Que ce soit sur le plan personnel ou plus professionnel, tout ce qui touche au design est quelque chose qui ne cesse de grandir en termes d'utilisation. C'est quelque chose qui, d'une manière ou d'une autre, est déjà à la portée de presque tous les utilisateurs. C'est pourquoi ci-dessous nous allons vous montrer comment créer un logo dans Photoshop à votre goût et de manière simple.
Lorsque nous parlons de Photoshop, comme la plupart d'entre vous le savent de première main, nous parlons d'un programme largement répandu dans le monde entier. C'est pourquoi de nombreux utilisateurs l'utilisent à la fois pour des tâches liées à la retouche photo , ainsi que pour la conception de certains éléments graphiques. C'est précisément le cas qui nous concerne en ce moment. Plus précisément, nous parlons de la possibilité de concevoir un logo personnalisé, mais de manière simple, sans trop de complications.

Dites que cela peut nous servir pour notre petite entreprise, en tant que caractéristique d'un blog personnel que nous créons, ou pour tout autre travail de notre part. Comme vous pouvez l'imaginer, pour cela, nous avons, avec tout ce que le Adobe Danse nous offre des possibilités infinies. Sans aucun doute, les professionnels du secteur ont leurs propres méthodes personnelles pour répondre aux besoins de leurs CLIENTS . Mais ici ce que nous recherchons, c'est d'arriver à un résultat apparent, mais sans avoir à trop se compliquer.
Comment créer un logo personnalisé dans Photoshop
Par conséquent, ci-dessous, nous allons vous montrer étape par étape une méthode simple accessible à tous, comment créer un logo frappant et propre. Comment pourrait-il en être autrement, ici il est essentiel que nous ayons Adobe programme en tant que tel pour pouvoir travailler sur ce que nous vous disons. Par conséquent, la première chose que nous faisons est de démarrer l'application.
Réglez le bureau pour créer le logo
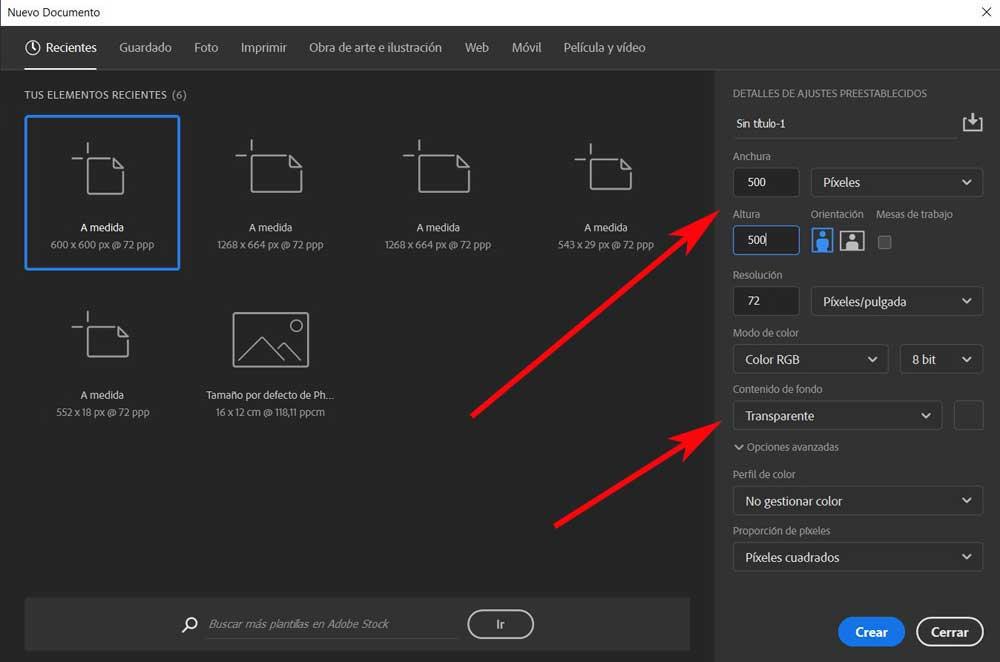
La première chose que nous faisons après le lancement Photoshop est de générer le document ou le bureau sur lequel nous allons travailler. Ici, nous allons utiliser un format carré, ce qui est généralement habituel dans ce type de conception de logo. Par exemple, nous définissons une taille de 500 x 500 points, avec un fond transparent.

