صفحة الويب ليست أكثر من منتج لمطور ومصمم ويب يسعون من خلاله إلى جذب انتباه المستخدمين ، على الرغم من أنه يمكننا أيضًا تعريفها على أنها مجموعة من عناصر HTML مرتبة بشكل صحيح. إذا كنت ترغب في رؤية صفحات الويب التي تزورها تعمل تحت غطاء محرك السيارة ، سواء بدافع الفضول أو لمجرد تلبية احتياجات التعلم الذاتي ، فيمكنك الوصول إلى كود HTML من أي صفحة ويب من أي متصفح بسهولة بالغة.
وفقًا لبيانات من Satcounter ، في يونيو 2022 ، المتصفح الأكثر استخدامًا في جميع أنحاء العالم على أجهزة الكمبيوتر هو Google الكرومبحصة 66٪. في المركز الثاني ، وفي نمو مستمر ، هو مایکروسافت حافة الكروم مع حصة سوقية تزيد قليلاً عن 10٪. في المركزين الثالث والرابع يوجد Safari (والذي لن نتحدث عنه في هذا المقال لأنه غير متوفر Windows) و برنامج فايرفوكس بحصة سوقية تبلغ 9.1 و 7.6٪ على التوالي.

يتم إغلاق تصنيف أكثر 5 متصفحات استخدامًا في العالم على منصات سطح المكتب (لا تتغير الأشياء كثيرًا على الأجهزة المحمولة) مع العمل، وهي شركة تقف الآن وراء تكتل من الشركات الصينية ، بحصة 2.6٪. مع الأخذ في الاعتبار المتصفحات الأكثر استخدامًا ، نعرض لك أدناه كيفية الوصول إلى رمز HTML لأي موقع ويب باستخدام متصفحات مختلفة.
ما هو كود HTML لموقع الويب وما الغرض منه؟
تشتمل جميع المتصفحات على وظيفة تسمى أدوات للمطورين ومفتش الويب ومفتش العناصر ... والغرض الرئيسي منها هو السماح للمستخدم للوصول إلى كود HTML الخاص بالويب ، الكود المصدري للويب الذي نزوره من أجل تحليل تشغيل العناصر المختلفة التي تتكون منها ، واكتشاف الأخطاء والعمل على حل. كما أنه مفيد بشكل خاص لأولئك المستخدمين الذين يتخذون خطواتهم الأولى في تصميم الويب.
يستخدم كل متصفح فاحصًا مختلفًا يتم تنفيذه في المتصفح الأساسي. في حالة Chrome و Edge و Opera ، استنادًا إلى Chromium ، يكون المفتش المستخدم هو نفسه تمامًا. الشيء الوحيد الذي يتغير قليلاً هو التنسيق وخيارات التصفح.
