Lorsque nous surfons sur Internet, nous laissons une trace. C'est une évidence que les utilisateurs savent. Chaque fois que nous visitons une page Web, nous pouvons envoyer des informations relatives à notre connexion ou à l'appareil que nous utilisons. Cela ne veut pas dire que tout est négatif, car certaines données seront nécessaires pour recevoir un meilleur service. Cependant, il est vrai que la vie privée est parfois en jeu et que des précautions doivent être prises. Dans cet article, nous allons parler de ce que User-Agent ou Agent utilisateur signifie. C'est un terme étroitement lié à ce dont nous parlons.
Comment le User-Agent nous identifie sur le réseau
User-Agent ou également connu sous le nom de User Agent est un en-tête de texte qui sert à identifier l'utilisateur qui accède à une page Web via le navigateur. Cela fait essentiellement partie de la requête HTTP que nous envoyons et qui atteint le serveur de destination.

Ces données serviront à identifier l'utilisateur qui visite cette page. De cette façon le web peut être adapté pour mieux afficher le contenu. Par exemple, ce n'est pas la même chose de voir une page depuis son mobile que de le faire depuis un ordinateur avec un écran beaucoup plus grand. Il peut également y avoir des différences selon le système d'exploitation que nous utilisons.
Pour tout ce que nous avons mentionné, User-Agent est une partie importante des données que nous envoyons lorsque nous naviguons. Le serveur utilisera ces informations pour adapter le site Web qu'il nous envoie. Nous allons montrer quel type d'informations principales le serveur auquel nous essayons d'accéder va recevoir.
Application ou navigateur
L'une des données que l'agent utilisateur envoie lors de la visite d'une page Web est de montrer d'où nous naviguons . Cela permettra au serveur de savoir quelle application nous utilisons (au cas où nous entrons à partir d'un certain programme) ou quel navigateur.
Dans ce dernier cas, cette page Web saura si nous entrons depuis Google ChromeMozilla Firefox ou toute autre option parmi les nombreuses que nous avons. De cette façon, vous pouvez adapter le site pour qu'il s'affiche correctement et que nous n'ayons aucun type de problème de compatibilité.
Version du programme
Il recueillera également ce version exactement nous utilisons. Ceci est important afin d'éviter d'accéder avec un navigateur obsolète, qui n'a pas été mis à jour depuis longtemps, et avec lequel nous pourrions avoir des problèmes pour visualiser le dernier contenu.
On sait déjà qu'au sein d'une page web le contenu peut être très varié. Il peut y avoir du texte, des images, des vidéos… Tous les navigateurs (ou versions) ne pourront pas afficher correctement le contenu, il est donc important qu'il soit adapté.
Données de l’appareil
Quelque chose de similaire se produit avec les données de l'appareil avec lequel nous essayons d'accéder à un site Web. Nous vous enverrons des informations relatives à la résolution d'écran de l'ordinateur que nous utilisons, par exemple, via l'agent utilisateur.
De cette façon, la page Web sera adaptée pour qu'elle s'affiche correctement et que le texte n'apparaisse pas excentré, trop grand ou trop petit. Chaque écran est différent, nous pourrions donc avoir des complications si nous entrons depuis un ordinateur avec un écran de 30 pouces et un autre avec un écran de 15 pouces, mais le Web nous montre exactement la même chose.
Système d'exploitation
Une autre information que l'Agent-Utilisateur collecte et envoie lors de la navigation sur Internet est la le système d'exploitation de notre ordinateur. Il envoie non seulement plus de données numériques et matérielles, mais aussi le système d'exploitation lui-même. Ici, nous pouvons mentionner WindowsmacOS, Linux/Unix … Il s'adapte selon les cas.
Vous recevrez également la version exacte que nous utilisons. Encore une fois, l'objectif est de montrer le contenu s'adaptant à cette version et, au cas où elle serait plus ancienne, de n'avoir aucun problème afin que nous puissions voir correctement le site Web.

