Webová stránka není nic jiného než produkt webového vývojáře a designéra, kterým se snaží upoutat pozornost uživatelů, i když ji můžeme definovat i jako sadu správně uspořádaných HTML prvků. Pokud byste chtěli vidět, jak webové stránky, které navštěvujete, pracují pod pokličkou, ať už ze zvědavosti nebo jen pro uspokojení svých potřeb sebevzdělávání, můžete přístup k HTML kódu jakékoli webové stránky z libovolného prohlížeče velmi snadno.
Podle údajů ze společnosti Satcounter v červnu 2022 nejpoužívanější prohlížeč celosvětově na počítačích je Google chróm, s podílem 66 %. Na druhém místě a v neustálém růstu je Microsoft Hrana Chromium s podílem na trhu něco málo přes 10 %. Na třetí a čtvrté pozici je Safari (o kterém v tomto článku nebudeme mluvit, protože není k dispozici Windows) a Firefox s podílem na trhu 9.1 a 7.6 %.

Klasifikace 5 nejpoužívanějších prohlížečů na světě na desktopových platformách se uzavírá (na mobilních zařízeních se věci příliš nemění) Opera, společnost, která nyní stojí za konglomerátem čínských společností s 2.6% podílem. Vezmeme-li v úvahu nejpoužívanější prohlížeče, níže vám ukážeme, jak přistupovat k HTML kódu jakékoli webové stránky pomocí různých prohlížečů.
Co je to HTML kód webové stránky a k čemu slouží?
Všechny prohlížeče obsahují funkci nazvanou nástroje pro vývojáře, webový inspektor, inspektor prvků… jehož hlavním účelem je umožnit uživateli pro přístup k HTML kódu webu , zdrojový kód webu, který navštěvujeme, abychom mohli analyzovat fungování různých prvků, které jej tvoří, detekovat chyby a pracovat na řešení. Je to také užitečné zejména pro ty uživatele, kteří dělají své první kroky ve webdesignu.
Každý prohlížeč používá jiný inspektor implementovaný v základním prohlížeči. V případě Chrome, Edge a Opery, které jsou založeny na Chromiu, je použitý inspektor úplně stejný. Jediné, co se mírně mění, je rozložení a možnosti prohlížení.
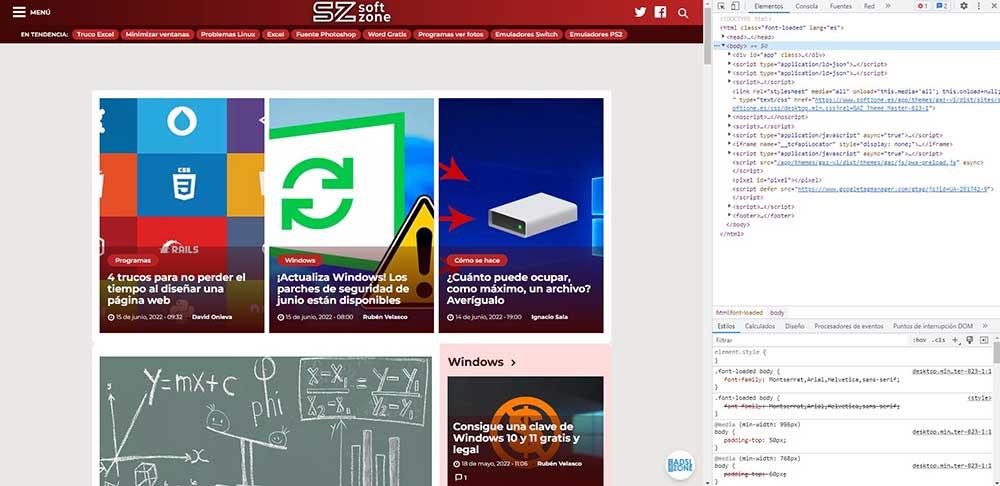
Při přístupu k HTML kódu jsou všechny informace klasifikovány různé karty takže je mnohem snazší přístup ke všem sekcím, které jej obsahují. Pokud jsou naše znalosti velmi vysoké, přístupem na kartu Prvky jich budeme mít víc než dost.
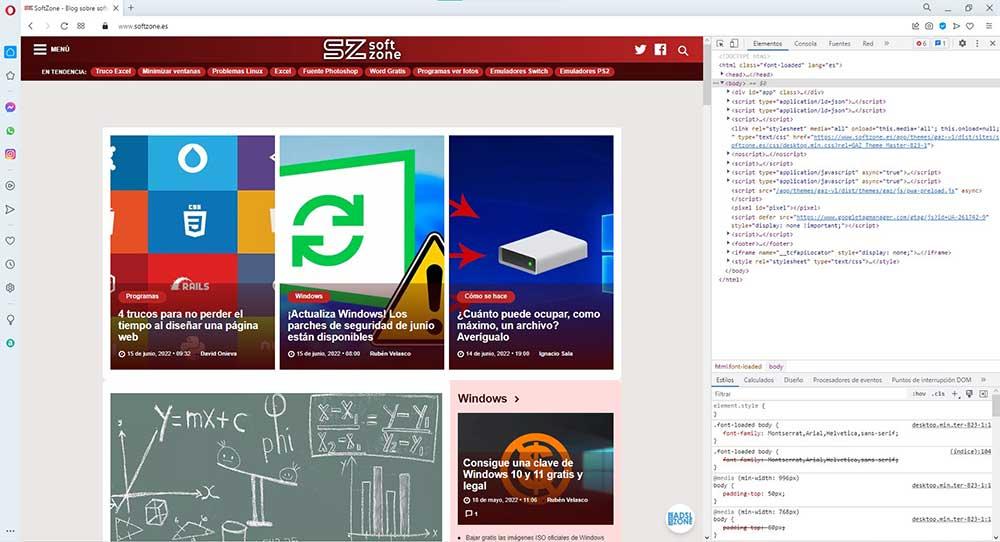
Na kartě Prvky máme přístup k veškerému HTML kódu webu. Pokud najedeme myší na různé řádky kódu v Inspektoru, uvidíme, jak je obsah, na který odkazuje na webu, zvýrazněn, aby bylo označeno, na kterou část webu odkazuje.
S Google Chrome
Nástroje pro vývojáře dostupné v prohlížeči Google Chrome jsou funkcí, která nám umožňuje přístup ke kódu HTML všech webových stránek, které navštěvujeme. Prohlížeč Google nám nabízí tři různé způsoby přístupu k tomuto nástroji, způsoby, které sahají od klávesové zkratky po funkční klávesu prostřednictvím konfigurační nabídky Chrome.

