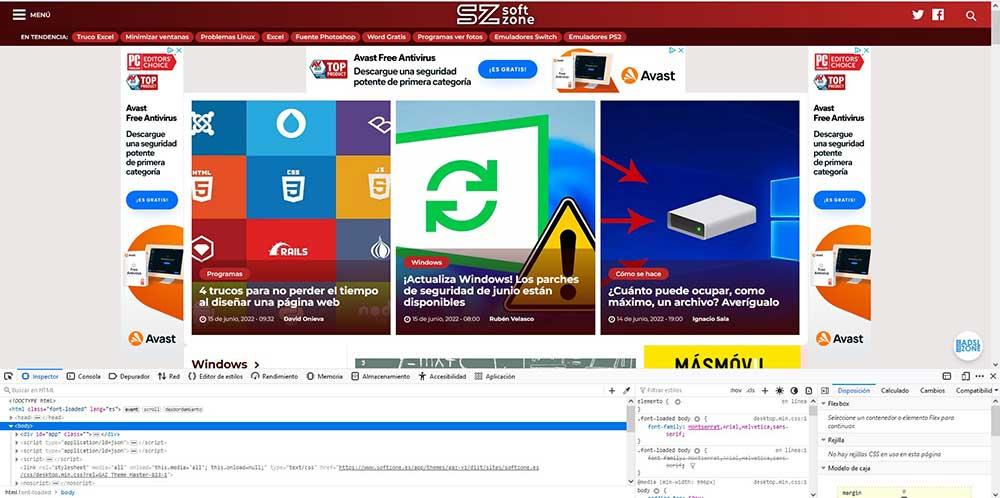
Tuttavia, la principale differenza che Firefox ci offre rispetto al resto dei browser è nella posizione in cui viene mostrato il code inspector del web in cui ci troviamo. Mentre tutti i browser basati su Chromium visualizzano il codice web sul lato destro del browser, Firefox sceglie di visualizzare queste informazioni in basso, rendendo le informazioni visualizzate più accessibili.
Se vogliamo accedere al pannello Strumenti per sviluppatori tramite Firefox, abbiamo le stesse 3 opzioni con Chrome e Edge Chromium.
- Tasto F12. Premendo questo tasto funzione, Firefox visualizzerà gli Strumenti per sviluppatori nella parte inferiore del browser.
- Usando la scorciatoia da tastiera Ctrl + Maiusc + i aprirà il codice HTML del web in cui ci troviamo.
- Se sei uno di quegli utenti che hanno difficoltà a lasciare il mouse, puoi accedere al codice HTML di un sito Web tramite il Menu delle opzioni di Firefox , facendo clic sulle tre linee orizzontali che si trovano nell'angolo in alto a destra del browser e su Altri strumenti > Strumenti per sviluppatori.
- Dal tasto destro del mouse , possiamo accedere al codice HTML del web selezionando l'opzione Visualizza codice sorgente pagina. Ma, se vogliamo accedere al pannello Strumenti per sviluppatori, dobbiamo selezionare l'opzione Ispeziona.
Opera
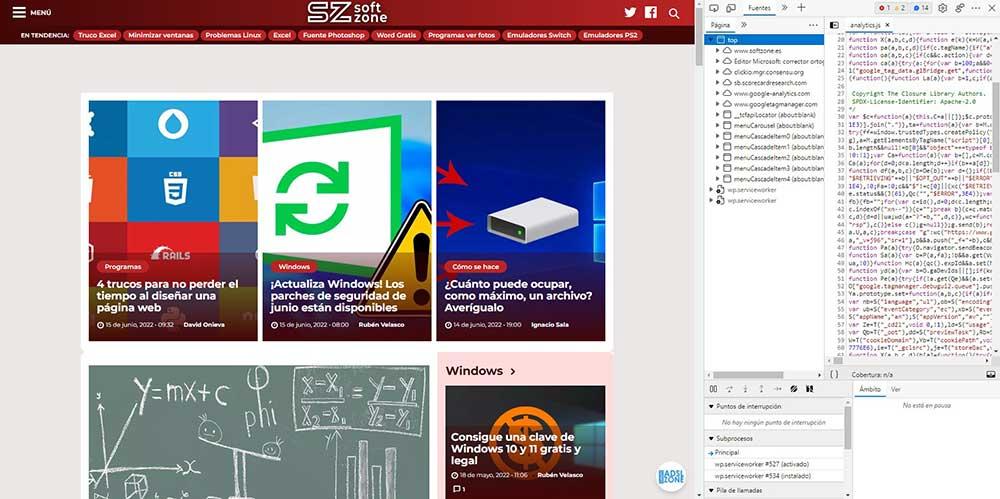
Sebbene Opera sia basato sul progetto Chromium proprio come Google Chrome e Microsoft Edge, i metodi che questo browser ci mette a disposizione non sono gli stessi. Dove coincide con altri browser basati sullo stesso progetto è nella posizione in cui viene visualizzato, che non è altro che il lato destro del browser.

I diversi metodi che il browser Opera offre ai suoi utenti per accedere al codice HTML di qualsiasi pagina sono i seguenti:
- Con la scorciatoia da tastiera Ctrl + Maiusc + i , la stessa scorciatoia da tastiera che tutti i browser hanno adottato come universale indipendentemente dal progetto su cui si basano. La scorciatoia Ctrl + Maiusc + c è disponibile anche
- Premere il tasto destro del mouse e selezionare l'opzione Ispeziona elemento da qualsiasi parte del web.
- Il codice HTML del web che abbiamo aperto in Opera è disponibile dal tasto destro attraverso l'opzione Page Source. Per ispezionare il codice HTML, dallo stesso menu che viene visualizzato premendo il tasto destro, dobbiamo selezionare l'opzione Ispeziona.