Verkkosivu on vain web-kehittäjän ja suunnittelijan tuote, jolla he pyrkivät vangitsemaan käyttäjien huomion, vaikka voimme määritellä sen myös joukoksi oikein järjestettyjä HTML-elementtejä. Jos haluat nähdä, että vierailemasi verkkosivut toimivat konepellin alla joko uteliaisuudesta tai vain itseoppimistarpeiden tyydyttämiseksi, voit käyttää HTML-koodia mistä tahansa verkkosivusta millä tahansa selaimella erittäin helposti.
Satcounterin tietojen mukaan kesäkuussa 2022 eniten käytetty selain maailmanlaajuisesti tietokoneissa on Google kromi, osuudella 66 %. Toisella sijalla ja jatkuvassa kasvussa on Microsoft reuna Kromi hieman yli 10 %:n markkinaosuudella. Kolmannella ja neljännellä sijalla ovat Safari (josta emme puhu tässä artikkelissa, koska se ei ole saatavilla Windows) Ja Firefox markkinaosuudella 9.1 ja 7.6 prosenttia.

Maailman 5 eniten käytetyn selaimen luokitus työpöytäalustoilla sulkeutuu (mobiililaitteilla asiat eivät juuri muutu) Opera, yritys, joka on nyt kiinalaisten yritysten ryhmittymän takana 2.6 prosentin osuudella. Ottaen huomioon, mitkä ovat eniten käytetyt selaimet, näytämme alla, kuinka pääset minkä tahansa verkkosivuston HTML-koodiin eri selaimilla.
Mikä on verkkosivuston HTML-koodi ja mihin se on tarkoitettu?
Kaikissa selaimissa on toiminto nimeltä työkalut kehittäjille, web-tarkistaja, elementtitarkistaja… jonka päätarkoituksena on antaa käyttäjälle päästäksesi verkon HTML-koodiin , sen verkon lähdekoodi, jossa vierailemme analysoidaksemme sen muodostavien eri elementtien toimintaa, havaitaksemme virheet ja kehittääksemme ratkaisua. Se on myös erityisen hyödyllinen käyttäjille, jotka ottavat ensimmäisiä askeleitaan web-suunnittelussa.
Jokainen selain käyttää erilaista tarkastajaa, joka on toteutettu perusselaimessa. Chromen, Edgen ja Operan tapauksessa, koska ne perustuvat Chromiumiin, käytetty tarkastaja on täsmälleen sama. Ainoa asia, joka hieman muuttuu, on asettelu ja selausvaihtoehdot.
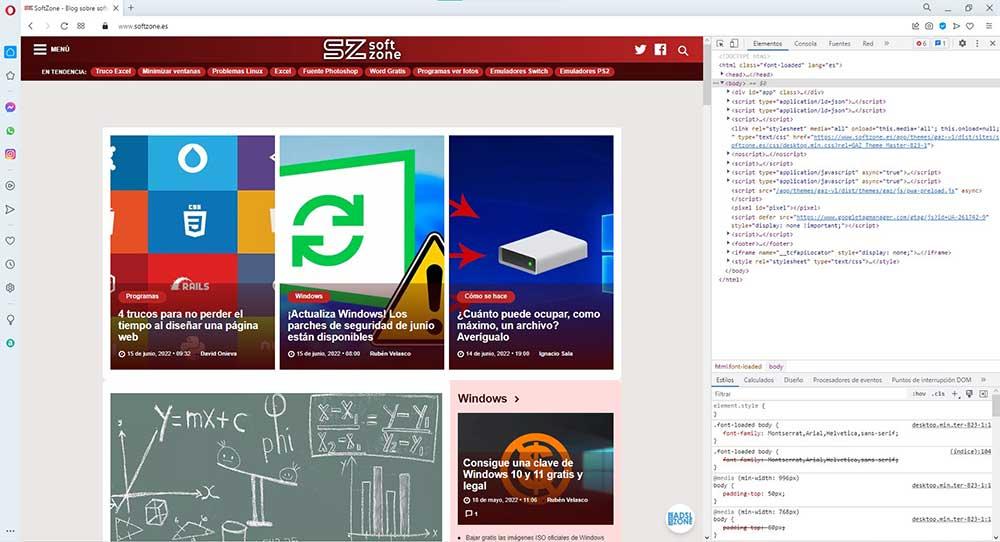
Kun käytät HTML-koodia, kaikki tiedot luokitellaan eri välilehtiä niin, että on paljon helpompi käyttää kaikkia sen muodostavia osioita. Jos tietomme on erittäin korkea, pääsemme Elements-välilehdelle enemmän kuin tarpeeksi.
