Älypuhelinmarkkinoiden kasvu ei lopu. Jopa Google palkitsee kaikki "verkkoystävälliset" sivut hakukonetuloksissaan. Tästä syystä yhä useammat verkkosivustot on optimoitu avautumaan oikein kaikentyyppisissä mobiililaitteissa, vaikka työpöytäversiot jätettäisiin sivuun tai rajoitetaan niiden sisältämiä toimintoja tai sisältöä. Web-selaimet, esim Google kromi , tunnistaa, mistä lataamme verkkosivustoa (tietokone, matkapuhelin, tabletti jne.) ja pyytää vastaavaa versiota palvelimelta. Mutta onneksi palvelinta on helppo huijata.
Kun käytämme verkkoselainta, olemme yleensä tottuneet kirjoittamaan siihen URL-osoitteen tai tekemään kyselyn suoraan hakukoneessa ja odottamaan tuloksia. Mutta tiedämmekö todella kaiken, mitä sen alla tapahtuu, kun teemme tämän?

Chrome-kehittäjäkonsoli
Kaikissa verkkoselaimissa, erityisesti Chromessa, on kaikenlaisia toimintoja ja työkaluja kaikille käyttäjille. Yksi niistä on kehityskonsoli . Kuten nimestä voi päätellä, tämä on konsoli, joka on suunniteltu niin, että web-suunnittelijat voivat nähdä, kuinka heidän verkkosivustonsa toimii, tietää yksityiskohtaisesti kaiken, mitä käyttöliittymässä tapahtuu, ja testata sivulla erilaisia muutoksia ja säätöjä "lennossa".
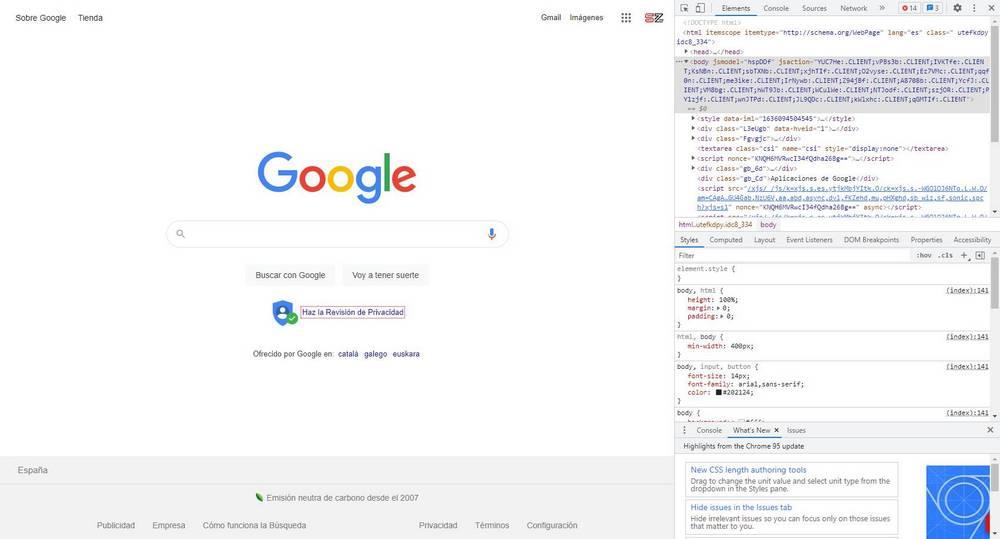
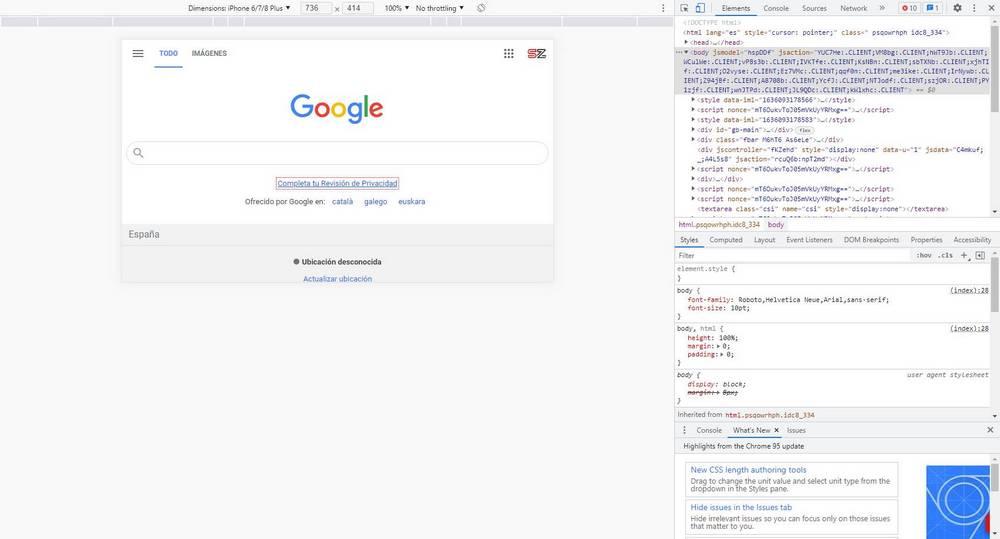
Voimme avata tämän konsolin milloin tahansa yksinkertaisesti painamalla F12-näppäin näppäimistöllämme. Voimme avata tämän konsolin myös napsauttamalla hiiren oikealla painikkeella mitä tahansa sivulla ja valitsemalla " Tarkastaa ” -vaihtoehdolla tai pikanäppäimellä Control + Vaihto + I. Tämä avautuu (oletuksena, vaikka voimme muuttaa sitä) ikkunan oikeaan osaan, ja sieltä voimme nähdä suuren määrän vaihtoehtoja.

