En webside er intet andet end et produkt af en webudvikler og -designer, som de søger at fange brugernes opmærksomhed med, selvom vi også kan definere den som et sæt korrekt ordnede HTML-elementer. Hvis du gerne vil se de websider, du besøger, arbejde under motorhjelmen, hvad enten det er af nysgerrighed eller blot for at tilfredsstille dine selvlæringsbehov, kan du få adgang til HTML-koden af enhver webside fra enhver browser meget nemt.
Ifølge data fra Satcounter, i juni 2022, den mest brugte browser verden over på computere er Google Chrome, med en andel på 66%. I anden position, og i kontinuerlig vækst, er microsoft Edge Chrom med lidt over 10% markedsandel. I tredje og fjerde position er Safari (som vi ikke vil tale om i denne artikel, da det ikke er tilgængeligt for Windows) og Firefox med en markedsandel på henholdsvis 9.1 og 7.6 %.

Klassificeringen af de 5 mest brugte browsere i verden på desktop-platforme lukker (på mobile enheder ændrer tingene sig ikke meget) med Opera, et selskab, der nu står bag et konglomerat af kinesiske virksomheder, med en andel på 2.6%. Under hensyntagen til, hvilke browsere der er mest brugt, viser vi dig nedenfor, hvordan du får adgang til HTML-koden på ethvert websted ved hjælp af forskellige browsere.
Hvad er HTML-koden på et websted, og hvad er det til?
Alle browsere indeholder en funktion kaldet værktøjer til udviklere, webinspektør, elementinspektør... hvis hovedformål er at tillade brugeren for at få adgang til internettets HTML-kode , kildekoden på nettet, som vi besøger for at analysere driften af de forskellige elementer, der udgør det, opdage fejl og arbejde på en løsning. Det er også særligt nyttigt for de brugere, der tager deres første skridt i webdesign.
Hver browser bruger en anden inspektør implementeret i basisbrowseren. I tilfælde af Chrome, Edge og Opera, der er baseret på Chromium, er den anvendte inspektør nøjagtig den samme. Det eneste, der ændrer sig lidt, er layoutet og browserindstillingerne.
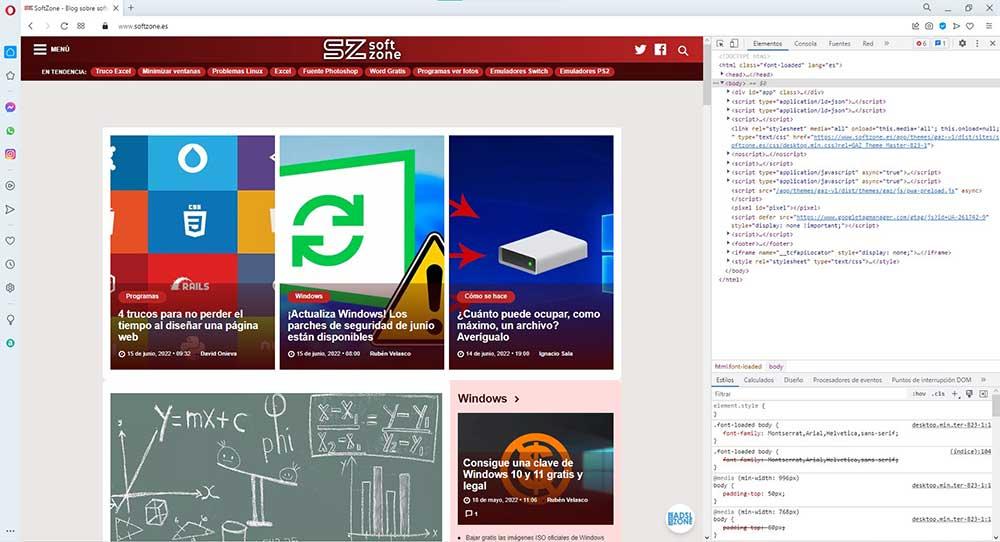
Når du tilgår HTML-koden, klassificeres alle oplysningerne i forskellige faner så det er meget nemmere at få adgang til alle de sektioner, der består af. Hvis vores viden er meget høj, vil vi have mere end nok ved at gå ind på fanen Elementer.
Fra fanen Elementer kan vi få adgang til al HTML-koden på nettet. Hvis vi bevæger musen hen over de forskellige kodelinjer i Inspector, vil vi se, hvordan indholdet, det refererer til på nettet, er fremhævet for at angive, hvilken sektion af nettet det refererer til.
Med Google Chrome
De udviklerværktøjer, der er tilgængelige i Google Chrome, er den funktion, der giver os adgang til HTML-koden for alle de websteder, vi besøger. Googles browser tilbyder os tre forskellige metoder til at få adgang til dette værktøj, metoder, der spænder fra en tastaturgenvej til en funktionstast gennem Chrome-konfigurationsmenuen.

