Smartphone-markedet stopper ikke med at vokse. Selv Google belønner alle "webvenlige" sider i sine søgemaskineresultater. Af denne grund er flere og flere hjemmesider optimeret til at åbne korrekt på alle typer mobile enheder, selv når man ser bort fra desktopversionerne eller begrænser nogle funktioner eller noget indhold i dem. Webbrowsere, som f.eks Google Chrome , registrere, hvor vi indlæser en hjemmeside fra (en pc, en mobil, tablet osv.), og anmod om den tilsvarende version fra serveren. Men heldigvis er det meget nemt at narre serveren.
Når vi bruger webbrowseren, er vi normalt vant til at skrive en URL i den, eller direkte lave en forespørgsel i søgemaskinen og vente på resultaterne. Men ved vi virkelig alt, hvad der foregår nedenunder, når vi gør dette?

Chrome Developer Console
Alle webbrowsere, især Chrome, har alle slags funktioner og værktøjer til alle brugere. En af dem er udviklingskonsol . Som navnet antyder, er dette en konsol designet, så webdesignere kan se, hvordan deres hjemmeside fungerer, i detaljer vide alt, hvad der sker på frontend, og teste forskellige ændringer og justeringer på siden "on the fly".
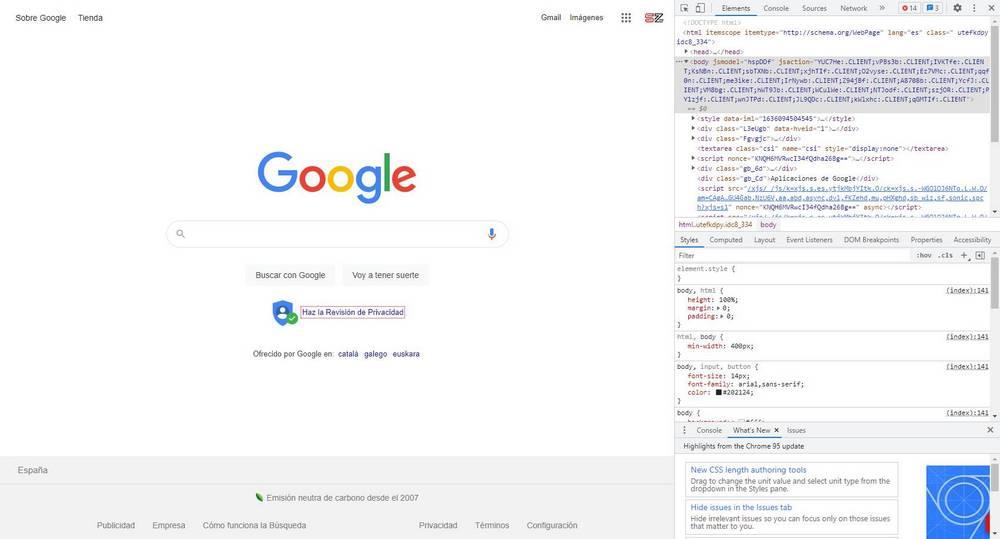
Vi kan åbne denne konsol til enhver tid ved blot at trykke på F12-nøgle på vores tastatur. Vi kan også åbne denne konsol ved at højreklikke hvor som helst på en side og vælge " Inspicere ” eller med tastaturgenvejen Kontrol + Skift + I. Dette åbnes (som standard, selvom vi kan ændre det) i højre del af vinduet, og derfra vil vi være i stand til at se et stort antal muligheder.

