سوق الهواتف الذكية لا يتوقف عن النمو. حتى Google تكافئ جميع الصفحات "الملائمة للويب" ضمن نتائج محرك البحث الخاص بها. لهذا السبب ، يتم تحسين المزيد والمزيد من مواقع الويب لفتحها بشكل صحيح على جميع أنواع الأجهزة المحمولة ، حتى مع ترك إصدارات سطح المكتب جانباً ، أو تقييد بعض الوظائف أو بعض المحتوى بداخلها. متصفحات الويب ، مثل شراء مراجعات جوجل الكروم ، اكتشف مكان تحميل موقع الويب من (كمبيوتر شخصي ، هاتف محمول ، جهاز لوحي ، إلخ) ، واطلب الإصدار المقابل من الخادم. لكن لحسن الحظ ، من السهل جدًا خداع الخادم.
عندما نستخدم متصفح الويب ، فإننا عادةً ما نعتد على كتابة عنوان URL فيه ، أو إجراء استعلام مباشرة في محرك البحث ، وانتظار النتائج. لكن هل نعرف حقًا كل ما يحدث في الأسفل عندما نفعل هذا؟

وحدة تحكم مطوري Chrome
تحتوي جميع متصفحات الويب ، وخاصة Chrome ، على جميع أنواع الوظائف والأدوات لجميع المستخدمين. واحد منهم هو وحدة التحكم في التطوير . كما يوحي اسمها ، هذه وحدة تحكم مصممة بحيث يمكن لمصممي الويب معرفة كيفية عمل موقع الويب الخاص بهم ، ومعرفة كل ما يحدث بالتفصيل على الواجهة الأمامية ، واختبار التغييرات والتعديلات المختلفة على الصفحة "أثناء التنقل".
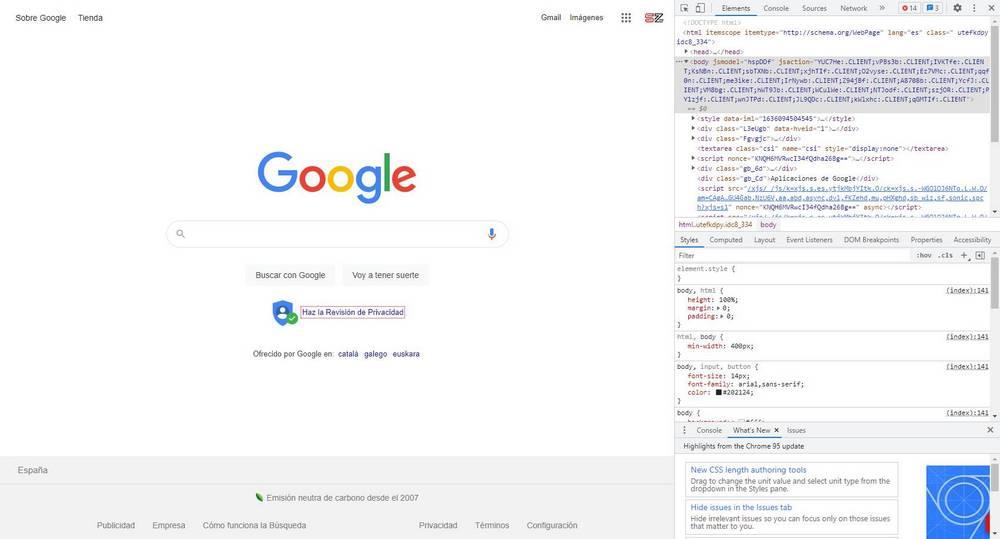
يمكننا فتح وحدة التحكم هذه في أي وقت بمجرد الضغط على مفتاح F12 على لوحة المفاتيح الخاصة بنا. يمكننا أيضًا فتح وحدة التحكم هذه عن طريق النقر بزر الماوس الأيمن في أي مكان على الصفحة واختيار " فحص "أو باستخدام اختصار لوحة المفاتيح التحكم + التحول + I. سيتم فتح هذا (افتراضيًا ، على الرغم من أنه يمكننا تغييره) في الجزء الأيمن من النافذة ، ومن هناك سنتمكن من رؤية عدد كبير من الخيارات.