Me voi nähdä koko HTML-koodin avoinna olevasta sivusta, kaikki sen muodostavat elementit, kaikki palvelimeen tehdyt yhteydet, sivun suorituskyky, sen käyttämä muisti… Ehdottomasti kaikki, mikä liittyy verkkoon.
Voimme lisää elementtejä koodiin , muokata mitä tahansa kohtaa sivulla, poistaa sisältöä, joka ei kiinnosta meitä, nähdä virheet, havaita mahdolliset pullonkaulat tai ongelmat, jotka voivat vaikuttaa negatiivisesti verkon hakukoneoptimointiin … mahdollisuudet ovat rajattomat. Voimme jopa syöttää koodia suoraan sivulle konsolistasi nähdäksemme, miten se reagoi.
Tietenkin meidän on pidettävä mielessä, että tästä konsolista tekemämme muutokset ovat paikallisia. Emme hakkeroi kyseistä verkkosivustoa, emmekä tallenna muutoksia. Jos haluat ladata sivun uudelleen, meidän on vain painettava F5 päivittääksesi sen, ja se palaa alkuperäiseen tilaansa.
Konsolin sulkemiseksi voimme käyttää uudelleen F12-näppäintä tai yksinkertaisesti napsauttaa sulje-painiketta, jonka löydämme tämän kehityskonsolin oikeasta yläkulmasta.
Muuta verkkosivuston näyttötyyppiä
Yksi mielenkiintoisimmista työkaluista, joita voimme löytää tästä kehityskonsolista, on mahdollisuus vaihtaa sivun lataamista simuloivan laitteen tyyppiä. Oletuksena Chrome käyttää tietokoneemme ominaisuuksia (eli ilmaisee palvelimelle, että olemme tietokone ja riippuen resoluutiosta ja näytön suhteesta, se näyttää vastaavan sivun) näyttääksesi sivun. Mutta jos verkko on responsiivinen, tämä voi muuttua.
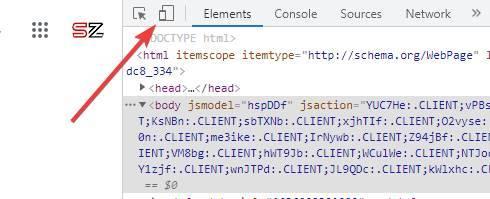
Teemme tämän avaamalla kehitystyökalut, jotka olemme juuri nähneet edellisessä kohdassa, ja katsomme pientä kuvaketta, joka näkyy kyseisen osan vasemmassa yläkulmassa.

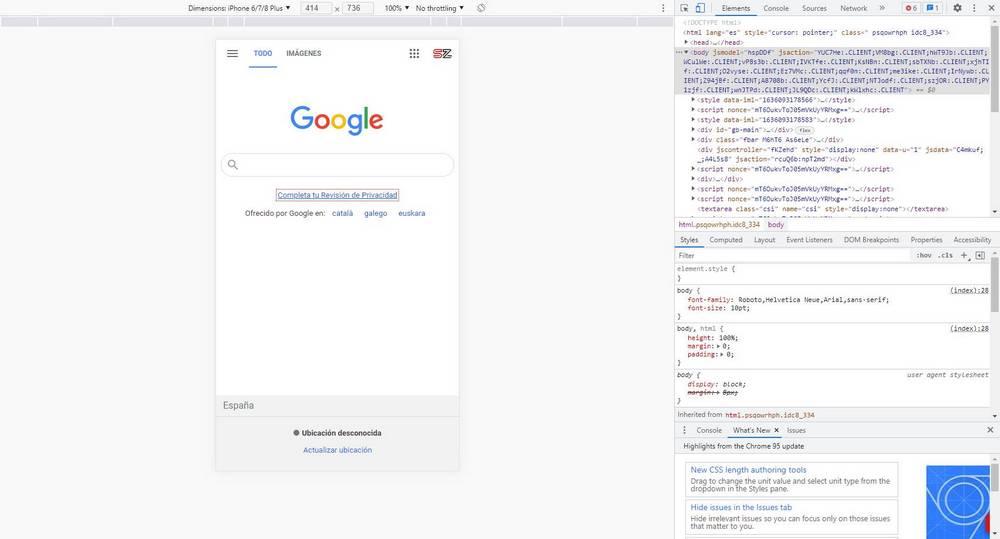
Tämän kuvakkeen avulla voimme nopeasti muuttaa verkkoselaimen näkymän tyyppiä. Heti kun napsautamme sitä, voimme nähdä kuinka sivun koko muuttuu , ja tapa, jolla elementit ladataan. Jos ei, meidän on ehkä painettava F5 ladataksesi uudelleen.

