Les responsables des navigateurs web actuels sont pleinement conscients de l'importance de leurs projets en ce moment. Ce n'est pas en vain que nous parlons de certains des programmes les plus utilisés sur les ordinateurs de bureau et mobiles. Évidemment, c'est quelque chose qui devient particulièrement clair si nous nous concentrons sur l'option la plus populaire, qui n'est autre que Google Chrome.
Au fil des ans, le géant de la recherche a considérablement fait évoluer son programme pour nous faire découvrir Internet jusqu'à ce qu'il soit aujourd'hui. Il est intéressant de savoir qu'il a une pénétration du marché proche de 70%, bien au-dessus du reste de ses concurrents. Tout cela malgré les critiques qu'il reçoit à de nombreuses reprises de la part de ses propres utilisateurs. Généralement, ceux-ci se concentrent sur la confidentialité et l'excessif consommation de ressources par l'application.

Mais les avantages qu'offre le navigateur doivent l'emporter, puisque la plupart continuent à l'utiliser. Des aspects très importants dans tous les programmes de ce secteur et dans ce qui est axé sur ses développeurs, sont sécurité, et l'apparence. De cette façon et grâce aux mises à jour constantes qui sont envoyées, ces projets s'adaptent à la majorité des utilisateurs finaux.
Mais en même temps, l'entreprise si connue pour son moteur de recherche essaie également de faciliter les choses pour développeurs d'applications web . Précisément maintenant, nous trouvons une fonctionnalité intéressante qui peut nous être d'une grande aide dans le cas où nous nous consacrerions à ces tâches. Plus précisément, nous nous référons à un outil intégré dans le lancement récent Chrome 102 et que si vous êtes développeur web, vous allez sûrement l'adorer.
Utilitaires Chrome Performance Insights
Beaucoup d'entre vous savent sûrement déjà que le navigateur Chrome susmentionné possède sa propre interface de développement à laquelle nous pouvons facilement accéder. Nous devons juste cliquer sur la touche F12 de sorte que la outils de développement que le programme lui-même intègre apparaissent à l'écran. Par défaut, nous allons trouver ici différentes sections que nous pouvons voir ou masquer, selon le type de travail que nous effectuons.
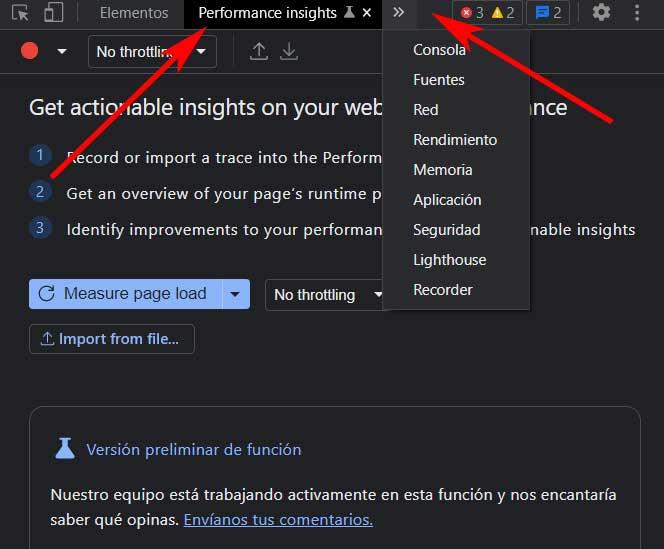
Il suffit de cliquer sur le bouton représenté par deux flèches pointant vers la droite pour voir la liste des onglets disponibles ici. Nous vous disons tout cela car une nouvelle outil appelé Performance Insights a récemment été intégré et sera d'une grande aide pour les développeurs Web qui travaillent sur des projets et souhaitent les tester dans Chrome.

Parmi les fonctions les plus intéressantes que nous allons trouver ici, il convient de mentionner qu'elle nous permet de prendre captures d'écran lors du chargement des projets . De la même manière, nous pouvons établir des points clés des métriques pour les avoir en vue à tout moment tout au long du développement. Et ce n'est pas tout, mais nous aurons aussi la possibilité de réaliser simulations d'appareils et de réseaux pour que nos tests ici soient beaucoup plus efficaces.
Pour finir, nous vous dirons que Chrome Performance Insights est en mesure de nous fournir conseils en temps réel pour nous aider à améliorer notre développement web.