Nach und nach breitet sich der Programmiersektor auch auf unerfahrenere Benutzer aus. Dies wird durch die Entwicklungs- und Medienplattformen erreicht, die wir derzeit haben und die uns diese Aufgaben erheblich erleichtern. Als nächstes zeigen wir Ihnen einige anschauliche Beispiele, die uns bei der Generierung von CSS-Code.
Das alles sagen wir Ihnen, denn im Moment gibt es viele, die in die Entwicklung eigener Anwendungen oder Spiele einsteigen möchten. Dies erstreckt sich auch auf die Erstellung unserer eigenen Webseiten von Grund auf neu , für die wir einige Programmierkenntnisse benötigen. Gleichzeitig können wir jedoch eine Reihe von Dienstprogrammen und Plattformen verwenden, die diese Aufgaben erheblich erleichtern.

Wir finden zum Beispiel bestimmte Plattformen, die uns einen guten Teil des Codes anbieten und generiert haben. Wir haben auch leistungsstarke Editoren mit Echtzeit-Debugging-Funktionen, die für uns sehr nützlich sind. Deshalb werden wir in diesem Fall über eine Reihe von Websites, die die notwendigen CSS-Code selbst, um unsere Projekte zu programmieren.
Das erste, was wir in diesem Zusammenhang wissen sollten, ist, dass dieser spezifische Code sehr hilfreich sein wird, um großartige Ergebnisse im Webdesign zu erzielen. Bei dieser Art von Aufgabe können wir die beliebten HTML die es uns zunächst ermöglicht, die Inhalte des Webs zu erstellen, in dem wir arbeiten. Wenn wir ihm jedoch ein auffälligeres und attraktiveres Aussehen verleihen möchten, können wir am besten den CSS-Code verwenden.
Automatisch den benötigten CSS-Code abrufen
Wenn wir dies alles wissen, können wir die Mittel, die wir weiter unten erwähnen werden, verwenden, um beispielsweise Zeit zu sparen. Ebenso ermöglichen uns diese Webseiten, die den Code für uns generieren, mit minimalem Aufwand großartige Ergebnisse zu erzielen, wenn wir haben nicht genug wissen . Was auch immer unsere Situation ist, aber es ist mehr als wahrscheinlich, dass diese Lösungen, die wir Ihnen zeigen werden, bei Ihren Programmierprojekten eine enorme Hilfe sein werden.
 CSS-Schaltflächengenerator : Die meisten dieser Projekte brauchen eine Reihe von Schaltflächen zur Interaktion mit den Benutzern wer unsere Websites besuchen wird. In diesem Fall wird uns dieser Vorschlag sehr nützlich sein.
CSS-Schaltflächengenerator : Die meisten dieser Projekte brauchen eine Reihe von Schaltflächen zur Interaktion mit den Benutzern wer unsere Websites besuchen wird. In diesem Fall wird uns dieser Vorschlag sehr nützlich sein.
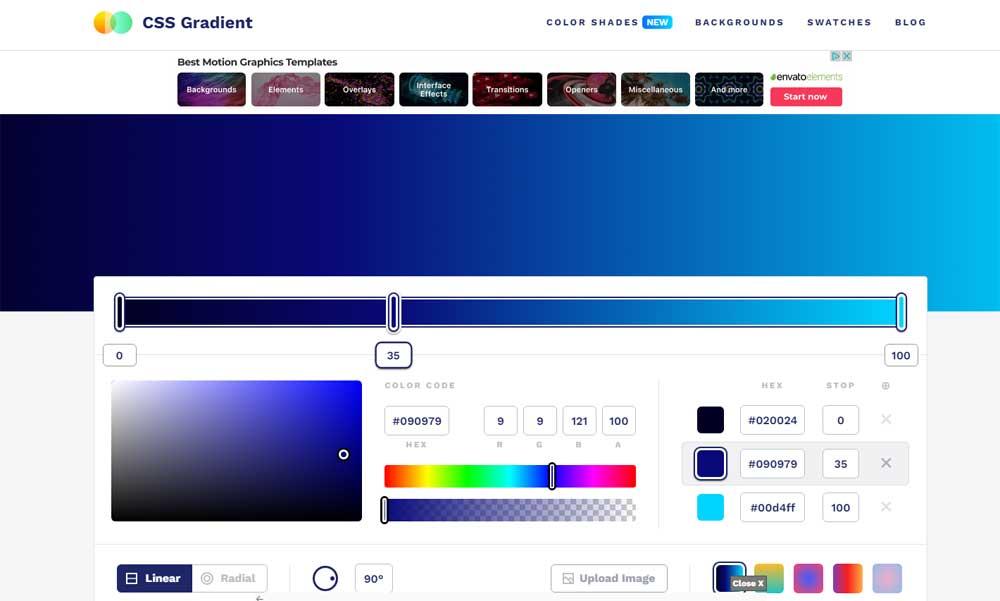
CSS-Verlauf : ein weiteres der gebräuchlichsten Designelemente auf der Online-Seiten wir besuchen sind Steigungen . Nun, dieses Tool, das wir hier vorschlagen, bietet uns die notwendigen Funktionen, um den Code dieser Effekte auf einfache Weise zu erreichen.
Keyframes : es kann auch sein, dass wir wollen mehr oder weniger komplexe Animationen hinzufügen zu unserem Programmierprojekt. Dafür können wir dieses Tool nutzen, das uns eine Timeline bietet, um diese Elemente zu gestalten und dank des generierten CSS-Codes in unsere Arbeit zu integrieren.
CSS-Generator für Glasmorphismus : diese andere Lösung oder ist sehr hilfreich beim Generieren des erforderlichen CSS-Codes zum Hinzufügen von a transluzenter Effekt für unser Projekt . Wir müssen bedenken, dass dieser spezielle Effekt einer der am häufigsten verwendeten auf aktuellen Websites ist.