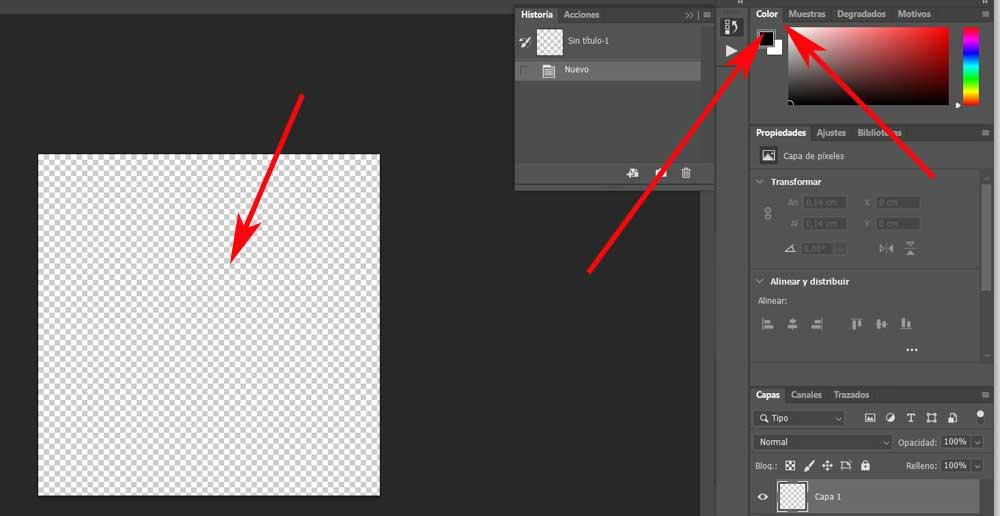
Par conséquent, une fois ces les valeurs de base ont été établi, en bas de la fenêtre, nous cliquons sur le bouton Créer. Ensuite, le bureau ou le document vierge sur lequel nous allons travailler apparaîtra à l'écran. Dans la partie supérieure droite de l'interface par défaut que l'on trouve dans Photoshop, on voit qu'il y a un onglet appelé Couleur. Dans celui-ci, nous allons établir les deux couleurs que nous utiliserons comme base pour l'effet que nous utiliserons comme arrière-plan du logo, au moins initialement. Par exemple dans ce cas on peut opter pour le noir et blanc. Évidemment, vous pouvez choisir n'importe quel autre ton que vous préférez. Pour ce faire, il vous suffit de cliquer sur le petit Couleur carrés pour les définir.

Effet de fond pour le logo
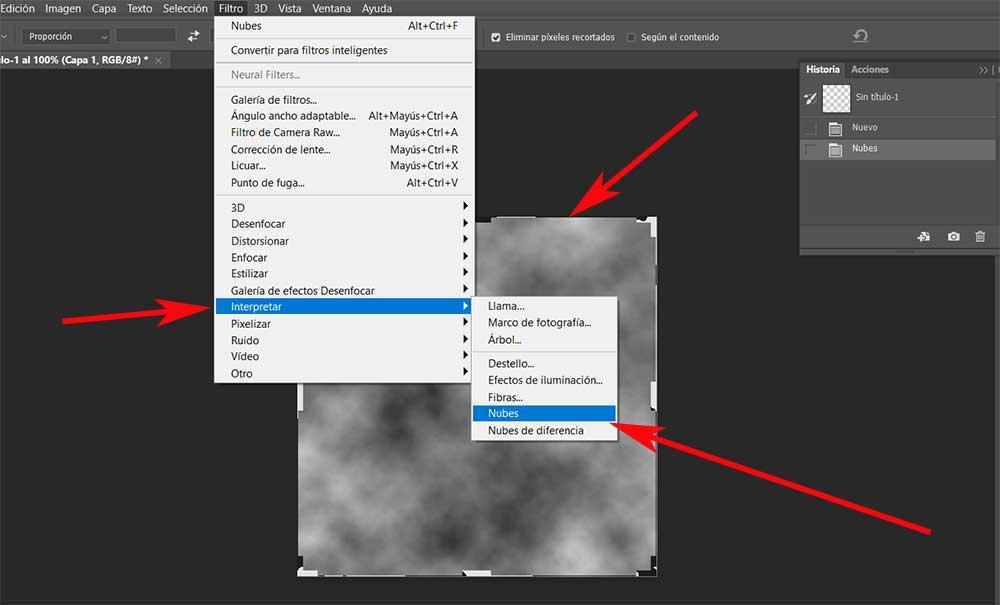
C'est maintenant que nous devons choisir l'arrière-plan que nous allons utiliser pour cela logo que nous allons concevoir, donc dans ce cas nous avons choisi d'aller dans le menu Filtre / Interpréter / nuages. A ce moment, nous verrons que le Bureau de travail 500 x 500 que nous avons défini au début, est rempli d'une sorte de brouillard. Ce sera parfait pour servir de fond à notre nouveau logo que nous concevons.