- F12-tast. Dette er den hurtigste metode til at få adgang til Google Chrome Developer Tools, så længe vi ikke har et reduceret tastatur, og vi skal bruge funktionstasten (Fn). Første gang vi bruger denne knap, vil browseren give os mulighed for at forbinde betjeningen af denne nøgle med denne funktion.
- Control + Shift + i . Hvis du har brugt tastaturgenveje i dit daglige liv for at øge din produktivitet og reducere din afhængighed af musen, kan du bruge denne tastaturgenvej til at få adgang til Chrome-kode.
- Gennem menuen . Fra Google Chromes konfigurationsmenu kan vi også få adgang til menuen Værktøjer for at inspicere koden ved at klikke på de tre lodrette punkter, der er placeret i øverste højre hjørne. Dernæst går vi til Flere værktøjer og klikker til sidst på den sidste mulighed: Udviklerværktøjer.
- Med højre museknap , kan vi få adgang til både kildekoden på nettet og værktøjerne til udviklere.
Gennem Microsoft Edge
Hvis vi vil have adgang til HTML-koden på den side, hvor vi befinder os med Microsoft Edge, tilbyder Microsoft-browseren os tre forskellige metoder. Det burde ikke komme som nogen overraskelse, at alle tre metoder er de samme som i Google Chrome, da begge er baseret på Chromium og deler den samme browserbase.

I modsætning til Google kalder Microsoft dette værktøj for udviklingsværktøjer, et værktøj, som vi kan få adgang til ved hjælp af en af de forskellige metoder, som vi viser dig nedenfor:
- Funktionstasten F12. Som med Chrome er dette den hurtigste og nemmeste metode. Første gang vi bruger denne knap, vil browseren give os mulighed for at forbinde betjeningen af denne nøgle med denne funktion.
- Med genvejen Control + Shift + i . At sætte en genvej mere i dit liv, hvis du allerede har vænnet dig til at bruge dem, vil ikke være et problem.
- Fra menuen . Klik på de tre vandrette punkter, der er placeret i øverste højre hjørne. Klik derefter på Flere værktøjer og klik til sidst på den sidste mulighed: Udviklingsværktøjer.
- For at få adgang til kildekoden til webstedet, hvor vi er, skal du trykke på højre museknap og vælg indstillingen Se sidekildekode. Hvis vi vælger indstillingen Inspect, vil Edge Developer Tool blive vist.
Hvis det er første gang, vi får adgang til udviklerværktøjerne, vil browseren spørge os, om vi vil åbne Microsoft Edge Developer Tools.
Fra Firefox
Firefox fra Mozilla Foundation er den eneste browser på denne liste, der ikke er baseret på Chromium, så ovenstående metoder burde teoretisk set ikke fungere, men det gør de ikke, da de er nøjagtigt ens.