Elementit-välilehdeltä pääsemme käyttämään kaikkea verkon HTML-koodia. Jos siirrämme hiiren osoittimen Inspectorin eri koodirivien päälle, näemme, kuinka sisältö, johon se viittaa verkossa, korostetaan osoittamaan, mihin verkon osaan se viittaa.
Google Chromella
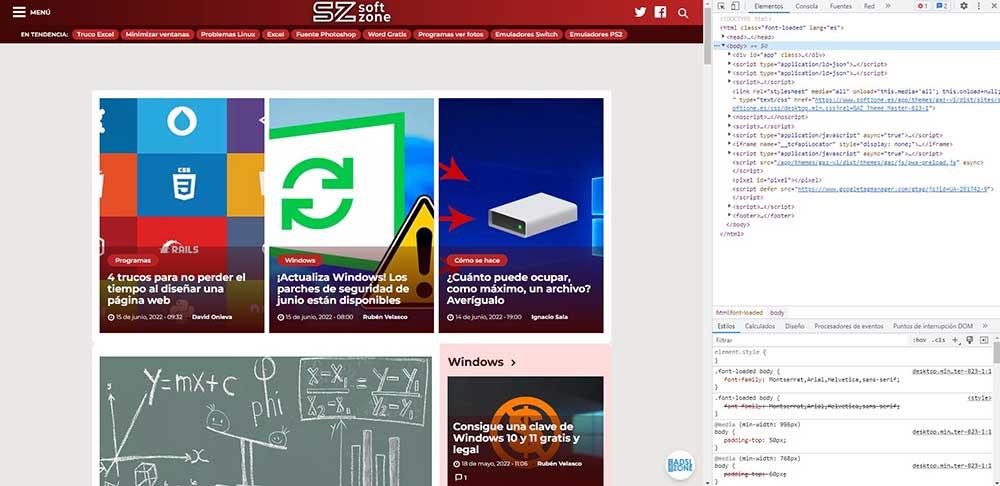
Google Chromen kehittäjätyökalut ovat toiminto, jonka avulla voimme käyttää kaikkien vierailemiemme verkkosivustojen HTML-koodia. Googlen selain tarjoaa meille kolme erilaista tapaa käyttää tätä työkalua, menetelmiä, jotka vaihtelevat pikanäppäimestä toimintonäppäimeen Chromen määritysvalikon kautta.

- F12-näppäin. Tämä on nopein tapa käyttää Google Chrome -kehittäjätyökaluja, kunhan meillä ei ole supistettua näppäimistöä ja meidän on käytettävä toimintonäppäintä (Fn). Kun käytämme tätä painiketta ensimmäisen kerran, selain antaa meille mahdollisuuden liittää tämän näppäimen toiminnan tähän toimintoon.
- Control + Shift + i . Jos olet omaksunut päivittäisessä elämässäsi pikanäppäimiä tuottavuuden lisäämiseksi ja riippuvuuden vähentämiseksi hiirestä, voit käyttää tätä pikanäppäintä Chrome-koodin käyttämiseen.
- Menun kautta . Google Chromen määritysvalikosta pääsemme myös Työkalut-valikkoon tarkastaaksesi koodin napsauttamalla kolmea pystysuoraa pistettä, jotka sijaitsevat oikeassa yläkulmassa. Seuraavaksi siirrymme kohtaan Lisää työkaluja ja napsauta lopuksi viimeistä vaihtoehtoa: Kehittäjätyökalut.
- Kanssa hiiren oikea painike , voimme käyttää sekä verkon lähdekoodia että kehittäjien työkaluja.