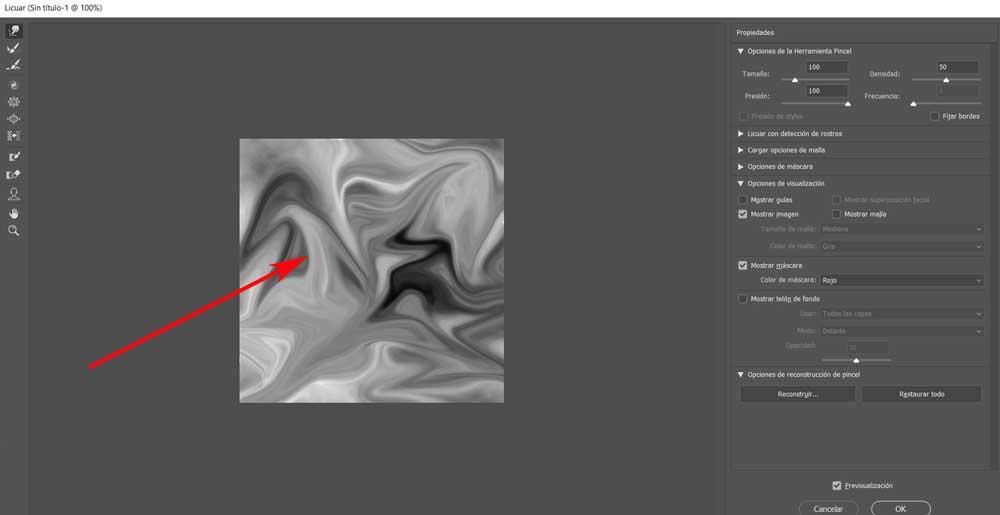
Ensuite, nous retournons au menu du programme, mais dans ce cas, nous cliquons sur l'option Filtrer / Liquifier. Ensuite, un cercle apparaîtra sur la nouvelle image. En le faisant glisser à volonté avec le souris bouton enfoncé, nous verrons comment il est déformé. C'est quelque chose que nous pouvons réaliser à notre gré. Une fois que nous en avons terminé, il suffit de cliquer sur OK pour apporter les modifications à l'image.