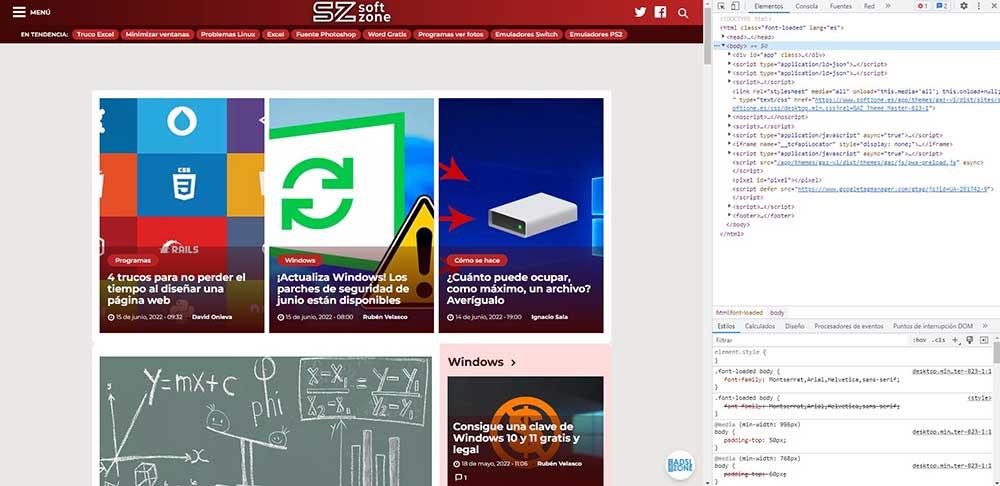
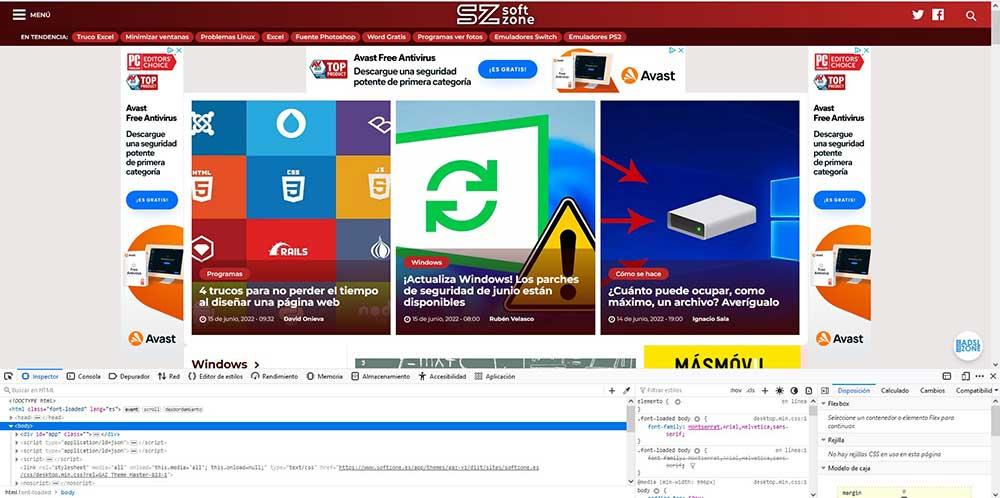
Men den største forskel, som Firefox tilbyder os i forhold til resten af browserne, er det sted, hvor kodeinspektøren på nettet, hvor vi er, vises. Mens alle Chromium-baserede browsere viser webkoden i højre side af browseren, vælger Firefox at vise disse oplysninger i bunden, hvilket gør den viste information mere tilgængelig.
Hvis vi vil have adgang til panelet Udviklerværktøjer gennem Firefox, har vi de samme 3 muligheder med Chrome og Edge Chromium.
- F12-tast. Et tryk på denne funktionstast vil få Firefox til at vise udviklerværktøjerne nederst i browseren.
- Brug af tastaturgenvejen Control + Shift + i vil åbne HTML-koden på nettet, hvor vi er.
- Hvis du er en af de brugere, der har svært ved at slippe musen, kan du få adgang til HTML-koden på et websted via Firefox valgmenu , ved at klikke på de tre vandrette linjer i det øverste højre hjørne af browseren og Flere værktøjer > Udviklerværktøjer.
- På hjemmesiden for oprettelse af en konto skal du indtaste postnummeret for dit service-eller faktureringsområde i feltet, der er markeret (A) på billedet ovenfor. højre museknap , kan vi få adgang til HTML-koden på internettet ved at vælge indstillingen Se sidekildekode. Men hvis vi vil have adgang til panelet Udviklerværktøjer, skal vi vælge Inspicer-indstillingen.
Opera
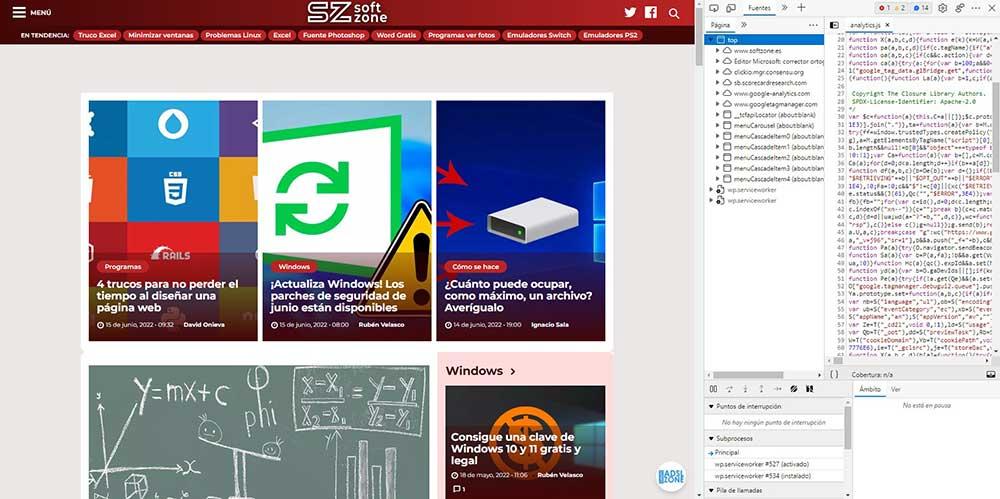
Selvom Opera er baseret på Chromium-projektet ligesom Google Chrome og Microsoft Edge, er de metoder, som denne browser gør tilgængelige for os, ikke de samme. Hvor det falder sammen med andre browsere baseret på det samme projekt, er det sted, hvor det vises, hvilket er ingen ringere end den højre side af browseren.

De forskellige metoder, som Opera-browseren tilbyder sine brugere til at få adgang til HTML-koden på enhver side, er følgende:
- Med tastaturgenvejen Control + Shift + i , den samme tastaturgenvej, som alle browsere har brugt som universel, uanset hvilket projekt de er baseret på. Genvejen Control + Shift + c Er også tilgængelig
- Tryk på højre museknap og vælg indstillingen Undersøg elementet hvor som helst på nettet.
- HTML-koden på nettet, som vi har åben i Opera, er tilgængelig fra den højre knap gennem indstillingen Sidekilde. For at inspicere HTML-koden skal vi fra den samme menu, der vises, når du trykker på den højre knap, vælge indstillingen Inspicer.