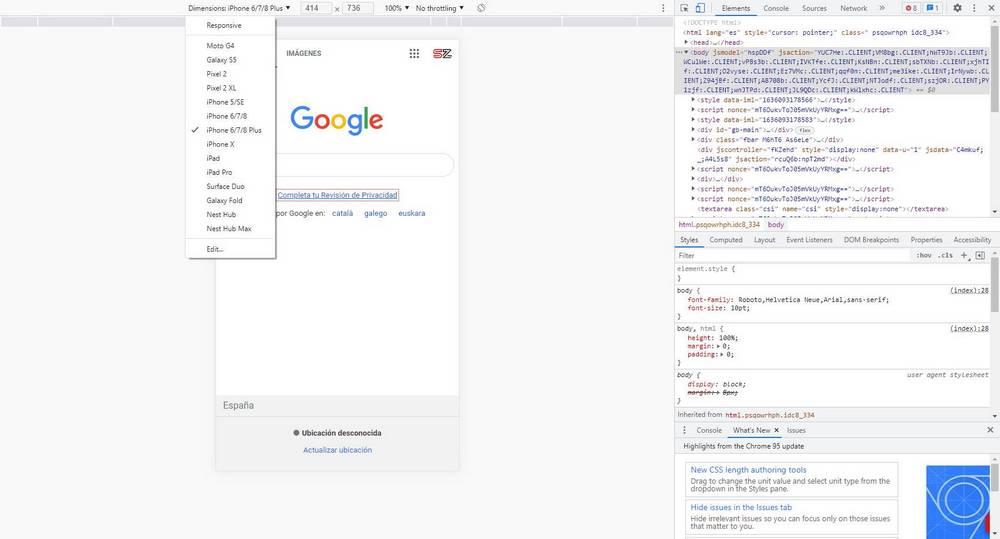
Ylhäällä näemme palkin, josta voimme muuttaa tämän mobiilinäkymän eri puolia. Voimme esimerkiksi simuloida miltä verkko näyttäisi tietyllä laitteella tai säädä zoomaustasoja. Voimme myös määrittää näytön mitat pikseleinä manuaalisesti, jos mikään oletusarvoisesti tulevista vaihtoehdoista ei sovi siihen, mitä etsimme.

Erittäin mielenkiintoinen painike, jonka voimme myös löytää, on se, jonka avulla voimme kääntää tietokoneen näyttöä. Joten voimme nähdä, miltä verkko näyttäisi, kun käyttäjät pelaavat sitä vaakatilassa.

Kun olemme tehneet haluamamme testit, voimme yksinkertaisesti poistua tästä tilasta sulkemalla kehittäjäkonsolin. Jälleen saatamme joutua päivittämään sivua, jotta se näkyy taas oikein.
Chromen laajennukset
Kehittäjäkonsolin lisäksi voimme tehdä tämän myös joillakin laajennuksilla, jotka voimme löytää täysin ilmaiseksi Chrome Storesta. Jotkut parhaista ovat seuraavat:
Mobiilinäkymän kytkin
Tämän laajennuksen avulla voimme vaihtaa normaalinäkymän ja mobiilinäkymän välillä yhdellä napsautuksella. Asennettaessa se luo työkalupalkkiin kuvakkeen, joka toimii kytkimenä riippuen siitä, haluammeko sen aktivoida vai deaktivoida. Oletuksena se simuloi iOS 14 järjestelmä, mutta voimme muokata sitä ja säätää laajennusta mieleiseksesi.
Responsiivinen katseluohjelma
Toinen erittäin hyödyllinen työkalu kehittäjille, joilla he voivat tarkistaa, kuinka hyvin heidän reagoivat verkkosivustonsa toimivat. Näin voimme nähdä useita erikokoisia näyttöjä samanaikaisesti. Tällä tavalla voimme tarkastella useita kokoonpanoja ja tarkistaa, että kaikki näyttää oikein eikä aiheuta ongelmia minkään tyyppisessä laitteessa.
Mobiilisimulaattori Chromelle
Tämän työkalun avulla voimme simuloida suuren määrän todellisia laitteita (5 Android mallit, 15 omena, 4 tablettia ja 4 erikoislaitetta), jotta voit nähdä, miltä sivut näyttävät riippuen pyydetystä CSS:stä kunkin näytön koon mukaan.
Responsiivinen verkkosuunnittelija
Lopuksi, tämä laajennus, vaikka se on vähemmän tunnettu, antaa meille mahdollisuuden testata perusteellisesti, kuinka verkkosivuston responsiiviset näkymät toimivat useiden eri parametrien perusteella. Sen avulla voimme testata eri puhelimilla, mukaan lukien oletuksena yleisimmät resoluutiot ja mittasuhteet. Lisäksi tämä laajennus lähettää asianmukaisen User-Agentin palvelimelle, jotta tulokset ovat tarkempia. Se toimii jopa offline-tilassa, mitä kaikki laajennukset eivät tee.