Trh chytrých telefonů nepřestává růst. Dokonce i Google odměňuje všechny „web friendly“ stránky ve výsledcích svých vyhledávačů. Z tohoto důvodu je stále více webů optimalizováno tak, aby se správně otevíraly na všech typech mobilních zařízení, a to i pomineme-li desktopové verze, nebo omezí některé funkce či obsah v nich. Webové prohlížeče, jako např Google chróm , zjistit, odkud načítáme webovou stránku (PC, mobil, tablet atd.), a vyžádat si odpovídající verzi ze serveru. Ale naštěstí je velmi snadné oklamat server.
Když používáme webový prohlížeč, jsme obvykle zvyklí do něj zadat URL nebo přímo zadat dotaz do vyhledávače a čekat na výsledky. Ale opravdu víme všechno, co se děje pod tím, když to děláme?

Konzole pro vývojáře Chrome
Všechny webové prohlížeče, zejména Chrome, mají všechny druhy funkcí a nástrojů pro všechny uživatele. Jedním z nich je vývojová konzole . Jak už název napovídá, jedná se o konzoli navrženou tak, aby webdesignéři mohli vidět, jak jejich web funguje, podrobně znát vše, co se na frontendu děje, a testovat různé změny a úpravy na stránce „za běhu“.
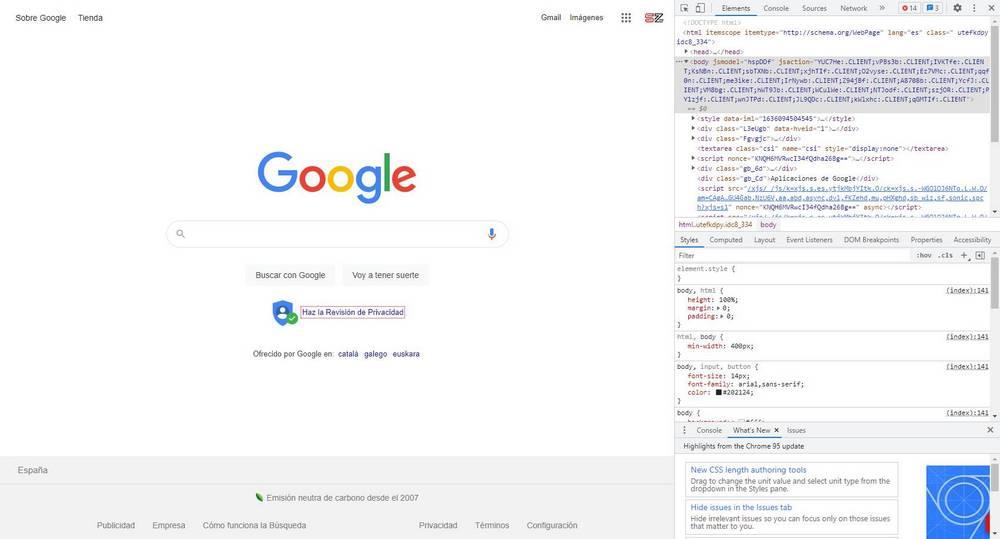
Tuto konzoli můžeme kdykoli otevřít pouhým stisknutím tlačítka Klávesa F12 na naší klávesnici. Tuto konzoli můžeme otevřít také kliknutím pravým tlačítkem myši kdekoli na stránce a výběrem možnosti „ Kontrolovat ” nebo pomocí klávesové zkratky Ctrl + Shift + I. To se otevře (ve výchozím nastavení, i když to můžeme změnit) v pravé části okna a odtud uvidíme velké množství možností.

