Lidt efter lidt breder programmeringssektoren sig mod mere uerfarne brugere i faget. Dette opnås takket være den udvikling og medieplatforme, som vi har i øjeblikket, og som gør disse opgaver meget nemmere for os. Dernæst vil vi vise dig nogle klare eksempler, der vil hjælpe os i generering af CSS-kode.
Alt dette fortæller vi dig, fordi der i øjeblikket er mange, der gerne vil i gang med udviklingen af deres egne applikationer eller spil. Dette er noget, der også strækker sig til at skabe vores eget websider fra bunden , som vi har brug for noget programmeringsviden til. Men samtidig kan vi bruge en række hjælpeprogrammer og platforme, der i høj grad letter disse opgaver.

Vi finder for eksempel visse platforme, der tilbyder os en god del af koden og har genereret. Vi har også kraftfulde editorer med realtidsfejlfindingsfunktioner, som er meget nyttige for os. Derfor skal vi i dette tilfælde tale om en række af websteder, der genererer den nødvendige CSS-kode alene for at programmere vores projekter.
Den første ting, vi bør vide i denne henseende, er, at denne specifikke kode vil være meget nyttig, når det kommer til at opnå gode resultater inden for webdesign. I denne type opgave eller kan vi gøre brug af det populære HTML som i første omgang giver os mulighed for at skabe indholdet på det web, vi arbejder på. Men hvis vi ønsker at give det et mere slående og attraktivt udseende, er det bedste, vi kan gøre, at bruge CSS-koden.
Opnå automatisk den CSS-kode, du har brug for
Når vi ved alt dette, kan vi bruge de midler, som vi vil nævne nedenfor, for at spare tid, for eksempel. På samme måde vil disse websider, der genererer koden for os, også give os mulighed for at opnå fantastiske resultater med minimal indsats, hvis vi har ikke nok viden . Uanset vores situation, men det er mere end sandsynligt, at disse løsninger, som vi vil vise dig, vil være til enorm hjælp i dine programmeringsprojekter.
 CSS-knapgenerator : de fleste af disse projekter har brug for en række knapper til at interagere med brugerne hvem vil besøge vores hjemmesider. I dette tilfælde vil dette forslag være yderst nyttigt for os.
CSS-knapgenerator : de fleste af disse projekter har brug for en række knapper til at interagere med brugerne hvem vil besøge vores hjemmesider. I dette tilfælde vil dette forslag være yderst nyttigt for os.
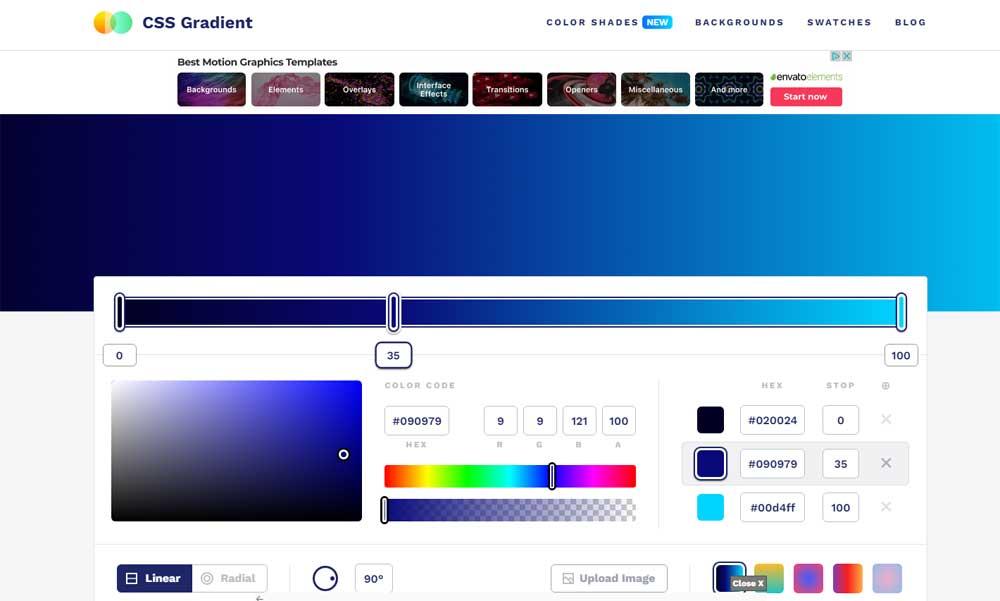
CSS-gradient : et andet af de mest almindelige designelementer på online sider vi besøger er gradienter . Nå, dette værktøj, som vi foreslår her, giver os de nødvendige funktioner til at opnå koden for disse effekter på en enkel måde.
keyframes : det kan også være sådan, at vi gerne vil tilføje mere eller mindre komplekse animationer til vores programmeringsprojekt. Til dette kan vi bruge dette værktøj, der tilbyder os en tidslinje til at designe disse elementer og integrere dem i vores arbejde takket være den genererede CSS-kode.
Glassmorphism CSS Generator : denne anden løsning eller vil være meget nyttig, når du genererer den nødvendige CSS-kode for at tilføje en gennemsigtig effekt til vores projekt . Vi skal huske på, at netop denne effekt er en af de mest brugte på nuværende hjemmesider.