Actuellement, l'utilisation d'Internet et des pages Web est complètement étendue, de telle sorte que nous ne comprendrions guère son absence. En visitant nos pages web préférées, on s'aperçoit qu'elles regorgent d'éléments tels que du texte, des images, etc. Pour connaître sa création, il faut remonter à l'apparition du HTML, puisque ce n'est pas en vain qu'elles sont le base de tout ce que nous voyons sur notre écran d'ordinateur.
C'est pourquoi nous allons parler aujourd'hui du fichier HTML. Nous saurons de quoi il s'agit exactement et à quoi il sert, ainsi que son origine. Nous verrons également comment cela fonctionne, comment en créer un facilement ou encore quels sont les meilleurs programmes pour les ouvrir et les éditer.

Que sont les fichiers HTML
Quand on parle de HTML ( Langage Signalétique Hyper Text) fichiers, nous le faisons sur un format de fichier de langage de marché hypertexte, qui est utilisé comme base d'une page Web. Il est stocké au format texte standard et contient différentes balises chargées de définir à la fois la conception et le contenu de la page Web, y compris le texte, les tableaux, les images et les hyperliens qui y sont affichés. Leur utilisation est principalement en ligne et ils sont affichés dans les navigateurs Web. Ce langage est facile à apprendre et peut être traduit dans d'autres tels que JavaScript, XML ou CSS.
où il se pose
C'est en 1991 que Tim Berners-Lee et d'autres ingénieurs du CERN ont pris l'initiative de introduire les fichiers HTML comme un moyen pour les navigateurs Web d'interpréter, de lire et d'afficher des pages Web. Depuis lors et jusqu'à aujourd'hui, il est devenu un standard dans le développement web. En cours de route, il y a eu différentes révisions telles que HTML 2 (1995), HTML 3 (janvier 1997), HTML 4 (décembre 1997) et, enfin, HTML 5 (2014).
En 2004, un groupe composé des principaux développeurs de navigateurs, dont Google, Apple, Mozilla et Firefox, créé le QUOIWG (The Web Hypertext Application Technology Working Group) qui en espagnol serait le Technology Working Group of Web Hypertext Applications. Ce groupe est responsable du développement et de l'avancement du format HTML.
Comment ça fonctionne
Avec le langage de balisage, les éléments HTML qui composent les structures des pages Web sont présentés. En règle générale, chaque élément comprend une balise ouvrante entourée de crochets angulaires ( ) et une balise fermante également entre crochets, mais avec une barre oblique entre les balises ( ).
Par la suite, au fil du temps, d'autres technologies Web telles que le code CSS (.css) et JavaScript (.js) ont été introduites dans les pages Web HTML actuelles. En général, les développeurs créent et modifient les fichiers HTML, puis les téléchargent sur les serveurs Web des navigateurs, ce qui sont chargés d'analyser et d'interpréter en quelques secondes, nous montrant le résultat final lorsque nous visitons la page. C'est pourquoi nous ne voyons jamais le code source HTML dans le navigateur.
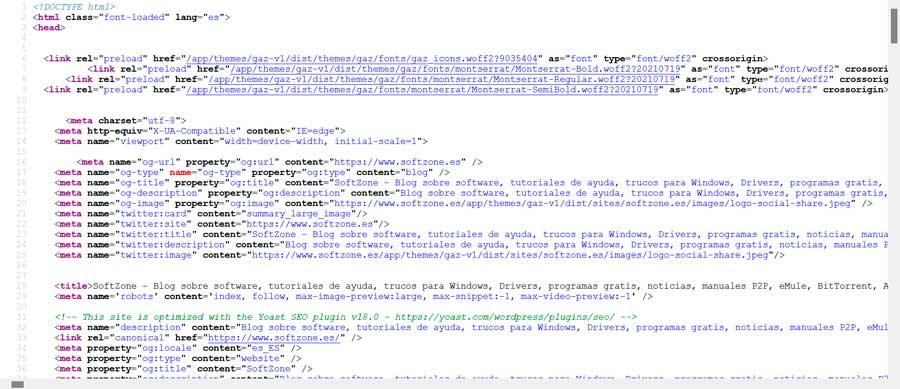
Pour expliquer la structure de base d'un document HTML, il faut savoir qu'il existe trois balises qui le décrivent et à travers lesquelles des informations simples le concernant sont proposées. Ces balises n'affectent en rien l'apparence du document, mais encadrent et structurent simplement le fichier HTML :
- et : entourent le document et indiquent la langue dans laquelle il est rédigé.