- Klávesa F12. Toto je nejrychlejší způsob přístupu k nástrojům pro vývojáře Google Chrome, pokud nemáme zmenšenou klávesnici a musíme používat funkční klávesu (Fn). Při prvním použití tohoto tlačítka nám prohlížeč umožní přiřadit funkci tohoto tlačítka k této funkci.
- Control + Shift + i . Pokud jste si ve svém každodenním životě osvojili klávesové zkratky, abyste zvýšili svou produktivitu a snížili svou závislost na myši, můžete pomocí této klávesové zkratky získat přístup ke kódu Chrome.
- Prostřednictvím menu . Z konfigurační nabídky Google Chrome můžeme také vstoupit do nabídky Nástroje a zkontrolovat kód kliknutím na tři svislé body, které se nacházejí v pravém horním rohu. Dále přejdeme na Další nástroje a nakonec klikneme na poslední možnost: Vývojářské nástroje.
- S pravé tlačítko myši , máme přístup jak ke zdrojovému kódu webu, tak k nástrojům pro vývojáře.
Prostřednictvím Microsoft Edge
Pokud se chceme dostat do HTML kódu stránky, kde se s Microsoft Edge nacházíme, nabízí nám prohlížeč Microsoft tři různé způsoby. Nemělo by být žádným překvapením, že všechny tři metody jsou stejné jako v prohlížeči Google Chrome, protože obě jsou založeny na Chromiu a sdílejí stejnou základnu prohlížeče.

Na rozdíl od Googlu Microsoft tento nástroj nazývá Development Tools, nástroj, ke kterému můžeme přistupovat pomocí jedné z různých metod, které vám ukážeme níže:
- Funkční klávesa F12. Stejně jako v případě Chrome je to nejrychlejší a nejjednodušší metoda. Při prvním použití tohoto tlačítka nám prohlížeč umožní přiřadit funkci tohoto tlačítka k této funkci.
- Se zkratkou Control + Shift + i . Zařadit si do života ještě jednu zkratku, pokud jste si na ně již zvykli, nebude problém.
- Z nabídky . Klikněte na tři vodorovné body, které se nacházejí v pravém horním rohu. Dále klikněte na Další nástroje a nakonec klikněte na poslední možnost: Vývojové nástroje.
- Pro přístup ke zdrojovému kódu webové stránky, na které se nacházíme, stiskněte tlačítko pravé tlačítko myši a vyberte možnost Zobrazit zdrojový kód stránky. Pokud vybereme možnost Inspect, zobrazí se nástroj Edge Developer Tool.
Pokud je to poprvé, co přistupujeme k nástrojům pro vývojáře, prohlížeč se nás zeptá, zda chceme otevřít nástroje pro vývojáře Microsoft Edge.
Z Firefoxu
Firefox od Mozilla Foundation je jediný prohlížeč na tomto seznamu, který není založen na Chromiu, takže výše uvedené metody by teoreticky neměly fungovat, ale nefungují, protože jsou úplně stejné.