Appliquer un dégradé à l'arrière-plan du logo
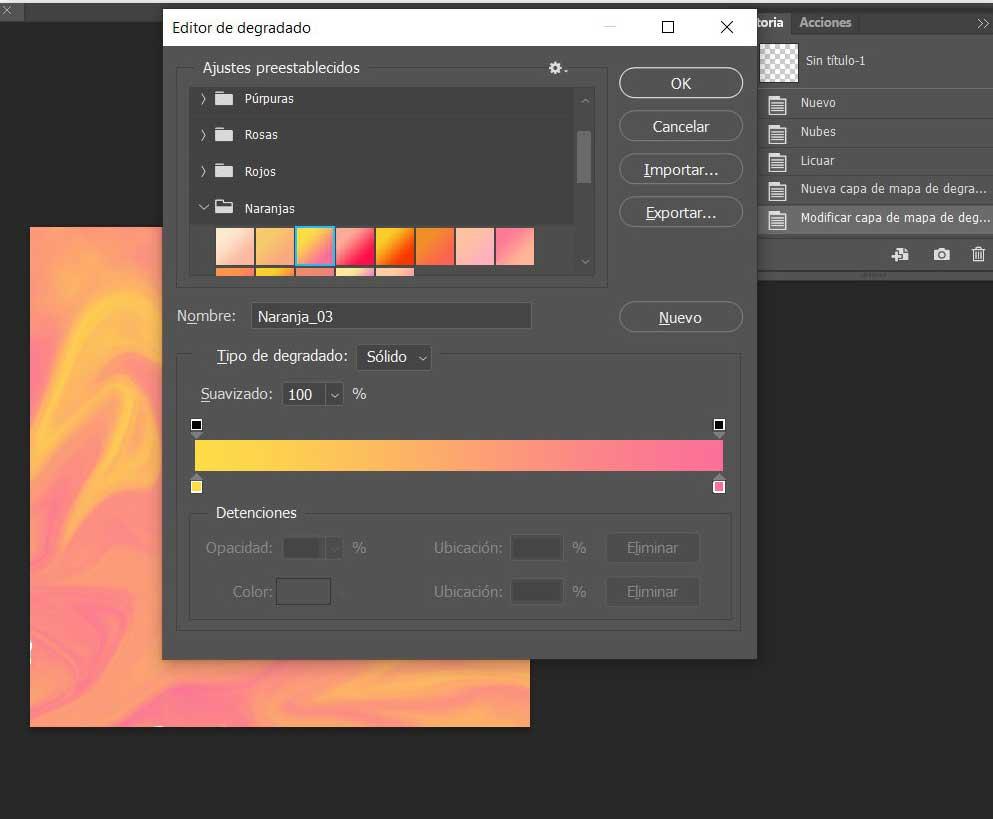
Ensuite, nous regardons l'onglet appelé Paramètres, où nous sélectionnons l'option Carte de dégradé parmi tous ceux qui apparaissent. Ensuite, nous cliquons sur le rectangle coloré, qui dans notre cas apparaîtra en noir et blanc, pour changer la couleur du fond dégradé. Ici, nous pouvons choisir celui que nous aimons le plus ou qui nous intéresse, en tenant compte du fait que ce sera la tonalité prédominante de notre fond de logo . Par exemple, dans ce cas précis, nous allons utiliser une orange douce pour l'image précédemment liquéfiée.

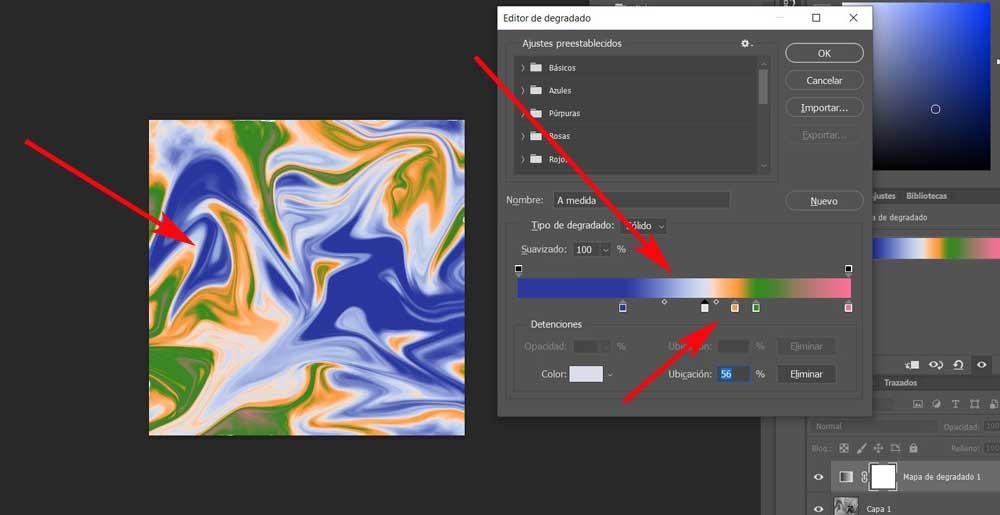
À ce moment-là, nous trouvons un fond d'écran attrayant du projet, mais pas une orange lisse, mais basé sur le smoothie que nous avons fait auparavant. Après cela, dans la même barre rectangulaire, maintenant orange, nous pouvons ajouter de nouveaux des notes bonus pour mélanger plus de couleurs. Ainsi, en cliquant deux fois sur ces nouveaux points, nous pourrons définir de nouvelles couleurs qui seront mélangées à celles existantes.