- : Spécifie la préface pour le reste du fichier. A l'intérieur il y a quelques tags, mettant en évidence le titre qui est chargé d'identifier le contenu de la page. Il ne peut y avoir qu'un seul titre dans chaque document et, si possible, soyez bref et significatif. De plus, dans l'en-tête, il ne doit pas y avoir de texte provenant du document.
- : on retrouve ici le contenu principal ou la cause du document. Il s'agit de la partie du document HTML qui s'affiche sur l'ordinateur.
Afficher l'aperçu HTML à partir du navigateur
Comme nous l'avons mentionné, les navigateurs Web sont chargés d'interpréter le code HTML pour nous montrer graphiquement tout le contenu, que ce soit sous forme de texte, d'images ou de vidéos, tel qu'il a été conçu. Cependant, il est possible de voir un aperçu d'une page Web HTML de n'importe quel site Web à partir du navigateur, en suivant certaines étapes en fonction de celui que nous utilisons
- Google Chrome: depuis son menu d'options, en cliquant sur "Plus d'outils" et "Outils pour les développeurs".
- Mozilla Firefox : Dans son menu d'options, sélectionnez "Plus d'outils" et "Source de la page".
- Microsoft Edge - En cliquant sur "Plus d'outils" et "Outils de développement" dans son menu d'options.
- Apple Safari : dans son menu d'options en cliquant sur « Voir le code source ».

Ce ne sont là que quelques exemples dans les navigateurs les plus populaires, mais pratiquement tous les navigateurs Web du marché ont la possibilité de visualiser le code HTML.
Comment créer facilement un fichier HTML
Si nous voulons créer rapidement et facilement un fichier HTML, nous pouvons utiliser ces éditeurs de texte gratuits, qui nous permettront de le créer et de le sauvegarder en quelques secondes.
bloc-notes
C'est un simple éditeur intégré à Windows, à travers lequel il peut être utilisé pour écrire de petits documents texte tels que des notes. En même temps, il peut également être utilisé pour créer facilement un fichier HTML. Pour cela, il suffira de l'ouvrir depuis le moteur de recherche du menu Démarrer.
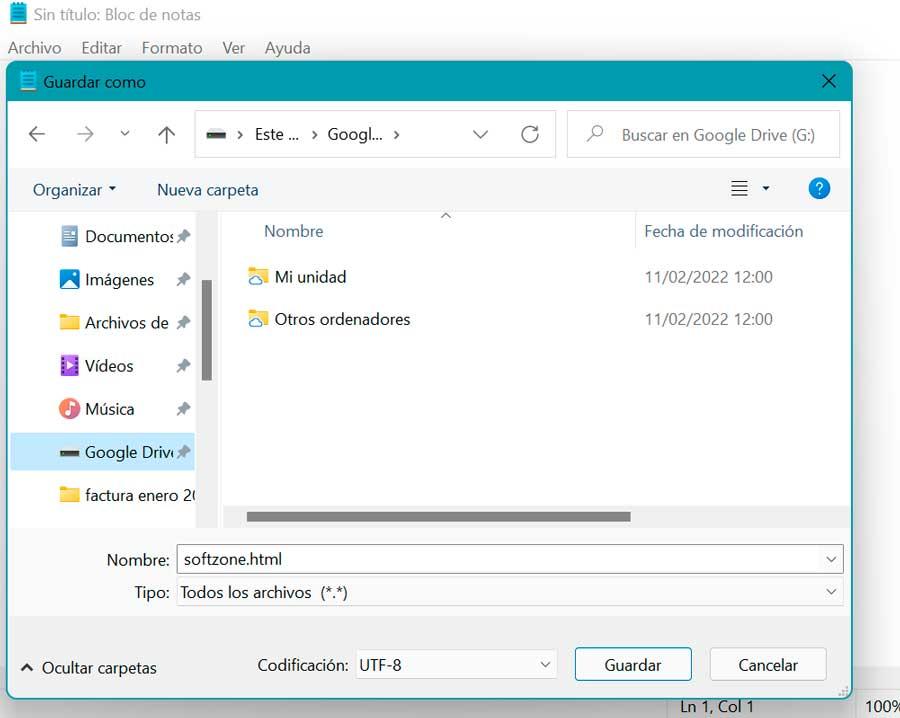
Une fois ouvert, nous n'avons qu'à écrire le code dont nous avons besoin. Une fois terminé, nous cliquons sur l'onglet "Fichier", un menu déroulant s'ouvrira où nous sélectionnons "Enregistrer sous" .

Maintenant, dans l'onglet Type en bas de la fenêtre, nous devons changer l'option "Documents texte (*.txt)" en "Tous les fichiers (*.*)" . De cette façon, notre fichier sera enregistré en tant que document HTML. Il ne reste plus qu'à sélectionner l'emplacement du fichier et à lui ajouter un nom avec l'extension "html". Il ne reste plus qu'à cliquer sur Enregistrer pour convertir notre document texte en fichier HTML.