Microsoft Edgen kautta
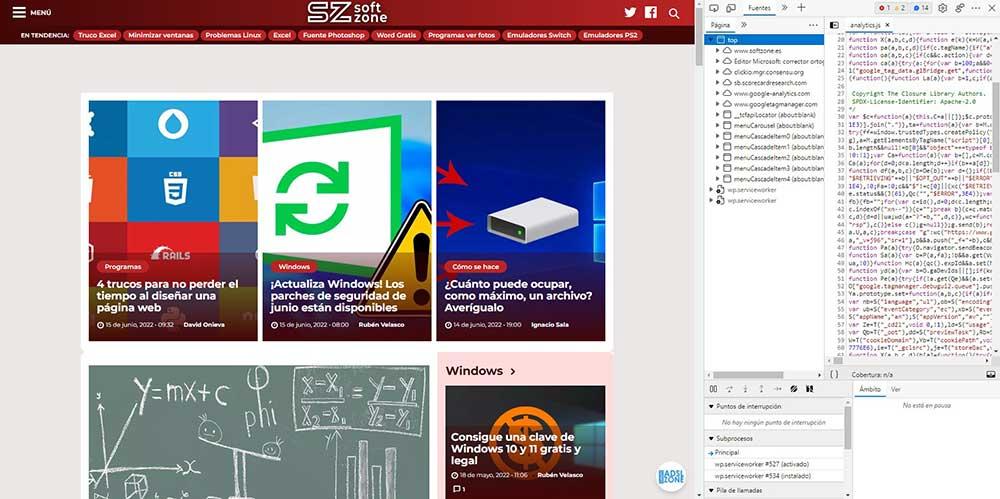
Jos haluamme käyttää Microsoft Edgen avulla sen sivun HTML-koodia, jossa olemme, Microsoft-selain tarjoaa meille kolme erilaista tapaa. Ei pitäisi olla yllättävää, että kaikki kolme menetelmää ovat samat kuin Google Chromessa, koska molemmat perustuvat Chromiumiin ja jakavat saman selainpohjan.

Toisin kuin Google, Microsoft kutsuu tätä työkalua kehitystyökaluiksi, työkaluksi, jota voimme käyttää jollakin seuraavista tavoista:
- Toimintonäppäin F12. Kuten Chrome, tämä on nopein ja helpoin tapa. Kun käytämme tätä painiketta ensimmäisen kerran, selain antaa meille mahdollisuuden liittää tämän näppäimen toiminnan tähän toimintoon.
- Pikanäppäimen kanssa Control + Shift + i . Jos olet jo tottunut käyttämään niitä, laitat vielä yhden pikakuvakkeen elämääsi, se ei ole ongelma.
- Valikosta . Napsauta kolmea vaakasuuntaista pistettä, jotka sijaitsevat oikeassa yläkulmassa. Napsauta sitten Lisää työkaluja ja napsauta lopuksi viimeistä vaihtoehtoa: Kehitystyökalut.
- Päästäksesi sen verkkosivuston lähdekoodiin, jossa olemme, paina hiiren oikea painike ja valitse vaihtoehto Katso sivun lähdekoodi. Jos valitsemme Tarkista-vaihtoehdon, Edge Developer Tool tulee näkyviin.
Jos käytämme Developer Tools -työkaluja ensimmäistä kertaa, selain kysyy meiltä, haluammeko avata Microsoft Edge Developer Toolsin.
Firefoxista
Mozilla Foundationin Firefox on ainoa selain tässä luettelossa, joka ei perustu Chromiumiin, joten yllä olevien menetelmien ei pitäisi teoreettisesti toimia, mutta ne eivät toimi, koska ne ovat täsmälleen samat.