Une fois que le design du fond et ses couleurs sont comme on les aime, il ne reste plus qu'à cliquer sur le bouton OK pour enregistrer les modifications. Il ne reste plus qu'à combiner les calques créés pour l'arrière-plan, en cliquant dessus et en sélectionnant le Combiner les couches option.
Ajouter un texte de logo personnalisé dans Photoshop
Maintenant, ce que nous sommes sur le point de faire est de concevoir le texte du logo et de le placer sur l'arrière-plan que nous venons de concevoir. Donc, ce que nous faisons est de sélectionner l'outil de texte qui se trouve dans la barre de droite de l'interface principale du programme. A partir de ce moment, nous pourrons saisir le nom de l'entreprise, le blog ou le texte que nous voulons apparaître. Nous le marquons à la souris, et nous attribuons une taille et une police à notre goût.
Mais nous n'allons pas nous contenter de cela, mais en même temps nous pouvons personnaliser ce texte au maximum. Pour ce faire, nous cliquons deux fois sur le nouveau calque qui a été créé de texte, pour voir les options disponibles ici.
Personnaliser le texte lors de la création d'un logo dans Photoshop
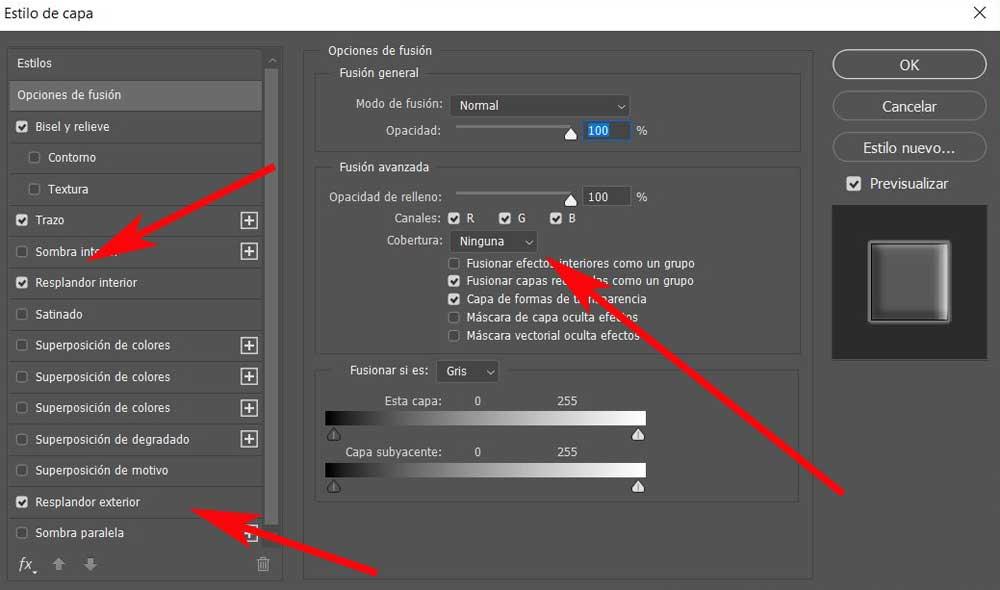
De cette façon, nous pouvons le gaufrer, appliquer un ombres , textures internes, un pente aux polices, etc. Tout dépendra des options que nous choisirons dans la nouvelle fenêtre qui apparaît.

Une fois que nous avons appliqué tous les changements souhaités, tout est une question d'essayer plusieurs fois, nous cliquons sur le bouton OK. Ce sera alors lorsque nous trouverons le résultat du logo personnel que nous recherchons. Nous pouvons redimensionner , déplacez ou faites pivoter ce texte indépendamment de l'arrière-plan créé auparavant, à partir de l'option de menu Edition / Transformer.