Bloc-notes ++
C'est peut-être le meilleur éditeur de texte alternatif au Bloc-notes Windows. C'est un programme gratuit et open source compatible avec différents langages de programmation, il a un support natif pour Windows et avec lequel nous pouvons créer un fichier HTML très facilement. Pour commencer, il suffit de le télécharger depuis le site Web du développeur .
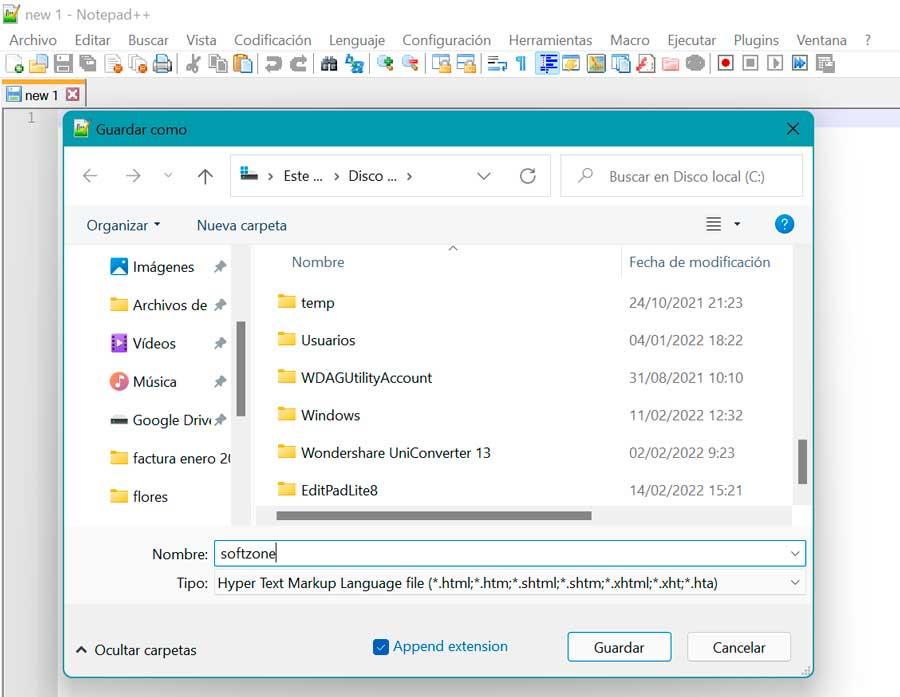
Une fois téléchargé et installé, il suffit de l'exécuter pour que son interface apparaisse. Nous écrivons le code souhaité et une fois terminé, cliquez sur l'onglet "Fichier". Cela ouvrira un menu déroulant où nous choisirons le "Enregistrer sous" option.

Dans la nouvelle fenêtre qui apparaît, nous allons dans l'onglet Type, où nous affichons toutes les options et sélectionnons "Langage de balisage hypertexte (*.hmtl, *.htm, *.shmtl, *.shtm, *.xhtml, *. xht, *.hta)" . Il ne nous reste plus qu'à entrer le nom souhaité pour le fichier HTML et l'emplacement où nous voulons qu'il soit stocké. Enfin, cliquez sur "Enregistrer".
EditPad Lite
Un autre programme d'édition de texte très populaire est EditPad Lite, qui a une version gratuite pour un usage personnel. Il prend entièrement en charge Unicode et permet l'édition directe de fichiers texte à l'aide des encodages de texte Windows et des sauts de ligne. Malgré le fait que son interface soit en anglais et simple et intuitive, nous permettant de créer notre fichier HTML en quelques secondes. Pour ce faire, la première chose est de téléchargez-le sur son site officiel .