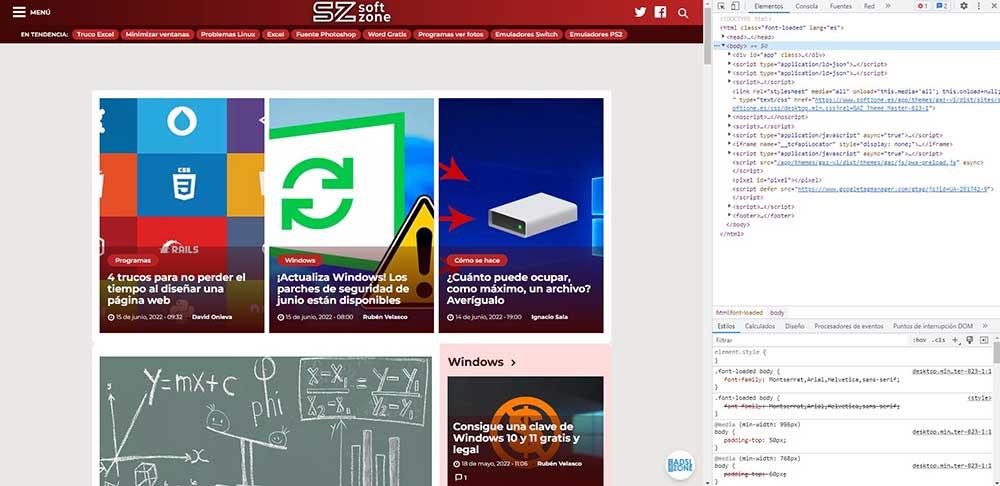
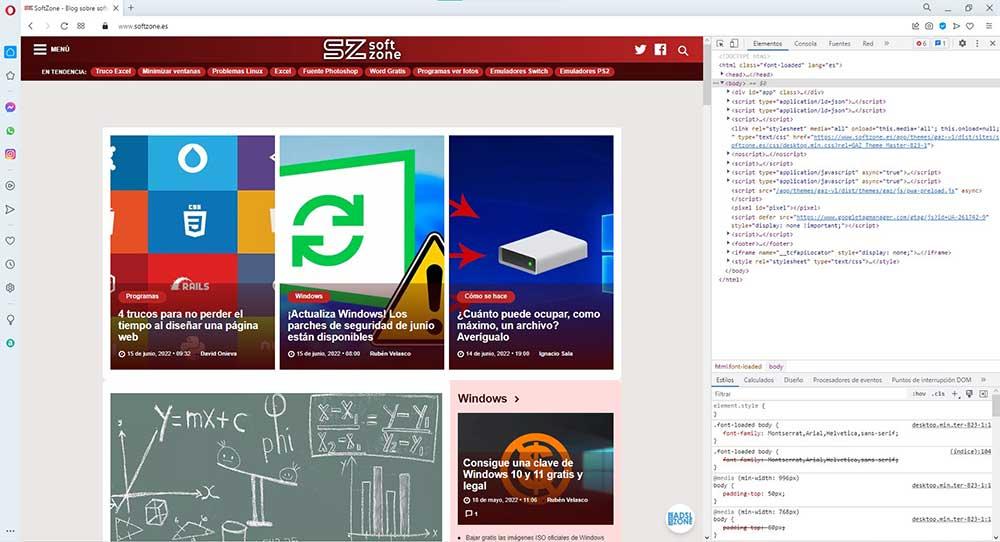
عند الوصول إلى كود HTML ، يتم تصنيف جميع المعلومات في علامات تبويب مختلفة بحيث يسهل الوصول إلى جميع الأقسام التي تتكون منها. إذا كانت معرفتنا عالية جدًا ، فمن خلال الوصول إلى علامة تبويب العناصر ، سيكون لدينا أكثر من كافٍ.
من علامة التبويب "العناصر" ، يمكننا الوصول إلى جميع تعليمات HTML البرمجية للويب. إذا قمنا بتحريك الماوس فوق سطور التعليمات البرمجية المختلفة في المفتش ، فسنرى كيف يتم تمييز المحتوى الذي يشير إليه على الويب للإشارة إلى قسم الويب الذي يشير إليه.
مع جوجل كروم
أدوات المطور المتوفرة في Google Chrome هي الوظيفة التي تتيح لنا الوصول إلى رمز HTML لجميع مواقع الويب التي نزورها. يقدم لنا متصفح Google ثلاث طرق مختلفة للوصول إلى هذه الأداة ، وهي طرق تتراوح من اختصار لوحة المفاتيح إلى مفتاح وظيفي من خلال قائمة تكوين Chrome.

- مفتاح F12. هذه هي أسرع طريقة للوصول إلى أدوات مطوري Google Chrome ، طالما أننا لا نمتلك لوحة مفاتيح مختصرة وعلينا استخدام مفتاح الوظيفة (Fn). في المرة الأولى التي نستخدم فيها هذا الزر ، سيسمح لنا المتصفح بربط تشغيل هذا المفتاح بهذه الوظيفة.
- التحكم + التحول + ط . إذا كنت قد اعتمدت اختصارات لوحة المفاتيح في حياتك اليومية لزيادة إنتاجيتك وتقليل اعتمادك على الماوس ، فيمكنك استخدام اختصار لوحة المفاتيح هذا للوصول إلى رمز Chrome.
- من خلال القائمة . من قائمة تكوين Google Chrome ، يمكننا أيضًا الوصول إلى قائمة الأدوات لفحص الكود ، من خلال النقر على النقاط الرأسية الثلاث الموجودة في الزاوية اليمنى العليا. بعد ذلك ، ننتقل إلى المزيد من الأدوات وننقر أخيرًا على الخيار الأخير: أدوات المطور.
- مع زر الماوس الايمن ، يمكننا الوصول إلى الكود المصدري للويب وأدوات المطورين.