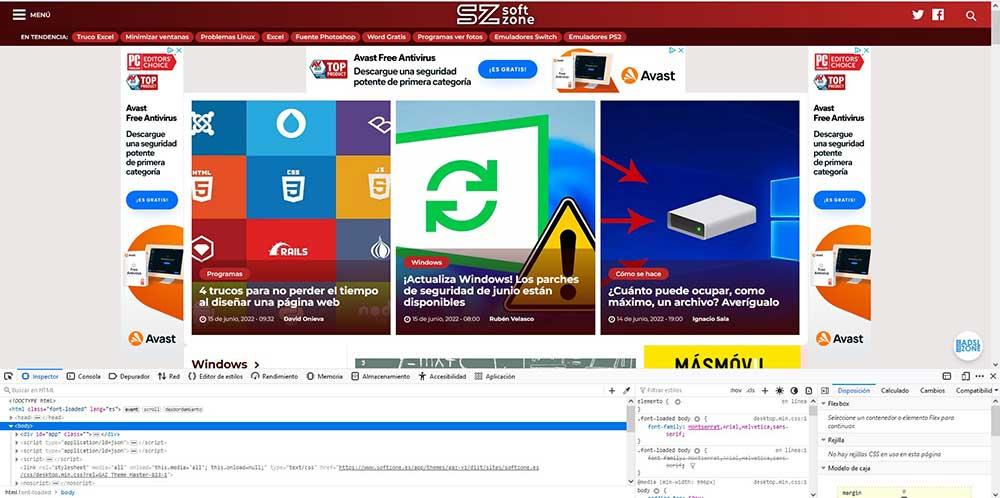
Suurin ero, jonka Firefox tarjoaa meille verrattuna muihin selaimiin, on kuitenkin sijainnissamme, jossa näkyy verkkokoodin tarkastaja, jossa olemme. Vaikka kaikki Chromium-pohjaiset selaimet näyttävät verkkokoodin selaimen oikealla puolella, Firefox päättää näyttää nämä tiedot alareunassa, mikä tekee näytetyistä tiedoista helpommin käytettävissä.
Jos haluamme käyttää Developer Tools -paneelia Firefoxin kautta, meillä on samat 3 vaihtoehtoa Chromen ja Edge Chromiumin kanssa.
- F12-näppäin. Tämän toimintonäppäimen painaminen saa Firefoxin näyttämään kehittäjätyökalut selaimen alareunassa.
- Pikanäppäimen käyttäminen Control + Shift + i avaa sen verkon HTML-koodin, jossa olemme.
- Jos olet yksi niistä käyttäjistä, joiden on vaikea päästää irti hiirestä, voit käyttää verkkosivuston HTML-koodia Firefoxin asetusvalikko , napsauttamalla selaimen oikeassa yläkulmassa olevia kolmea vaakaviivaa ja valitsemalla Lisää työkaluja > Kehittäjätyökalut.
- Vuodesta hiiren oikea painike , voimme käyttää verkon HTML-koodia valitsemalla vaihtoehdon Näytä sivun lähdekoodi. Mutta jos haluamme käyttää Developer Tools -paneelia, meidän on valittava Tarkista-vaihtoehto.
Opera
Vaikka Opera perustuu Chromium-projektiin, kuten Google Chrome ja Microsoft Edge, tämän selaimen tarjoamat menetelmät eivät ole samoja. Se, missä se osuu yhteen muiden samaan projektiin perustuvien selainten kanssa, on sijainti, jossa se näkyy, mikä ei ole mikään muu kuin selaimen oikea puoli.

Eri tavat, joita Opera-selain tarjoaa käyttäjilleen päästäkseen minkä tahansa sivun HTML-koodiin, ovat seuraavat:
- Pikanäppäimellä Control + Shift + i , sama pikanäppäin, jonka kaikki selaimet ovat omaksuneet universaaliksi riippumatta siitä, mihin projektiin ne perustuvat. Pikakuvake Control + Shift + c On myös saatavilla
- Paina hiiren oikeaa painiketta ja valitse vaihtoehto Tarkastele elementtiä mistä tahansa verkossa.
- Operassa avoinna olevan verkon HTML-koodi on saatavilla oikeasta painikkeesta Sivun lähde -vaihtoehdon kautta. Tarkistaaksemme HTML-koodin, meidän on valittava Tarkastus-vaihtoehto samasta valikosta, joka näytetään, kun painat oikeaa painiketta.