Mitä tulee sovellusten kehittämisen mielenkiintoiseen maailmaan, voimme käyttää sitä monilla kielillä. Joillekin tehtäville on erityisiä muita yleisempiä tehtäviä. Lisäksi meidän on valittava koodieditori, jota haluamme käyttää tiimissämme ja joka sopii tarpeisiimme. tässä yksi valinnoista, joita voimme käyttää, on Visual Studio -koodi .
Tämä on loistava ratkaisu, jonka ohjelmistojättiläinen tarjoaa Microsoft, ruokia sekä aloitteleville että aloittaville käyttäjille, kuten kaikkein ammattimaisimmille. Jotta saisimme idean, puhumme tässä Microsoftin itse kehittämästä Visual Studio Code -koodieditorista. Meillä on mahdollisuus asentaa ja käyttää sitä Windows , Linux ja Mac käyttöjärjestelmä- tietokoneisiin.

Tärkeitä ominaisuuksia, jotka Visual Studio Code integroi
Kuten voit kuvitella ohjelmistolla, jolla on nämä ominaisuudet ja merkitys, se tarjoaa meille monia toimintoja, jotka auttavat meitä koodin kehittämisessä. Mutta se ei ole kaikki, koska sen esittämien toimintojen lisäksi sille on ominaista suuri vakaus ja keveys. Siksi siitä on tulossa suosituin tekstieditori näihin tehtäviin.
Lisäksi tämä avoimen lähdekoodin editori on monialainen ja erittäin suosittu ohjelmistokehitysyhteisössä. Uteliaisuutena kerromme sinulle, että se on beeta versio julkaistiin vuoden 2015 lopussa ja ensimmäinen vakaa versio julkaistiin huhtikuussa 2016. On myös tärkeää tietää, että Visual Studio Code on yhteensopiva useiden ohjelmointikielien kanssa. Siksi tämä ei ole ongelma useimmille kehittäjille.
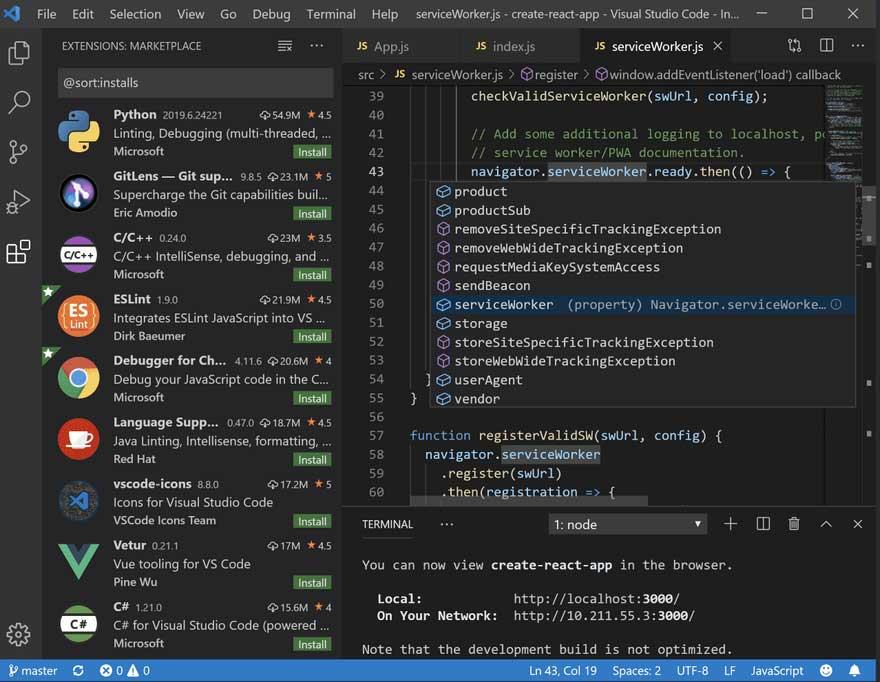
Toimittaja tukee virheenkorjausta, sisäänrakennettua Git-ohjausta, syntaksin korostamista, älykkään koodin viimeistelyä jne. On sanottava, että se tarjoaa meille melko muokattavan käyttöliittymän, jonka avulla käyttäjät voivat vaihtaa teeman tai pikanäppäimet mm. muita asioita.

Kuten voitte kuvitella, kaikki tämä helpottaa työskentelyä täällä, koska voimme mukauttaa ohjelmiston tarpeisiimme tai mieltymyksiimme. Tunnetaan myös VScode , tämä editori on onnistunut poistamaan monia muita, jotka ovat olleet keskuudessamme jo vuosia, ohjelma, jonka voimme ladata täältä .
Toinen etu, jonka tämä alusta tarjoaa meille, on se, että sen avulla voimme lisätä sen toiminnallisuutta huomattavasti, mistä puhumme alla.
Laajennukset VScode -toiminnon parantamiseksi
Kuten tavallista monissa muissa samantyyppisissä ratkaisuissa, Visual Studio Code tarjoaa meille mahdollisuuden käyttää lisävarusteita lisäosia. Jos otamme huomioon, että meillä on tänään yksi eniten käytetyistä koodieditorista, sanoa, että yksi syy tähän on käytettävissä olevien laajennusten määrä.
Juuri tästä syystä näytämme alla joitain näistä tärkeimmistä ja hyödyllisimmistä laajennuksista, joita voit käyttää VScode -ohjelmassa. Kuten sanomme, näiden lisäelementtien määrä on erittäin suuri, joten riippuen siitä, millaista työtä tai ohjelmaa käytät, toinen tai toinen voi olla sinulle hyödyllistä.
Nimeä tunniste automaattisesti
Aloitamme tämän valikoiman laajennuksia tai laajennuksia automaattisella nimeämisellä. On syytä mainita, että yksinkertaisuudestaan huolimatta, jos jotain luonnehtii tätä elementtiä, se on sen tarjoama apuohjelma. Pohjimmiltaan tämä laajennus muuttaa parin nimen automaattisesti HTML / XML -tunniste.