Budeme mít možnost vidět kompletní HTML stránky, kterou máme otevřenou, všechny prvky, které ji tvoří, každé jedno spojení se serverem, výkon stránky, paměť, kterou spotřebovává... Naprosto vše, co souvisí s webem.
Můžeme přidat prvky do kódu , upravovat jakýkoli bod na stránce, eliminovat obsah, který nás nezajímá, vidět chyby, odhalovat možná úzká hrdla nebo problémy, které mohou negativně ovlivnit SEO webu … možností je nepřeberné množství. Můžeme dokonce vložit kód přímo do stránky z vaší konzole, abychom viděli, jak reaguje.
Samozřejmě musíme mít na paměti, že změny, které z této konzole provádíme, jsou lokální. Dotyčný web nehackujeme ani neukládáme žádné změny. Pro opětovné načtení stránky stačí stisknout F5 a aktualizovat ji a ta se vrátí do původního stavu.
Pro zavření konzole můžeme opět použít klávesu F12, nebo jednoduše kliknout na tlačítko zavřít, které najdeme v pravé horní části této vývojové konzole.
Změňte typ zobrazení webové stránky
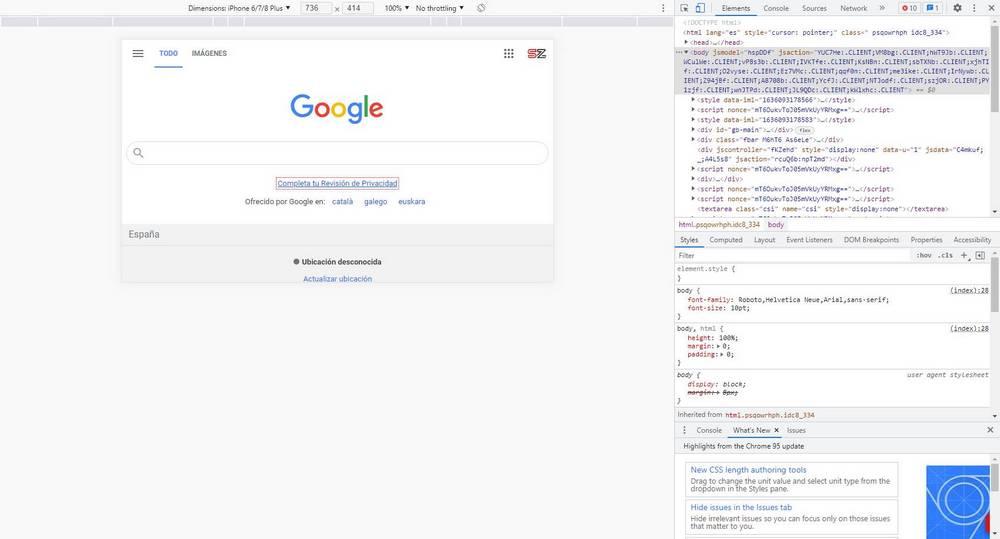
Jedním z nejzajímavějších nástrojů, které v rámci této vývojové konzole najdeme, je možnost změny typu zařízení simulujícího načítání stránky. Ve výchozím nastavení Chrome použije vlastnosti našeho PC (to znamená, že serveru označíme, že jsme počítač a v závislosti na rozlišení a proporcích obrazovky to zobrazí odpovídající stránku) pro zobrazení stránky. Ale pokud je web responzivní, může se to změnit.
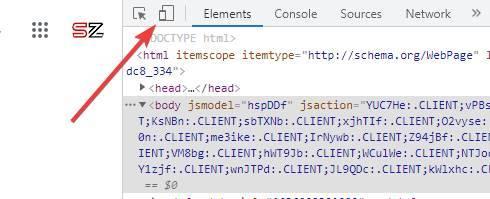
Za tímto účelem otevřeme vývojové nástroje, které jsme právě viděli v předchozím bodě, a podíváme se na malou ikonu, která se objeví v levé horní části této sekce.

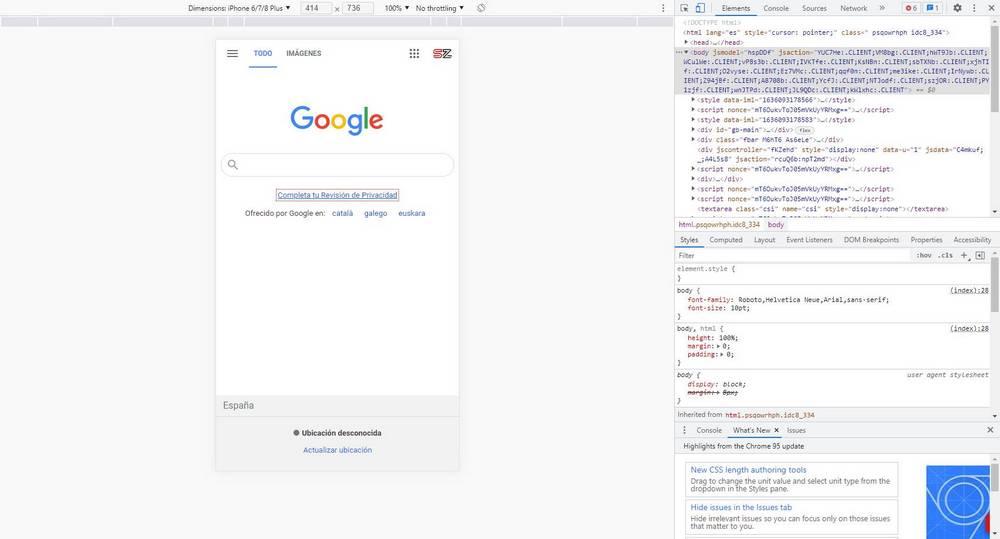
Tato ikona nám umožní rychle změnit typ zobrazení webového prohlížeče. Jakmile na něj klikneme, uvidíme, jak na to velikost stránky se změní a způsob, jakým jsou prvky načteny. Pokud tomu tak není, možná budeme muset stisknout F5, abychom znovu načetli.