vi vil kunne se hele HTML af den side, vi har åben, alle de elementer, der danner den, hver eneste af de forbindelser, der er lavet med serveren, ydeevnen af siden, den hukommelse, den bruger … Absolut alt, hvad der er relateret til internettet.
Vi kan tilføje elementer til koden , ændre ethvert punkt på siden, eliminere indhold, der ikke interesserer os, se fejl, opdage mulige flaskehalse eller problemer, der kan påvirke SEO negativt på nettet … mulighederne er uendelige. Vi kan endda injicere kode direkte på siden fra din konsol for at se, hvordan den reagerer.
Selvfølgelig skal vi huske på, at de ændringer, vi foretager fra denne konsol, er lokale. Vi hacker ikke den pågældende hjemmeside, og vi gemmer heller ingen ændringer. For at genindlæse siden igen, skal vi blot trykke på F5 for at opdatere den, og den vender tilbage til sin oprindelige tilstand.
For at lukke konsollen kan vi bruge F12-tasten igen, eller blot klikke på lukkeknappen, som vi finder i den øverste højre del af denne udviklingskonsol.
Skift visningstypen for et websted
Et af de mest interessante værktøjer, som vi kan finde i denne udviklingskonsol, er muligheden for at ændre den type enhed, der simulerer indlæsningen af siden. Som standard vil Chrome bruge egenskaberne for vores pc (dvs. angive over for serveren, at vi er en computer og, afhængigt af opløsningen og størrelsen af skærmen, det vil vise den tilsvarende side) for at vise siden. Men hvis nettet er responsivt, kan dette ændre sig.
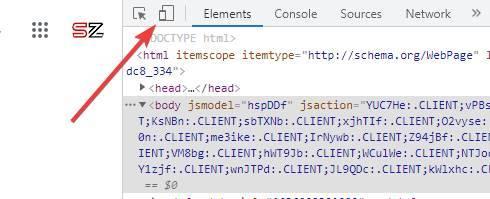
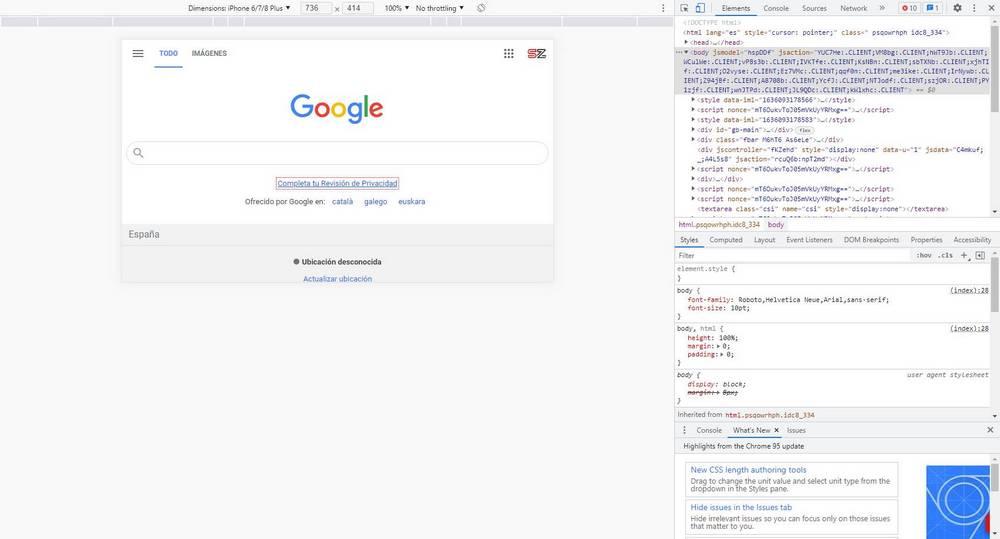
For at gøre dette, hvad vi vil gøre, er at åbne udviklingsværktøjerne, som vi lige har set i det foregående punkt, og vi vil se på et lille ikon, der vises i den øverste venstre del af det afsnit.

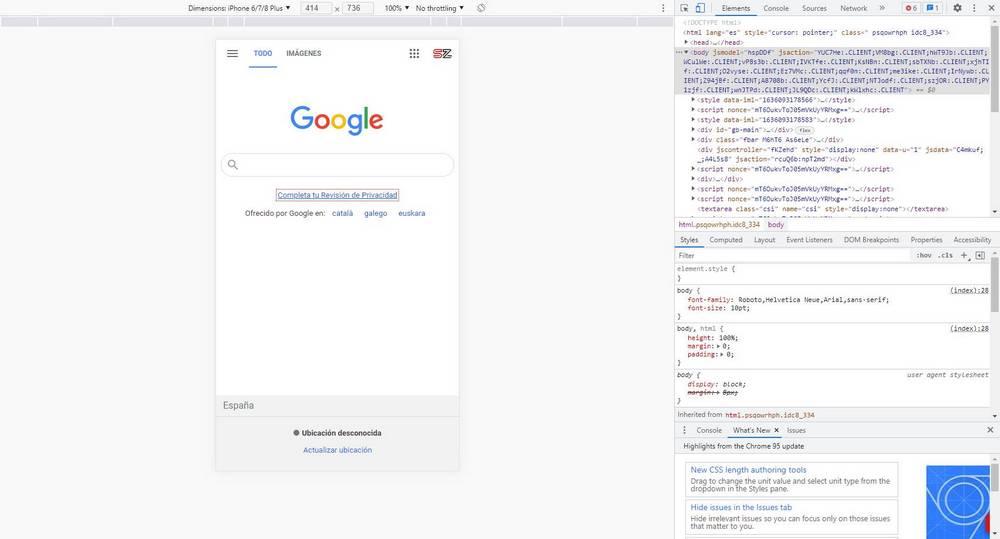
Dette ikon giver os mulighed for hurtigt at ændre visningstypen for webbrowseren. Så snart vi klikker på det, vil vi kunne se hvordan størrelsen på siden ændres , og den måde, hvorpå elementerne indlæses. Hvis det ikke gør det, skal vi muligvis trykke på F5 for at genindlæse.