Näiden etikettien laajan käytön vuoksi se on erittäin hyödyllinen suurelta osin sen ajan ansiosta, joka säästää meitä. Meillä on mahdollisuus saada käsiksi tämä laajennus suoraan linkki .
Sulje tunniste automaattisesti
Tämän tyyppisten tehtävien automatisointi ohjelmia ja kehitysalustoja on yksi säännöllisten käyttäjien arvostamista toiminnoista. Meidän on pidettävä mielessä, että koodia kirjoittaessa se on joskus melko toistuvaa. Näin ollen tällä laajennuksella tarjoamme Visual Studio Coden suljetulla tunnisteella HTML , Ohjaustangot ja partaveitset.

Samalla meidän on tiedettävä, että laajennus on käytössä muille kielille, kuten XML, PHP, JavaScript, TypeScript jne. täältä .
Avaa selaimessa
Tässä vaiheessa meidän on tiedettävä, että VSCodella ei ole integroitua käyttöliittymää tiedostojen avaamiseen suoraan Web-selain . Siksi juuri se tärkeys tai hyödyllisyys, jonka tämä laajennus, josta puhumme, tuo meille. Tämä johtuu siitä, että tämä laajennus lisää uuden vaihtoehdon ohjelmaan nimeltä Avaa oletusselaimella.

Löydämme lisäyksen pikavalikon , sekä pikanäppäimet, jotka avataan selaimessa, jota tavallisesti käytämme järjestelmässä. Meillä on mahdollisuus testata tämä kaikki lataa laajennus täältä .
lyhythäntäkenguru
Tässä toisessa tapauksessa, jonka aiomme paljastaa sinun käytettäväksi Visual Studio Codessa, puhumme Quokasta. Itse asiassa se on virheenkorjaustyökalu, joka antaa meille reaaliaikaista palautetta tällä hetkellä kirjoittamastamme koodista. Samalla se näyttää meille esikatselut funktioiden tuloksista ja muuttujien lasketuista arvoista.

Tästä syystä voit kuvitella, että tämä laajennus voi olla erittäin hyödyllinen tietyissä tilanteissa. Lisäksi se on erittäin helppo määrittää ja toimii JSX: n ja konekirjoitusteksti hankkeita. Voimme ladata sen tästä linkistä .
GitLens
Joku asia, jonka varmasti monet teistä ovat jo pystyneet varmistamaan omakohtaisesti, on se, että tämä editori mukautuu täydellisesti kaikkiin käyttöjärjestelmiin. Se tarjoaa myös kaikenlaisia toimintoja, jotka helpottavat meitä kehittäessämme omia hankkeet . Mutta on myös totta, että jotkut asiat puuttuvat edelleen, vaikka voimme käyttää näitä laajennuksia.

Näin on GitLens , laajennus, joka lisää parannuksia tämän kaltaisen koodieditorin käyttökokemukseen Microsoft . Tämän ansiosta voimme nähdä, kuka muutti koodiriviä, jonka parissa työskentelen juuri nyt ja milloin he. Samalla voimme nähdä kunkin tiedoston muutoshistorian, erottaa eri muutokset jne. Voit lisätä tämän laajennuksen tekemällä sen täältä .
Vscode Faker
Tämä erittäin mielenkiintoinen tämäntyyppinen ehdotus, jonka avulla voimme helposti ja nopeasti lisätä esimerkkitietoja projektiin. Tätä varten se käyttää Faker JavaScript -kirjastoa ja voimme luoda satunnaisia nimiä , osoitteet, kuvien , puhelinnumerot jne. Samalla on syytä mainita, että jokaisella luokalla on useita alakategorioita etsimämme sisällön löytämiseksi mahdollisimman pian. Jos haluat testata kaikki nämä, voit tehdä sen tästä linkistä ( https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-faker ).

Materiaali -kuvaketeema
Saattaa myös olla, että meidän on muutettava hieman editorin ulkoasua, jotta voimme muokata sitä tai tuntea olosi mukavaksi. Juuri tätä varten voimme käyttää laajennusta teeman muodossa lisätäksesi Visual Studio Coden. Itse asiassa tässä viitataan aiheeseen, joka tarjoaa meille a enemmän minimalistinen ja helppokäyttöinen käyttöliittymä. Jos haluat kokeilla sitä, voit tehdä sen täältä .
![]()