من خلال Microsoft Edge
إذا أردنا الوصول إلى كود HTML للصفحة التي نجد أنفسنا فيها مع Microsoft Edge ، فإن مستعرض Microsoft يقدم لنا ثلاث طرق مختلفة. لا ينبغي أن يكون مفاجئًا أن جميع الطرق الثلاث هي نفسها الموجودة في Google Chrome ، نظرًا لأن كلاهما يعتمد على Chromium ويشتركان في نفس قاعدة المتصفح.

بخلاف Google ، تطلق Microsoft على هذه الأداة أدوات التطوير ، وهي أداة يمكننا الوصول إليها باستخدام إحدى الطرق المختلفة التي نعرضها لك أدناه:
- مفتاح الوظيفة F12. كما هو الحال مع Chrome ، هذه هي الطريقة الأسرع والأسهل. في المرة الأولى التي نستخدم فيها هذا الزر ، سيسمح لنا المتصفح بربط تشغيل هذا المفتاح بهذه الوظيفة.
- مع الاختصار التحكم + التحول + ط . وضع اختصار آخر في حياتك إذا كنت قد اعتدت بالفعل على استخدامها ، فلن يكون ذلك مشكلة.
- من القائمة . انقر على النقاط الأفقية الثلاث الموجودة في الزاوية اليمنى العليا. بعد ذلك ، انقر فوق المزيد من الأدوات ، ثم انقر في النهاية على الخيار الأخير: أدوات التطوير.
- للوصول إلى الكود المصدري لموقع الويب الذي نتواجد فيه ، اضغط على زر الماوس الايمن وحدد الخيار انظر صفحة التعليمات البرمجية المصدر. إذا حددنا خيار الفحص ، فسيتم عرض أداة Edge Developer.
إذا كانت هذه هي المرة الأولى التي نصل فيها إلى أدوات المطور ، فسيسألنا المتصفح عما إذا كنا نريد فتح أدوات المطور Microsoft Edge.
من فايرفوكس
Firefox من Mozilla Foundation هو المتصفح الوحيد في هذه القائمة الذي لا يعتمد على Chromium ، لذلك لا ينبغي أن تعمل الطرق المذكورة أعلاه نظريًا ، ومع ذلك ، فهي لا تعمل ، لأنها متطابقة تمامًا.

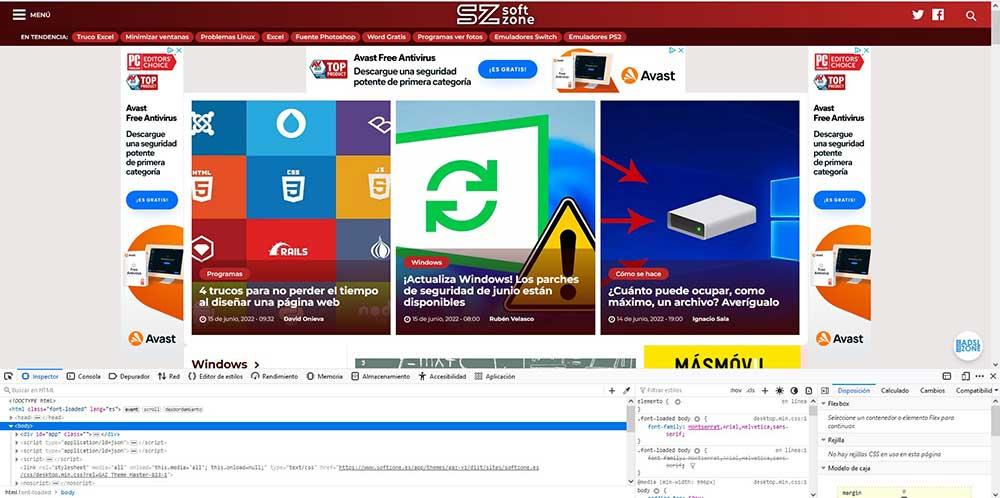
ومع ذلك ، فإن الاختلاف الرئيسي الذي يقدمه لنا Firefox مقارنة ببقية المتصفحات هو في الموقع الذي يظهر فيه مفتش الكود على الويب حيث يتم عرضنا. بينما تعرض جميع المتصفحات القائمة على Chromium رمز الويب على الجانب الأيمن من المتصفح ، يختار Firefox عرض هذه المعلومات في الجزء السفلي ، مما يجعل الوصول إلى المعلومات المعروضة أكثر سهولة.