Langue de l'utilisateur
Un autre problème à prendre en compte et qui est lié à l'agent utilisateur est le langue de notre équipe. Si nous entrons dans une page web au Japon, depuis un ordinateur configuré en japonais, le web en tiendra compte. La même chose que si nous venions d'Espagne. Il va y avoir une différence importante.
Cela permettra à la page, au cas où elle aurait cette option, de s'adapter à notre langue et de nous montrer le texte de cette manière. De même, les responsables d'une page Web connaîtront la langue des ordinateurs qui entrent sur leur site.
fuseau horaire
Semblable à ce qui précède, la page Web que nous visitons saura également quel est notre fuseau horaire. Cela sera parfois utile, car si, par exemple, nous entrons dans un site Web pour voir les horaires d'événements sportifs, ils viendront à l'heure qui correspond au visiteur en fonction de l'endroit où il se trouve.
Ces données font également partie du En-tête de texte User-Agent que nous envoyons à chaque fois que nous accédons à un site Web et qui est utilisé pour adapter cette page aux circonstances de chaque navigateur.
Changer l'agent utilisateur dans Chrome
Nous avons expliqué en quoi consiste l'agent utilisateur ou l'agent utilisateur. Nous avons vu que ce sont essentiellement les informations de notre équipement, de notre système d'exploitation, de la langue et des données qui peuvent être utilisées pour afficher le Web d'une manière ou d'une autre.
Nous allons maintenant expliquer comment nous pouvons changer l'agent utilisateur dans le Navigateur Google Chrome . Cela servira à faire apparaître le Web comme si nous naviguions à partir d'un autre appareil. Par exemple on peut mettre que l'on navigue depuis un mobile ou même le modèle exact.
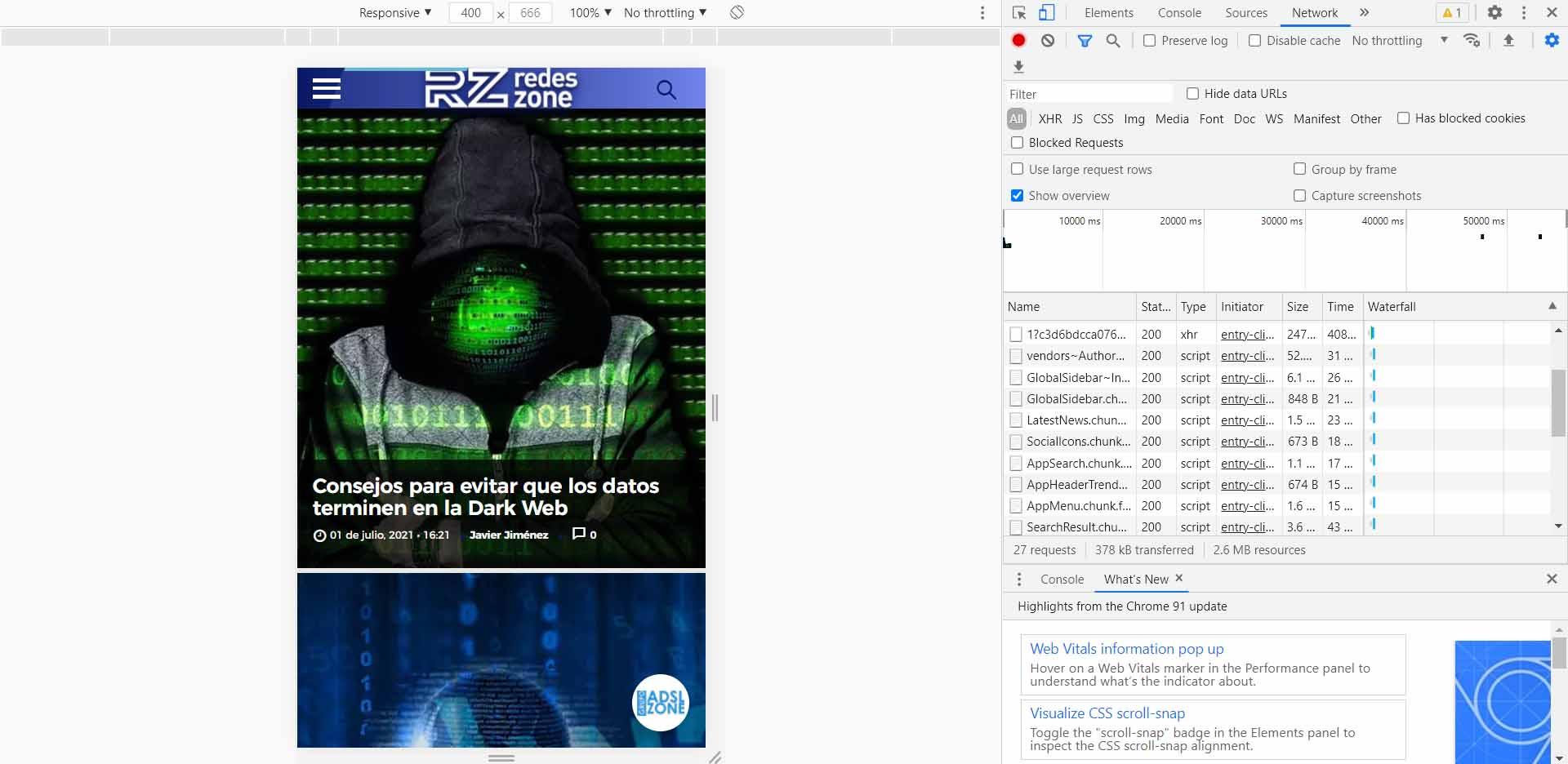
Nous aurons plusieurs options. Le premier passe par le Outils de développement . Nous devons aller en haut, dans le menu en trois points, et cliquer sur Plus d'outils, puis sur Outils de développement. L'écran sera automatiquement divisé et nous verrons différentes options. Celui qui nous intéresse est celui où apparaissent un mobile et une tablette. Un simple clic changera la façon dont nous voyons ce site Web et nous pouvons également modifier certains paramètres tels que la résolution.

Cette option que nous avons vue est simple et n'a pas beaucoup de flexibilité. Cependant, nous pouvons utiliser une extension gratuite pour Google Chrome qui nous permettra d'avoir plus de contrôle sur le User-Agent. C'est à propos de User-Agent Switcher et nous pouvons le télécharger à partir du site web officiel.
Dans ce cas, nous aurons plus d'options, car cela nous permet de naviguer comme si nous utilisions un autre navigateur ou système d'exploitation. Très utile si nous voulons effectuer des tests sur notre page et voir comment il affiche le contenu en fonction de l'appareil ou du système d'exploitation.