Ajouter une image au logo
Comme nous l'avons fait avec le texte, comme nous l'avons décrit, au logo, nous pouvons ajouter une image que nous chargeons, par exemple, à partir d'un fichier externe. Bien sûr, nous recommandons qu'il soit avec un arrière-plan transparent, nous le chargeons donc dans le projet dans lequel nous travaillons. En l'ajoutant, cela créera un Nouvelle Couche afin que nous puissions jouer avec lui de la même manière que nous l'avons fait avec le texte. Autrement dit, il suffit de double-cliquer sur le nouveau calque pour que nous puissions voir les effets que nous pouvons appliquer ici.
Gardez à l'esprit que, comme nous vous l'avons déjà dit, toutes ces étapes pour créer un logo dans Photoshop peuvent servir de base, puisque les possibilités Adobe les offres nous sont infinies. Cela nous permet d'ajuster tous ces paramètres, polices, couleurs, filtres et effets à notre goût ou à nos besoins.
Arrondissez les coins du nouveau logo dans Photoshop
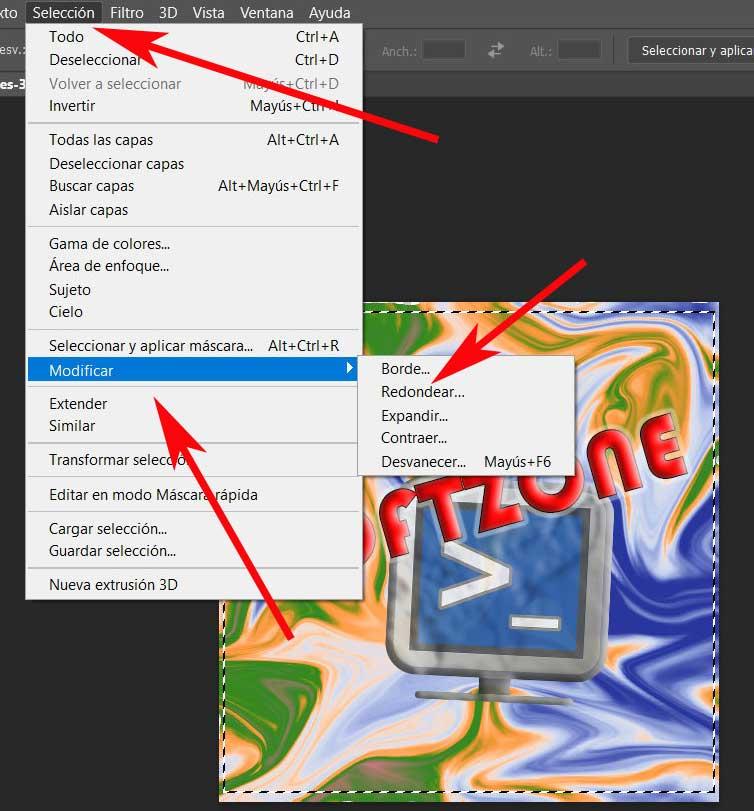
Pour que le design ne soit pas si rectangulaire, même si tout dépendra de ce que nous voulons réaliser, nous pouvons arrondir un peu plus les coins. Pour cela, il suffit de cliquer sur l'outil de sélection du programme et à partir du cadre rectangulaire, nous marquons le dessin. Ensuite, nous allons dans le menu Sélection / Modifier / Arrondir. Dans la fenêtre qui apparaît, par exemple, nous pouvons spécifier un rayon de 50.

Après avoir accepté les modifications, nous verrons que les coins de la sélection seront devenus quelque peu arrondis, ce que nous recherchons ici. Alors maintenant, ce que nous devons faire est d'inverser la sélection, quelque chose que nous réalisons rapidement à partir de la combinaison de touches Ctrl + Maj + I. Une fois que cela est fait, pour terminer, la seule chose qui nous reste est d'appuyer sur la touche de suppression afin que le logo qui nous reste des bords arrondis . Avec tout cela, nous aurons déjà atteint notre objectif, qui n'est autre que la création d'un logo dans Photoshop.