Ohjelmointisektori leviää pikkuhiljaa kokemattomimpien käyttäjien puolelle. Tämä saavutetaan tällä hetkellä käytössä olevien kehitys- ja mediaalustojen ansiosta, jotka helpottavat näitä tehtäviä meille paljon. Seuraavaksi aiomme näyttää sinulle selkeitä esimerkkejä, jotka auttavat meitä CSS-koodin luominen.
Kerromme tämän kaiken, koska tällä hetkellä monet haluavat ryhtyä kehittämään omia sovelluksiaan tai pelejään. Tämä on asia, joka ulottuu myös oman luomiseen verkkosivuja tyhjästä , jota varten tarvitsemme ohjelmointiosaamista. Mutta samalla voimme käyttää useita apuohjelmia ja alustoja, jotka helpottavat suuresti näitä tehtäviä.

Löydämme esimerkiksi tietyt alustat, jotka tarjoavat meille hyvän osan koodista ja ovat luoneet. Meillä on myös tehokkaat editorit reaaliaikaisilla virheenkorjaustoiminnoilla, jotka ovat meille erittäin hyödyllisiä. Siksi tässä tapauksessa puhumme sarjasta verkkosivustot, jotka luovat tarvittavan CSS-koodin itse ohjelmoimaan projektejamme.
Ensimmäinen asia, joka meidän pitäisi tietää tässä suhteessa, on, että tämä koodi on erittäin hyödyllinen, kun on kyse loistavien tulosten saavuttamisessa web-suunnittelussa. Tämän tyyppisessä tehtävässä tai voimme käyttää suosittuja HTML jonka avulla voimme aluksi luoda sen webin sisällön, jossa työskentelemme. Mutta jos haluamme antaa sille näyttävämmän ja houkuttelevamman ulkonäön, parasta, mitä voimme tehdä, on käyttää CSS-koodia.
Hanki automaattisesti tarvitsemasi CSS-koodi
Kun tiedämme tämän kaiken, voimme käyttää keinoja, joita aiomme mainita alla esimerkiksi säästääksemme aikaa. Samalla tavalla nämä verkkosivut, jotka luovat koodin meille, antavat meille mahdollisuuden saada loistavia tuloksia pienellä vaivalla, jos meillä ei ole tarpeeksi tietoa . Olipa tilanteemme mikä tahansa, mutta on enemmän kuin todennäköistä, että näistä esittelemistämme ratkaisuista on valtavasti apua ohjelmointiprojekteissasi.
 CSS-painikegeneraattori : useimmat näistä projekteista tarvitsevat sarjan painikkeita vuorovaikutukseen käyttäjien kanssa kuka vierailee verkkosivuillamme. Tässä tapauksessa tämä ehdotus on meille erittäin hyödyllinen.
CSS-painikegeneraattori : useimmat näistä projekteista tarvitsevat sarjan painikkeita vuorovaikutukseen käyttäjien kanssa kuka vierailee verkkosivuillamme. Tässä tapauksessa tämä ehdotus on meille erittäin hyödyllinen.
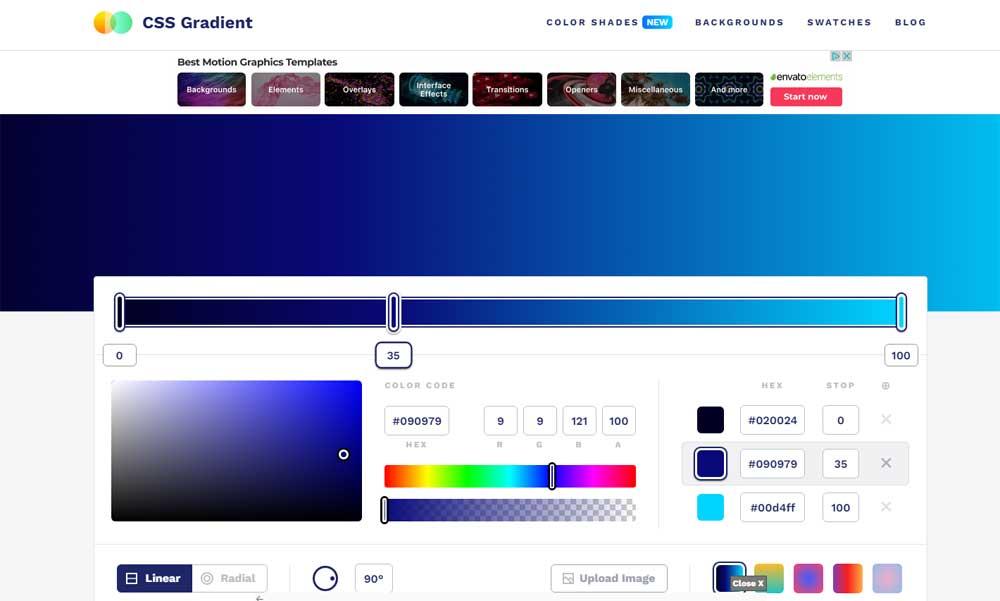
CSS -gradientti : toinen yleisimmistä suunnitteluelementeistä online -sivut vierailemme ovat kaltevuudet . No, tämä tässä ehdottamamme työkalu tarjoaa meille tarvittavat toiminnot näiden tehosteiden koodin saavuttamiseksi yksinkertaisella tavalla.
avainkehyksiä : voi myös olla niin, että haluamme lisätä enemmän tai vähemmän monimutkaisia animaatioita ohjelmointiprojektiimme. Tätä varten voimme käyttää tätä työkalua, joka tarjoaa meille aikajanan näiden elementtien suunnitteluun ja integroimiseen työhömme luodun CSS-koodin ansiosta.
Glassmorphism CSS-generaattori : tämä toinen ratkaisu tai on erittäin hyödyllinen luotaessa tarvittavaa CSS-koodia lisätäksesi a läpikuultava vaikutus projektiimme . Meidän on pidettävä mielessä, että tämä erityinen tehoste on yksi eniten käytetyistä nykyisillä verkkosivustoilla.