Petit à petit, le secteur de la programmation s'étend vers des utilisateurs plus inexpérimentés en la matière. Ceci est réalisé grâce aux plateformes de développement et de médias dont nous disposons actuellement et qui nous facilitent grandement ces tâches. Ensuite, nous allons vous montrer quelques exemples clairs qui nous aideront dans la génération de code CSS.
On vous dit tout ça car en ce moment nombreux sont ceux qui veulent se lancer dans le développement de leurs propres applications ou jeux. C'est quelque chose qui s'étend également à la création de notre propre pages Web à partir de zéro , pour lequel nous avons besoin de connaissances en programmation. Mais en même temps, nous pouvons utiliser une série d'utilitaires et de plates-formes qui facilitent grandement ces tâches.

On retrouve par exemple certaines plateformes qui nous offrent une bonne partie du code et ont généré. Nous avons également de puissants éditeurs avec des fonctions de débogage en temps réel qui nous sont très utiles. C'est pourquoi, dans ce cas, nous allons parler d'une série de sites Web qui génèrent le code CSS nécessaire par eux-mêmes pour programmer nos projets.
La première chose que nous devons savoir à cet égard est que ce code spécifique sera très utile pour obtenir d'excellents résultats dans la conception de sites Web. Dans ce type de tâche ou nous pouvons utiliser le populaire HTML qui nous permet initialement de créer le contenu du Web sur lequel nous travaillons. Mais si nous voulons lui donner une apparence plus frappante et attrayante, le mieux que nous puissions faire est d'utiliser le code CSS.
Réalisez automatiquement le code CSS dont vous avez besoin
Une fois que nous savons tout cela, nous pouvons utiliser les moyens que nous allons évoquer ci-dessous pour gagner du temps, par exemple. De la même manière, ces pages Web qui génèrent le code pour nous nous permettront également d'obtenir d'excellents résultats avec un minimum d'effort si nous n'avons pas assez de connaissances . Quelle que soit notre situation, mais il est plus que probable que ces solutions que nous allons vous montrer seront d'une grande aide dans vos projets de programmation.
 Générateur de boutons CSS : la plupart de ces projets nécessitent une série de boutons pour interagir avec les utilisateurs qui visitera nos sites Web. Dans ce cas, cette proposition nous sera extrêmement utile.
Générateur de boutons CSS : la plupart de ces projets nécessitent une série de boutons pour interagir avec les utilisateurs qui visitera nos sites Web. Dans ce cas, cette proposition nous sera extrêmement utile.
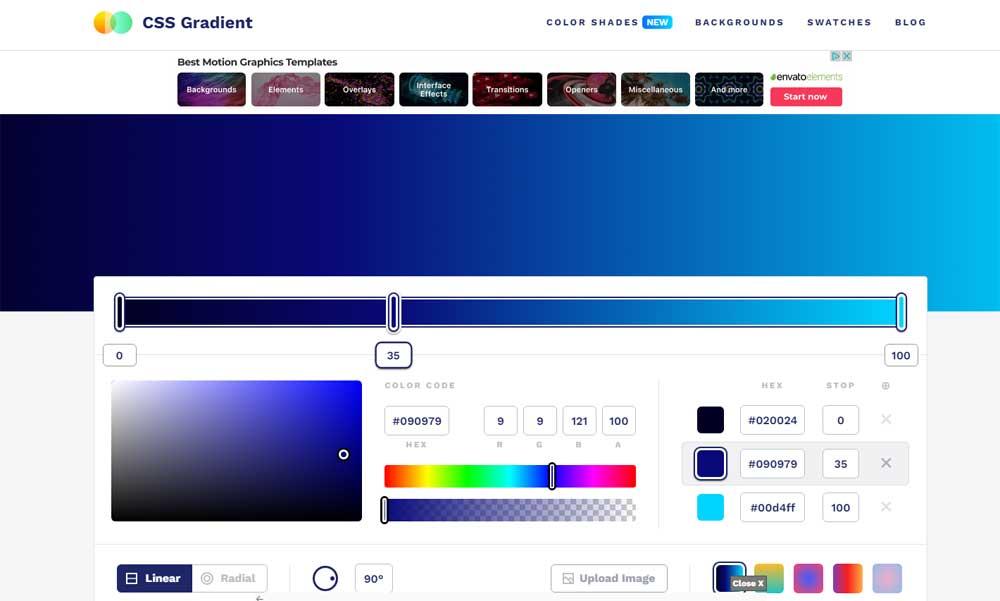
Dégradé CSS : un autre des éléments de conception les plus courants sur le pages en ligne nous visitons sont les gradients . Eh bien, cet outil que nous proposons ici nous fournit les fonctions nécessaires pour réaliser le code de ces effets de manière simple.
keyframes : il se peut aussi que l'on veuille ajouter des animations plus ou moins complexes à notre projet de programmation. Pour cela nous pouvons utiliser cet outil qui nous propose une timeline pour concevoir ces éléments et les intégrer dans notre travail grâce au code CSS généré.
Générateur CSS de Glassmorphisme : cette autre solution ou sera très utile lors de la génération du code CSS nécessaire pour ajouter un effet translucide à notre projet . Nous devons garder à l'esprit que cet effet particulier est l'un des plus utilisés sur les sites Web actuels.