ونحن سوف تكون قادرة على رؤية HTML كاملة من الصفحة التي فتحناها ، وجميع العناصر التي تشكلها ، وكل واحد من الاتصالات التي تم إجراؤها مع الخادم ، وأداء الصفحة ، والذاكرة التي تستهلكها ... تمامًا كل ما يتعلق بالويب.
يمكننا أضف عناصر إلى الكود أو تعديل أي نقطة على الصفحة أو حذف المحتوى الذي لا يهمنا أو الاطلاع على الأخطاء أو اكتشاف الاختناقات أو المشكلات المحتملة التي قد تؤثر سلبًا على تحسين محركات البحث على الويب ... الاحتمالات لا حصر لها. يمكننا حتى حقن التعليمات البرمجية مباشرة في الصفحة من وحدة التحكم الخاصة بك لنرى كيف تستجيب.
بالطبع ، يجب أن نضع في اعتبارنا أن التغييرات التي نجريها من وحدة التحكم هذه محلية. نحن لا نخترق موقع الويب المعني ، ولا نحفظ أي تغييرات. لإعادة تحميل الصفحة مرة أخرى ، علينا ببساطة الضغط على F5 لتحديثها ، وستعود إلى حالتها الأصلية.
لإغلاق وحدة التحكم ، يمكننا استخدام مفتاح F12 مرة أخرى ، أو ببساطة انقر فوق زر الإغلاق الذي نجده في الجزء الأيمن العلوي من وحدة التحكم في التطوير هذه.
قم بتغيير نوع عرض موقع الويب
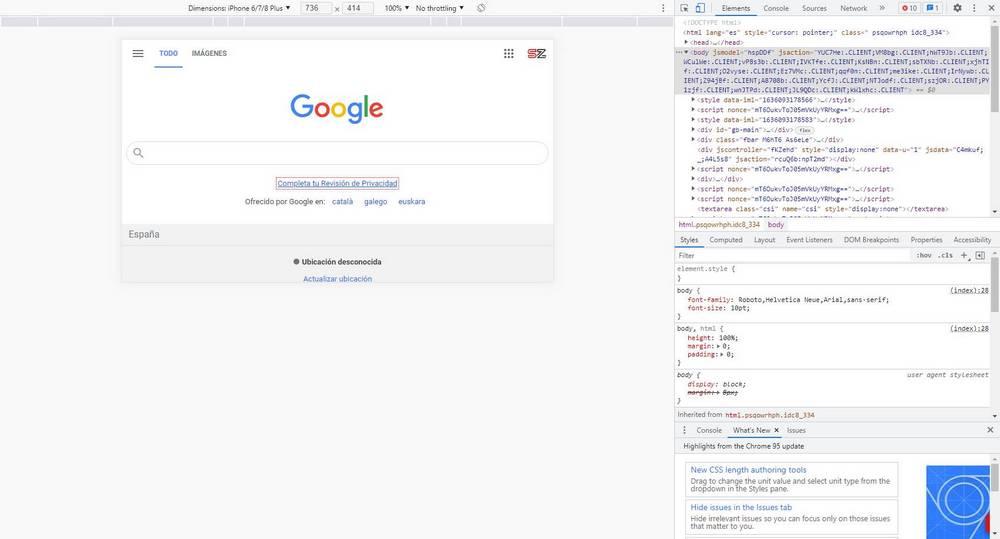
واحدة من أكثر الأدوات إثارة للاهتمام التي يمكن أن نجدها داخل وحدة التحكم في التطوير هذه هي إمكانية تغيير نوع الجهاز الذي يحاكي تحميل الصفحة. بشكل افتراضي ، سيستخدم Chrome خصائص جهاز الكمبيوتر الخاص بنا (أي الإشارة للخادم إلى أننا جهاز كمبيوتر و ، اعتمادا على دقة ونسبة الشاشة ، فإنه ستظهر الصفحة المقابلة) لعرض الصفحة. ولكن ، إذا كان الويب مستجيبًا ، فقد يتغير ذلك.