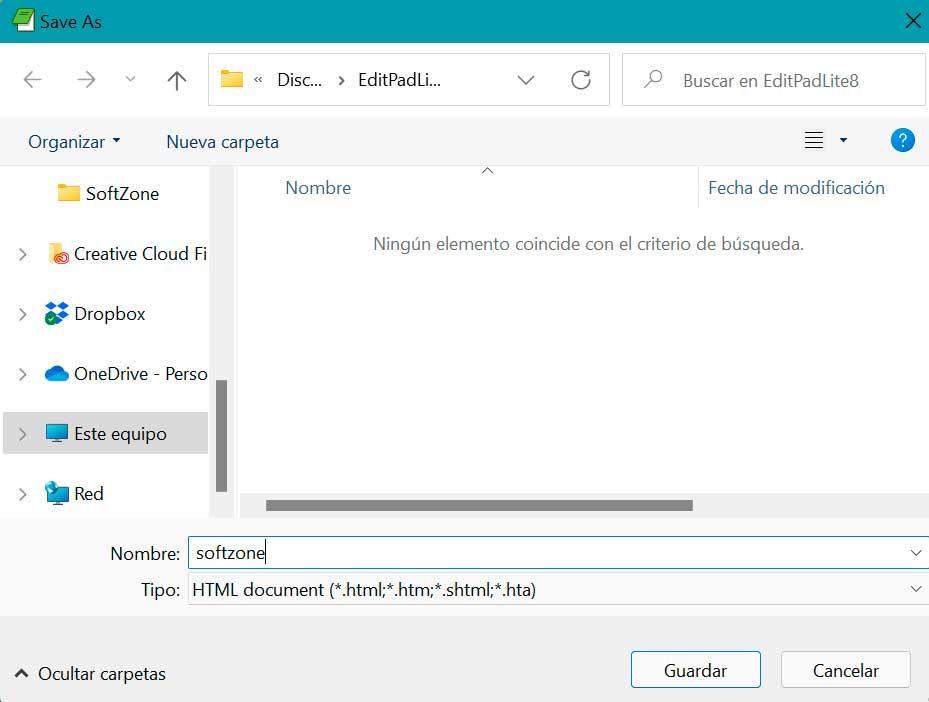
Nous l'installons et l'exécutons pour que son interface apparaisse. Ici, nous écrivons le code dont nous avons besoin et une fois terminé, cliquez sur l'onglet Fichier. Cela ouvrira un menu déroulant où nous sélectionnons le Option "Enregistrer sous".

Dans la nouvelle fenêtre contextuelle qui apparaît, nous allons dans la section Type, située en bas. Ici, nous affichons la liste et choisissons "Documents HTML (*.html, *.htm, *.shtml, *.hta)" . Il ne nous reste plus qu'à lui donner un nom et un chemin pour enregistrer le fichier. Enfin, cliquez sur Enregistrer et nous avons déjà créé notre fichier HTML.
Meilleurs programmes pour ouvrir et éditer un fichier HTML
Pour pouvoir voir un aperçu des fichiers HTML, notre propre navigateur Web peut suffire. Cependant, si nous voulons ouvrir et éditer des fichiers HTML, il est préférable d'utiliser différents types de programmes de développement Web tels que ceux que nous allons voir ci-dessous.
Visual Studio Code
Microsoft est la société en charge du développement de cet éditeur de code source qui fonctionne avec plusieurs langages de programmation, y compris HTML . Il prend en charge le débogage de contrôle intégré Git, la coloration syntaxique, la complétion intelligente de code, les extraits de code et la refactorisation de code. Il prend également en charge l'utilisation d'extraits de code, ce qui nous aide à réduire considérablement le temps passé à écrire du code. Bien sûr, le logiciel est personnalisable, ce qui nous permettra de tout paramétrer de l'espace de travail à la configuration HTTP ou CCS.
Visual Studio Code est une application multi-système que nous pouvons télécharger gratuitement de son site web.
SublimeTexte
Cette application d'édition de texte pour les professionnels est devenue l'une des meilleures options pour ouvrir et modifier des fichiers HTML et CSS , ainsi que d'autres langages de programmation. Avec lui, nous pourrons sauter aux chaînes ou aux symboles, définir plusieurs syntaxes, mettre en évidence le code, sélectionner plusieurs lignes et faire une édition divisée. Il est également compatible avec les raccourcis clavier, ce qui nous permettra de dominer et de réduire le temps de programmation et de débogage. Il est particulièrement destiné aux utilisateurs avancés, il n'est donc pas indiqué pour les utilisateurs novices qui commencent à faire leurs premiers travaux de programmation.
Sublime Text est multiplateforme et a une version gratuite que nous pouvons télécharger depuis le site Web du développeur .
Adobe Dreamweaver CC
Cette application a été créée et développée par Adobe devenir l'une des normes de l'industrie en matière de concevoir une page web en HTML , car il a certaines fonctions pour créer des pages avec les dernières innovations de conception avec un look moderne et permettant une certaine flexibilité pour faciliter notre travail. Son évolution au fil du temps a conduit ce logiciel à devenir l'une des options préférées des concepteurs de sites Web. De plus, si nous ne savons pas coder, il comprend une série de modules prédéfinis pour nous aider à créer des sites Web.
Nous pouvons télécharger une version d'essai de Dreamweaver depuis le site Web d'Adobe. Si on veut l'utiliser en permanence, il faut payer un abonnement de 24.19 euros par mois.