إذا أردنا الوصول إلى لوحة Developer Tools من خلال Firefox ، فلدينا نفس الخيارات الثلاثة مع Chrome و Edge Chromium.
- مفتاح F12. سيؤدي الضغط على مفتاح الوظيفة هذا إلى قيام Firefox بعرض أدوات المطور أسفل المتصفح.
- استخدام اختصار لوحة المفاتيح التحكم + التحول + ط سيفتح كود HTML للويب حيث نحن.
- إذا كنت أحد هؤلاء المستخدمين الذين يجدون صعوبة في ترك الماوس ، فيمكنك الوصول إلى كود HTML لموقع ويب من خلال قائمة خيارات Firefox ، من خلال النقر على الخطوط الأفقية الثلاثة الموجودة في الزاوية اليمنى العليا من المتصفح والمزيد من الأدوات> أدوات المطور.
- XNUMX. من قائمة زر الماوس الايمن ، يمكننا الوصول إلى كود HTML للويب عن طريق تحديد الخيار عرض شفرة مصدر الصفحة. ولكن ، إذا أردنا الوصول إلى لوحة Developer Tools ، فيجب علينا تحديد خيار Inspect.
العمل
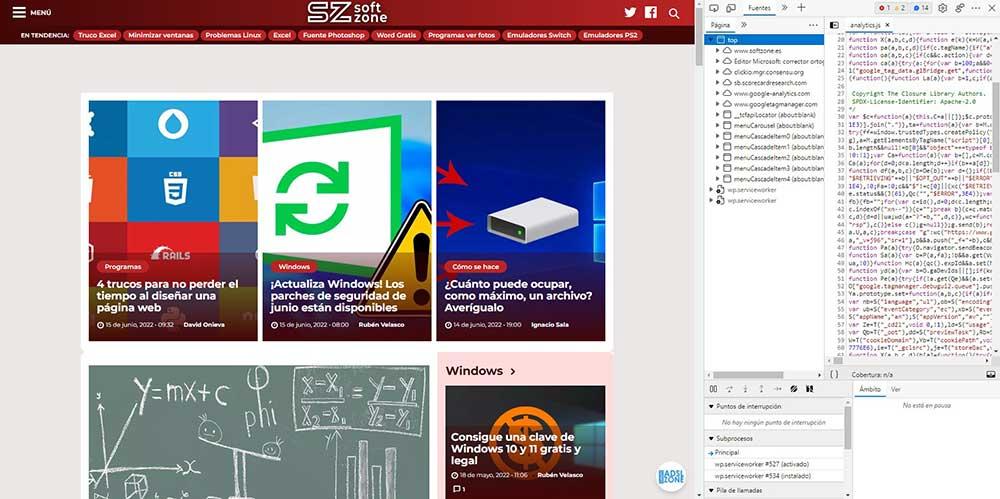
على الرغم من أن Opera يعتمد على مشروع Chromium تمامًا مثل Google Chrome و Microsoft Edge ، إلا أن الطرق التي يوفرها هذا المتصفح لنا ليست هي نفسها. حيث يتزامن ذلك مع المتصفحات الأخرى القائمة على نفس المشروع في المكان الذي يتم عرضه فيه ، وهو ليس سوى الجانب الأيمن من المتصفح.

الطرق المختلفة التي يقدمها متصفح Opera لمستخدميه للوصول إلى كود HTML لأي صفحة هي كما يلي:
- مع اختصار لوحة المفاتيح التحكم + التحول + ط ، وهو نفس اختصار لوحة المفاتيح الذي اعتمدته جميع المتصفحات على أنه عالمي بغض النظر عن المشروع الذي تستند إليه. الاختصار التحكم + التحول + ج هو متاح أيضا
- اضغط على زر الفأرة الأيمن وحدد الخيار تدقيق العنصر من أي مكان على الويب.
- يتوفر رمز HTML للويب الذي فتحناه في Opera من الزر الأيمن من خلال خيار مصدر الصفحة. لفحص كود HTML ، من نفس القائمة التي يتم عرضها عند الضغط على الزر الأيمن ، يجب علينا تحديد خيار الفحص.