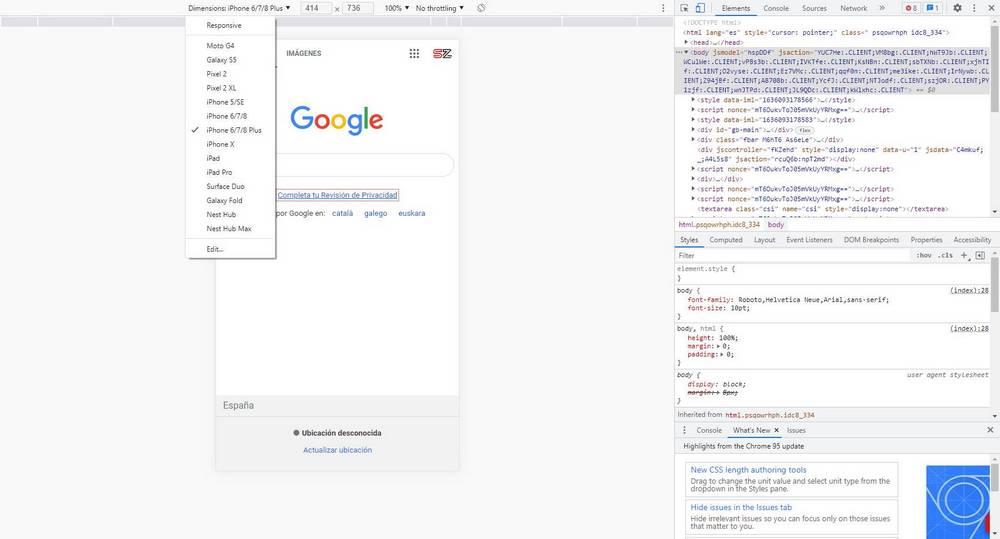
V horní části vidíme lištu, ze které můžeme měnit různé aspekty tohoto mobilního zobrazení. Můžeme například simulovat jak by web vypadal na konkrétním zařízení nebo upravte úrovně přiblížení. Můžeme také ručně zadat rozměry obrazovky v pixelech, pokud se žádná z výchozích možností nepřizpůsobí tomu, co hledáme.

Velmi zajímavé tlačítko, které najdeme také, je to, které nám umožňuje otáčet obrazovku počítače. Můžeme tedy vidět, jak by web vypadal, kdyby jej uživatelé hráli v režimu na šířku.

Když jsme provedli požadované testy, můžeme tento režim jednoduše ukončit zavřením vývojářské konzole. Opět možná budeme muset stránku obnovit, aby se znovu správně zobrazila.
Chrome rozšíření
Kromě používání vývojářské konzole to budeme moci dělat také pomocí některých rozšíření, která najdeme zcela zdarma v Chrome Store. Některé z nejlepších jsou následující:
Přepínač mobilních zobrazení
Toto rozšíření nám umožňuje přepínat mezi normálním zobrazením a zobrazením pro mobily jedním kliknutím. Při jeho instalaci vytvoří v nástrojové liště ikonu, která funguje jako přepínač podle toho, zda ji chceme mít aktivovanou nebo deaktivovanou. Ve výchozím nastavení simuluje an iOS 14, ale můžeme si jej upravit a upravit rozšíření podle svého.
Responzivní prohlížeč
Další velmi užitečný nástroj pro vývojáře, jak zkontrolovat, jak dobře fungují jejich responzivní weby. To nám umožňuje vidět několik obrazovek různých velikostí současně. Tímto způsobem můžeme mít na očích několik konfigurací a zkontrolovat, zda vše vypadá správně a nezpůsobuje problémy v žádném typu zařízení.
Mobilní simulátor pro Chrome
Tento nástroj nám umožňuje simulovat velké množství skutečných zařízení (5 Android modely, 15 jablko, 4 tablety a 4 speciální zařízení), abyste mohli vidět, jak stránky vypadají v závislosti na požadovaném CSS podle velikosti obrazovky.
Responzivní tester webdesignu
A konečně, toto rozšíření, i když méně známé, nám umožňuje důkladně otestovat, jak responzivní zobrazení webu funguje na základě několika různých parametrů. Umožňuje nám testovat s různými mobily, včetně standardně nejběžnějších rozlišení a proporcí. Kromě toho toto rozšíření odesílá na server příslušného User-Agent, takže výsledky jsou přesnější. Funguje to i offline, což nedělají všechna rozšíření.