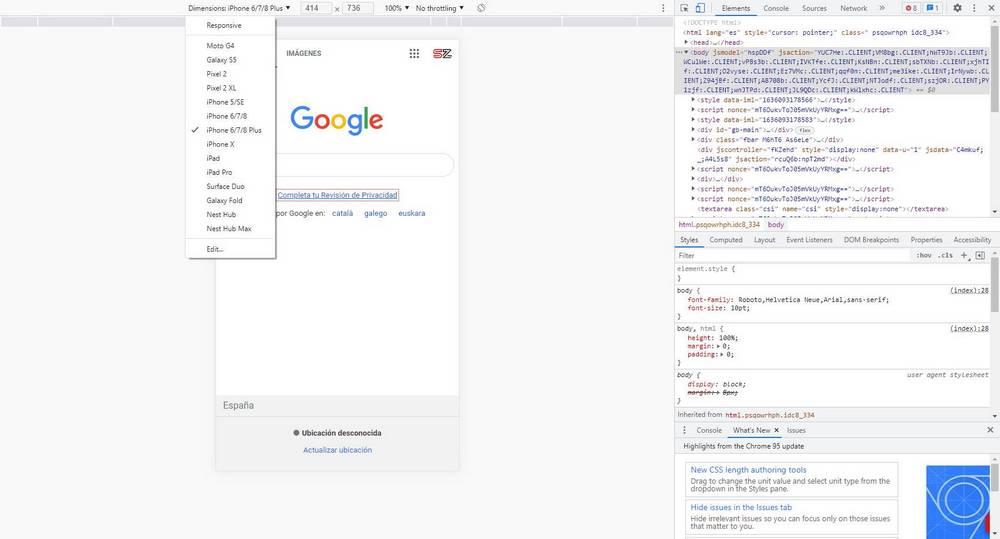
Øverst kan vi se en bjælke, hvorfra vi kan ændre forskellige aspekter af denne mobile visning. For eksempel kan vi simulere hvordan nettet ville se ud på en bestemt enhed , eller juster zoomniveauerne. Vi kan også manuelt specificere skærmens dimensioner, i pixels, hvis ingen af de muligheder, der kommer som standard, tilpasser sig det, vi leder efter.

En meget interessant knap, som vi også kan finde, er den, der giver os mulighed for at rotere computerskærmen. Så vi kan se, hvordan nettet ville se ud, når brugere spiller det i liggende tilstand.

Når vi har udført de tests, vi ønsker, kan vi blot afslutte denne tilstand ved at lukke udviklerkonsollen. Igen skal vi muligvis opdatere siden, for at den vises korrekt igen.
Chrome udvidelser
Udover at bruge udviklerkonsollen, vil vi også kunne gøre dette ved hjælp af nogle udvidelser, som vi kan finde helt gratis i Chrome Store. Nogle af de bedste er som følger:
Mobile View Switcher
Denne udvidelse giver os mulighed for at skifte mellem den normale visning og den mobile visning med et enkelt klik. Når den installeres, opretter den et ikon i værktøjslinjen, som fungerer som en kontakt alt efter om vi ønsker at have det aktiveret eller deaktiveret. Som standard simulerer den en iOS 14-system, men vi kan ændre det og justere udvidelsen efter vores smag.
Responsive Viewer
Et andet meget nyttigt værktøj for udviklere til at kontrollere, hvor godt deres responsive hjemmesider fungerer. Dette giver os mulighed for at se flere skærme i forskellige størrelser på samme tid. På denne måde kan vi have flere konfigurationer i udsigt og kontrollere, at alt ser korrekt ud og ikke giver problemer i nogen form for enhed.
Mobil simulator til Chrome
Dette værktøj giver os mulighed for at simulere et stort antal rigtige enheder (5 Android modeller, 15 Apple, 4 tablets og 4 specielle enheder) for at kunne se, hvordan siderne fremstår afhængigt af den CSS, der anmodes om i henhold til størrelsen på hver skærm.
Responsiv webdesign tester
Endelig giver denne udvidelse, selvom den er mindre kendt, os mulighed for grundigt at teste, hvordan responsive visninger af en hjemmeside fungerer baseret på flere forskellige parametre. Det giver os mulighed for at teste med forskellige mobiler, inklusive som standard de mest almindelige opløsninger og proportioner. Derudover sender denne udvidelse den relevante User-Agent til serveren, så resultaterne er mere nøjagtige. Det fungerer endda offline, noget ikke alle udvidelser gør.