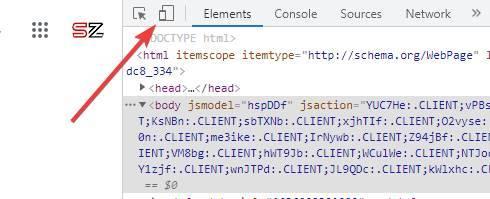
للقيام بذلك ، ما سنفعله هو فتح أدوات التطوير التي رأيناها للتو في النقطة السابقة ، وسننظر إلى أيقونة صغيرة تظهر في الجزء الأيسر العلوي من هذا القسم.

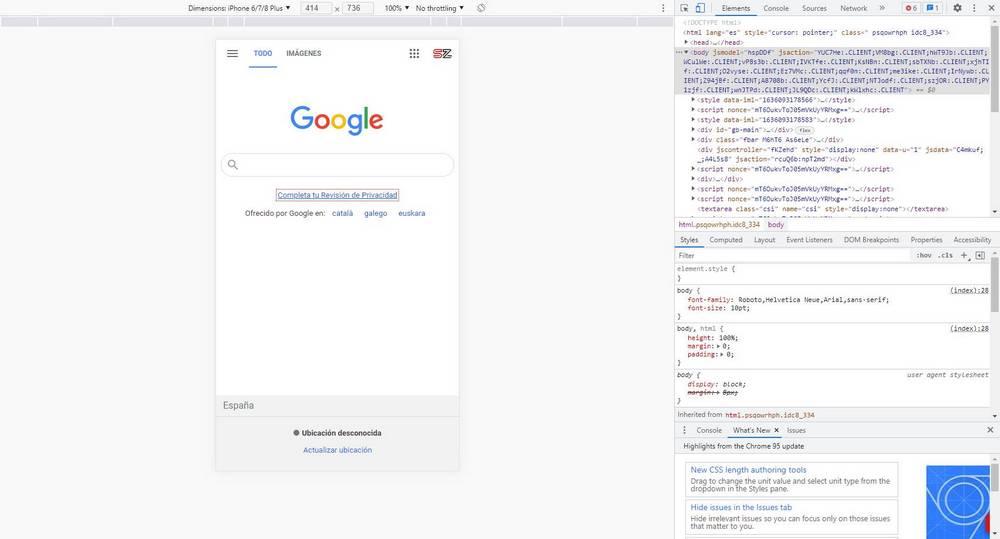
سيتيح لنا هذا الرمز تغيير نوع عرض متصفح الويب بسرعة. بمجرد النقر عليه ، سنتمكن من معرفة كيفية القيام بذلك يتغير حجم الصفحة والطريقة التي يتم بها تحميل العناصر. إذا لم يحدث ذلك ، فقد نضطر إلى الضغط على F5 لإعادة التحميل.

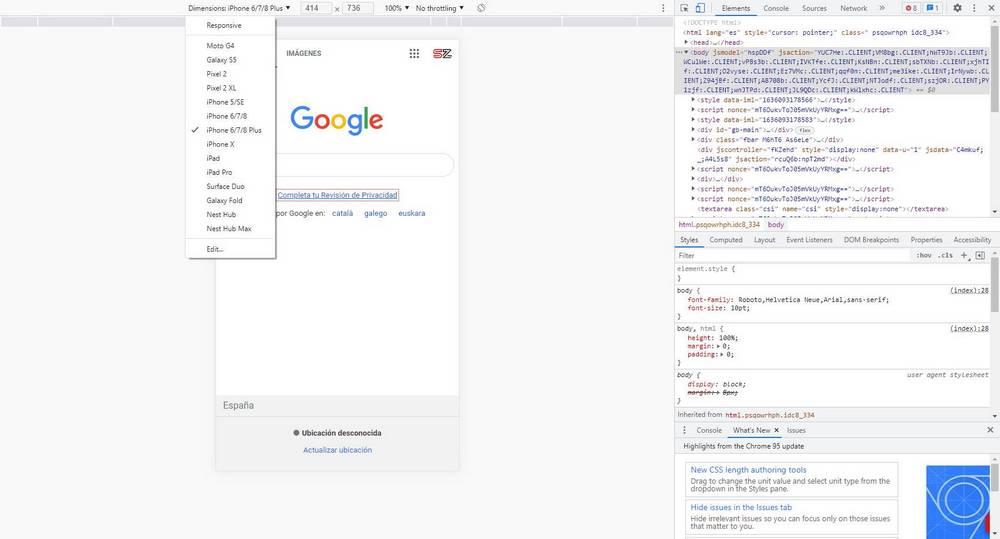
في الجزء العلوي ، يمكننا أن نرى شريطًا يمكننا من خلاله تغيير الجوانب المختلفة لعرض الجوال هذا. على سبيل المثال ، يمكننا المحاكاة كيف سيبدو الويب على جهاز معين ، أو اضبط مستويات التكبير. يمكننا أيضًا تحديد أبعاد الشاشة يدويًا ، بالبكسل ، إذا لم يتكيف أي من الخيارات التي تأتي افتراضيًا مع ما نبحث عنه.