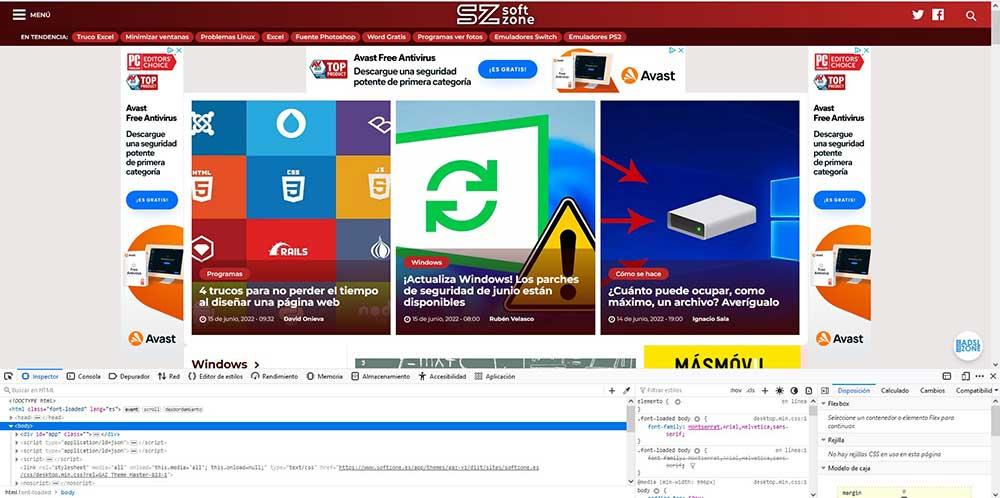
Hlavní rozdíl, který nám Firefox oproti ostatním prohlížečům nabízí, je však v umístění, kde se zobrazuje inspektor kódu webu, kde se nacházíme. Zatímco všechny prohlížeče založené na Chromiu zobrazují webový kód na pravé straně prohlížeče, Firefox se rozhodl zobrazovat tyto informace ve spodní části, takže zobrazované informace jsou přístupnější.
Pokud chceme přistupovat k panelu Developer Tools přes Firefox, máme stejné 3 možnosti jako Chrome a Edge Chromium.
- Klávesa F12. Stisknutí této funkční klávesy způsobí, že Firefox zobrazí Vývojářské nástroje ve spodní části prohlížeče.
- Pomocí klávesové zkratky Control + Shift + i otevře HTML kód webu, kde se nacházíme.
- Pokud patříte k uživatelům, pro které je těžké pustit myš, můžete přistupovat k HTML kódu webové stránky prostřednictvím Nabídka možností Firefoxu , kliknutím na tři vodorovné čáry umístěné v pravém horním rohu prohlížeče a na Další nástroje > Nástroje pro vývojáře.
- z pravé tlačítko myši , můžeme přistupovat k HTML kódu webu výběrem možnosti Zobrazit zdrojový kód stránky. Pokud však chceme získat přístup k panelu Nástroje pro vývojáře, musíme vybrat možnost Inspect.
Opera
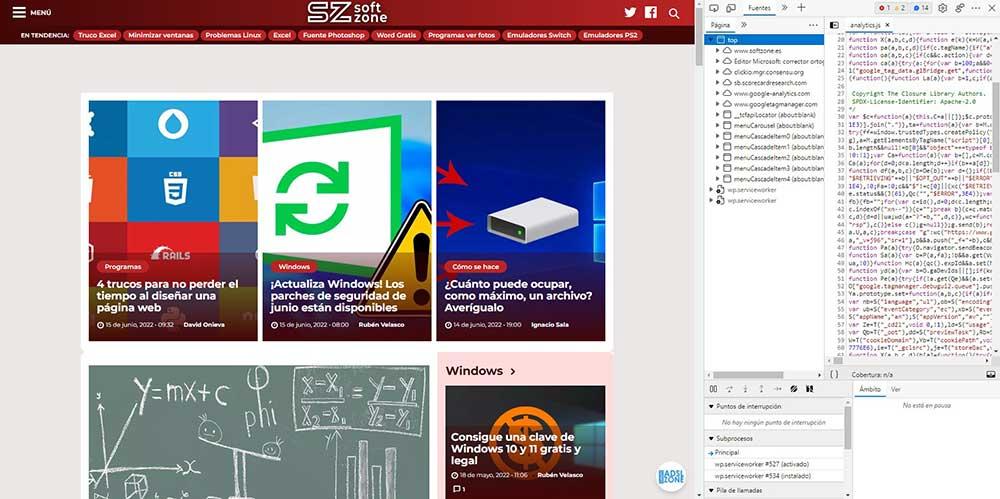
Přestože je Opera založena na projektu Chromium stejně jako Google Chrome a Microsoft Edge, metody, které nám tento prohlížeč zpřístupňuje, nejsou stejné. Tam, kde se shoduje s jinými prohlížeči založenými na stejném projektu, je místo, kde se zobrazuje, což není nic jiného než pravá strana prohlížeče.

Prohlížeč Opera nabízí svým uživatelům různé způsoby přístupu k HTML kódu libovolné stránky:
- Pomocí klávesové zkratky Control + Shift + i , stejnou klávesovou zkratku, kterou všechny prohlížeče přijaly jako univerzální bez ohledu na to, na kterém projektu jsou založeny. Zkratka Control + Shift + c Je k dispozici také
- Stiskněte pravé tlačítko myši a vyberte možnost Zkontrolujte prvek odkudkoli na webu.
- HTML kód webu, který máme otevřený v Opeře, je dostupný z pravého tlačítka přes volbu Zdroj stránky. Chcete-li zkontrolovat HTML kód, ze stejné nabídky, která se zobrazí po stisknutí pravého tlačítka, musíme vybrat možnost Inspect.