الزر المثير للاهتمام الذي يمكننا العثور عليه أيضًا هو الزر الذي يسمح لنا بتدوير شاشة الكمبيوتر. حتى نتمكن من رؤية كيف ستبدو شبكة الإنترنت عندما يلعبها المستخدمون في الوضع الأفقي.

عندما ننتهي من الاختبارات التي نريدها ، يمكننا ببساطة الخروج من هذا الوضع عن طريق إغلاق وحدة تحكم المطور. مرة أخرى ، قد نحتاج إلى تحديث الصفحة حتى يتم عرضها بشكل صحيح مرة أخرى.
ملحقات كروم
بالإضافة إلى استخدام وحدة تحكم المطور ، سنكون قادرين أيضًا على القيام بذلك باستخدام بعض الإضافات التي يمكننا العثور عليها مجانًا تمامًا في متجر Chrome. بعض من الأفضل هي كما يلي:
تبديل عرض الجوال
يتيح لنا هذا الامتداد التبديل بين العرض العادي وعرض الجوال بنقرة واحدة. عند تثبيته ، يقوم بإنشاء رمز في شريط الأدوات ، والذي يعمل كمفتاح اعتمادًا على ما إذا كنا نريد تنشيطه أو إلغاء تنشيطه. بشكل افتراضي ، فإنه يحاكي ملف آيفون 14 نظام ولكن يمكننا تعديله وضبط الامتداد حسب رغبتنا.
عارض مستجيب
أداة أخرى مفيدة جدًا للمطورين للتحقق من مدى جودة عمل مواقع الويب المتجاوبة الخاصة بهم. يتيح لنا ذلك رؤية عدة شاشات بأحجام مختلفة في نفس الوقت. وبهذه الطريقة ، يمكننا الحصول على العديد من التكوينات والتحقق من أن كل شيء يبدو بشكل صحيح ولا يسبب مشاكل في أي نوع من الأجهزة.
جهاز محاكاة الجوال لمتصفح Chrome
تتيح لنا هذه الأداة محاكاة عدد كبير من الأجهزة الحقيقية (5 أندرويد النماذج ، 15 تفاح، 4 أجهزة لوحية و 4 أجهزة خاصة) لتتمكن من رؤية كيفية ظهور الصفحات اعتمادًا على CSS المطلوب وفقًا لحجم شاشة كل منها.
اختبار تصميم الويب سريع الاستجابة
أخيرًا ، على الرغم من أن هذا الامتداد أقل شهرة ، إلا أنه يسمح لنا باختبار شامل لكيفية عمل العروض المتجاوبة لموقع الويب بناءً على عدة معايير مختلفة. يتيح لنا الاختبار باستخدام العديد من الهواتف المحمولة ، بما في ذلك الدقة والنسب الأكثر شيوعًا بشكل افتراضي. بالإضافة إلى ذلك ، يرسل هذا الامتداد وكيل المستخدم المناسب إلى الخادم حتى تكون النتائج أكثر دقة. حتى أنه يعمل دون اتصال بالإنترنت ، وهو شيء لا تفعله جميع الملحقات.